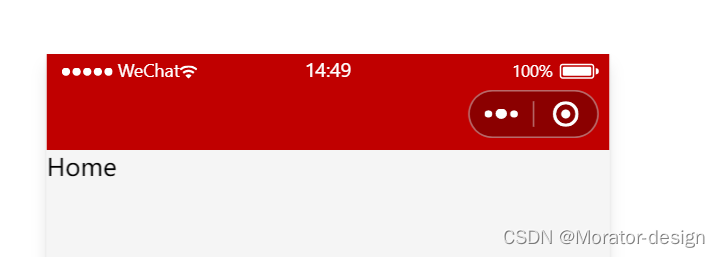
uniapp HBuilder navigationBarTitleText不显示
最新推荐文章于 2024-04-26 14:03:58 发布
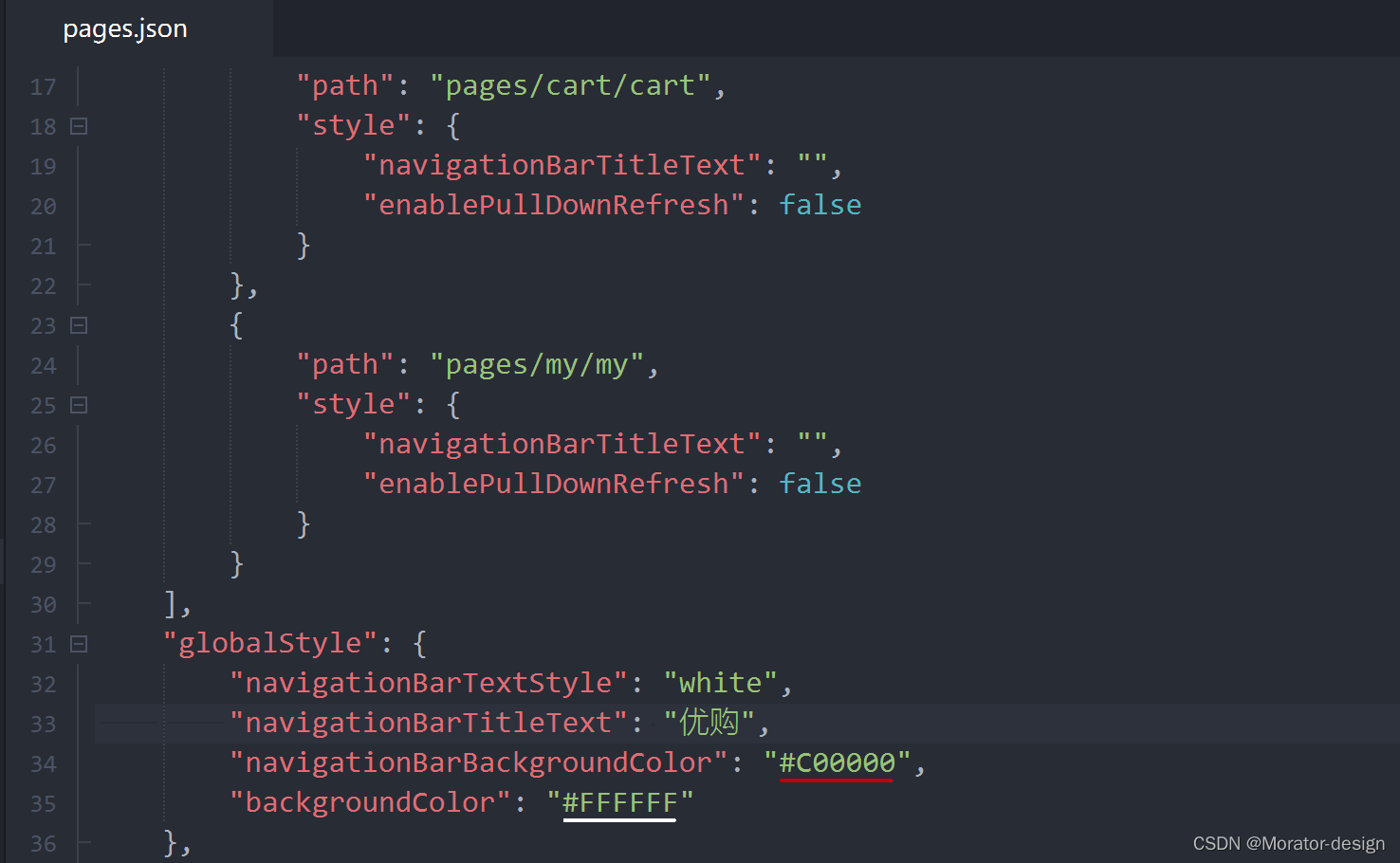
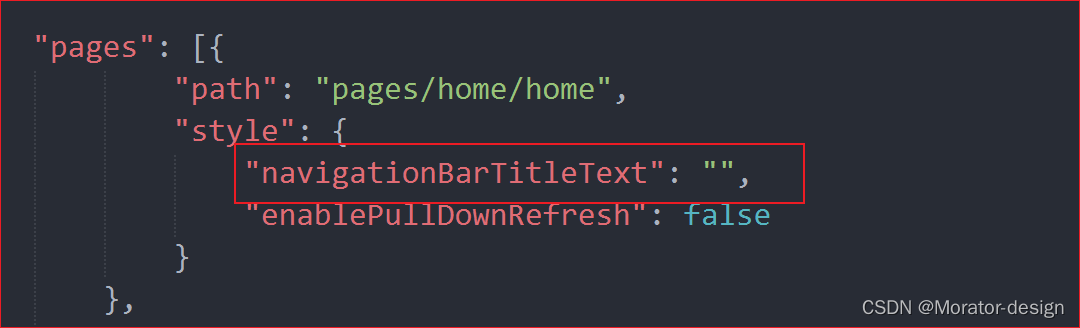
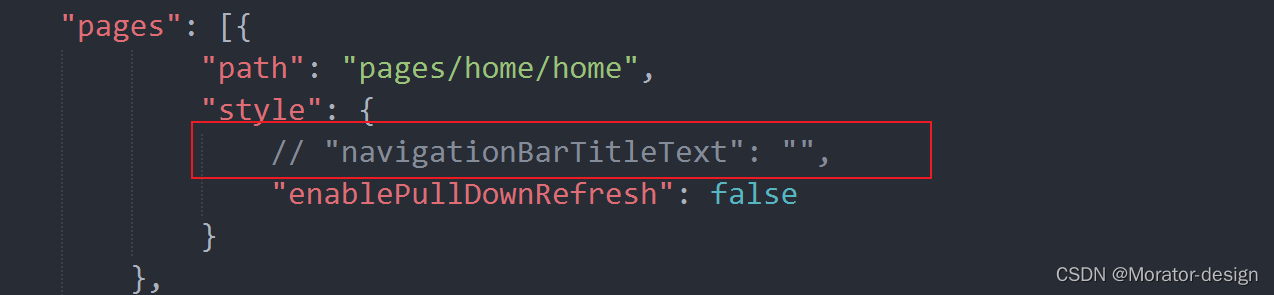
 本文讲述了在使用HBuilderX3.99时遇到的问题,即navigationBarTitleText配置被page.json中的默认值覆盖。解决方法是删除或注释掉导致冲突的代码,确保在微信开发者工具中生效可能需要重新编译。还提到另一种可能的原因——页面未正确添加到pages.json中。
本文讲述了在使用HBuilderX3.99时遇到的问题,即navigationBarTitleText配置被page.json中的默认值覆盖。解决方法是删除或注释掉导致冲突的代码,确保在微信开发者工具中生效可能需要重新编译。还提到另一种可能的原因——页面未正确添加到pages.json中。





























 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








