前言
因为QTreeWidget有明确的父子关系,这个特点使得其可以有着明确的分级关系,对于具有明显从属关系的节点的控制是非常好的。
但是也是由于这个特点,导致如果需要对其进行右键菜单的分级别展示(不同层级的节点具有不同的右键菜单)会有一定的困难。
鉴于此,特意整理了一下对于这个问题的处理方式,具体的逻辑可分为两种:
- 重写QTreeWidgetItem的方式 —— 通过dynamic_cast来确认级别(也可通过设置type的方式)
- 设置type的方式 —— 通过type来确定级别
对于不需要特殊存储的节点而言,设置type是一种可以优先考虑的方式,这种方式的特点是简单,代码量较少;但是如果需要存储大量的数据,那么设置type的方式就显得比较繁琐,此时可以通过重写QTreeWidgetItem的方式来自定义节点。
正式操作
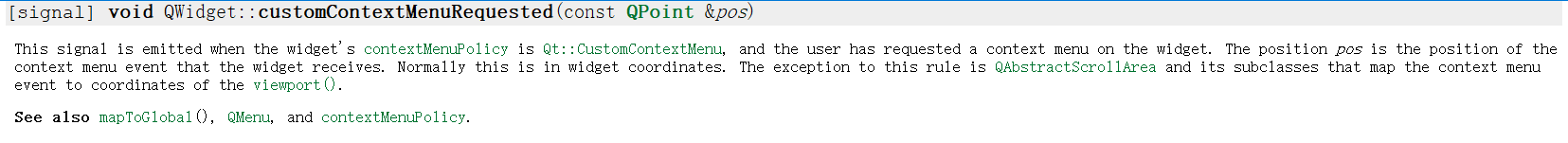
首先知晓QTreeWidget中的一个信号:customContextMenuRequested,在使用此信号之前,需要将QTreeWidget的界面属性设置为Qt::CustomContextMenu。

代码如下:
// 设置右键属性
ui.treeWidget->setContextMenuPolicy(Qt::CustomContextMenu);
// 连接信号槽
connect(ui.treeWidget, SIGNAL(customContextMenuRequested(const QPoint &)),
this, SLOT(onCustomContextMenuRequested(const QPoint&)));
type的方式
QTreeWidgetItem有一个type属性,这个属性是用来标识不同类型的树节点的,QTreeWidgetItem的构造函数如下所示:

接下来只需要在构造不同级别的树节点的时候设置不同的类型即可,示例代码如下:
// 首先创建不同级别的item,构造的同时设置type类型。
enum ETestType
{
ETT_Type_0,
ETT_Type_1,
ETT_Type_2,
ETT_Type_3
};
QTreeWidgetItem *item1 = new QTreeWidgetItem(ETT_Type_0);
QTreeWidgetItem *item2 = new QTreeWidgetItem(ETT_Type_1);
QTreeWidgetItem *item3 = new QTreeWidgetItem(ETT_Type_2);
QTreeWidgetItem *item4 = new QTreeWidgetItem(ETT_Type_3);
item1->addChild(item2);
item2->addChild(item3);
item3->addChild(item4);
ui.treeWidget->addTopLevelItem(item1)
void onCustomContextMenuRequested(const QPoint & pt)
{
auto itemList = ui.treeWidget->selectedItems();
if (itemList.size() < 1 || nullptr == itemList.first())
{
return;
}
int type = itemList.first()->type();
QMenu menu(ui.treeWidget);
if (ETT_Type_0== type)
{
menu.addAction(action0_1);
menu.addAction(action0_2);
menu.addAction(action0_3);
}
else if (ETT_Type_1 == type)
{
menu.addAction(action1_1);
menu.addAction(action1_2);
menu.addAction(action1_3);
}
else if (ETT_Type_2 == type)
{
menu.addAction(action2_1);
menu.addAction(action2_2);
menu.addAction(action2_3);
}
else if (ETT_Type_3 == type)
{
menu.addAction(action3_1);
menu.addAction(action3_2);
menu.addAction(action3_3);
}
else
{
return;
}
// 修改显示点为全局位置
menu.exec(ui.treeWidget->mapToGlobal(pt));
}
这样就可以了。
动态类型转换的方式
动态类型转换的方式基本思想同上述差不多,只不过将判定条件从type变为dynamic_cast,代码类似,这里就不写了。
总结
推荐使用type的方式,这种更方便一些。






















 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








