实现流程箭头
因为箭头柱体高度要动态,所以用图片不合适,就使用css+js
箭头就分为柱体、三角、横线(不用伪元素原因为发现js修改伪元素样式麻烦,故用i元素)
css
html
<span class='flownametd_infoicon leftnone'><i class='iconbefore'></i><i class='iconline'></i><i class='iconafter'></i></span></span>
flownametd_infoicon .iconafter{
content: '';
position: absolute;
display: inline-block;
width: 9px;
/* height: 100%; */
height: 15px;
border: 1px solid #C9A57C;
border-bottom: none;
left: -5px;
background: #F9F6F0;
}
.flownametd_infoicon .iconbefore{
content: '';
position: absolute;
width: 12px;
height: 12px;
border: 1px solid #C9A57C;
border-left: none;
border-top: none;
/* bottom: -100%; */
bottom: -21px;
left: -6px;
z-index: 1;
transform: translateX(-0%) rotate(45deg);
}
.flownametd_infoicon .iconline{
content: '';
position: absolute;
width: 17px;
height: 1px;
background: #C9A57C;
/* bottom: -100%; */
bottom: -16px;
left: -8px;
}
js
var dowmiconList=$(".flownametd_infoicon").parents("tr");
for(var k=dowmiconList.length-1;k>0;k--){
if(dowmiconList[k]){
// 当前tr 下一个tr
let currentop=$(dowmiconList[k]).find(".block_borderSg").offset().top;
let nextop=$(dowmiconList[k-1]).find(".block_borderSg").offset().top;
//设置柱体高度 (nextop-currentop)-固定 三角固定12bottom -(柱体高度+固定6) 横线bottom-柱体高度
if(nextop-currentop){
// console.log(currentop,nextop,nextop-currentop);
let barheight=nextop-currentop-37;
let trianglebottom=-(barheight+6);
$(dowmiconList[k]).find(".iconafter").css({ "height": barheight+'px' });
$(dowmiconList[k]).find(".iconbefore").css({ "bottom": trianglebottom+'px' });
$(dowmiconList[k]).find(".iconline").css({ "bottom": -(barheight+1)+'px' });
}
}
}
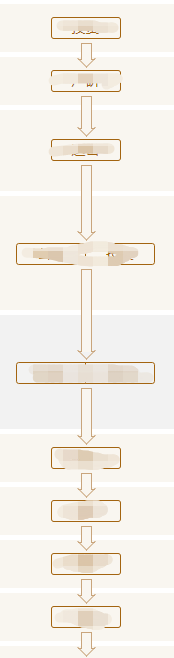
效果图

觉得有帮助可以打赏的 ,哈哈哈哈哈
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








