- 数组去重
Array.from(new Set([…arr]))
const arr = [1, 2, 1, 2, 3]
const newArr = Array.from(new Set([...arr]));
console.log(newArr) // [1, 2, 3]
- 数组对象以某一个唯一标识字段去重(下文唯一标识字段用id代替)
思路:利用map,将id作为key值,当前对象作为value。最后拿到map的value即可。
// 准备以id作为唯一标识去重的数据对象
const arr = [
{ id: '01', value: 'aa' },
{ id: '01', value: 'aa' },
{ id: '02', value: 'cc' },
{ id: '03', value: 'dd' },
];
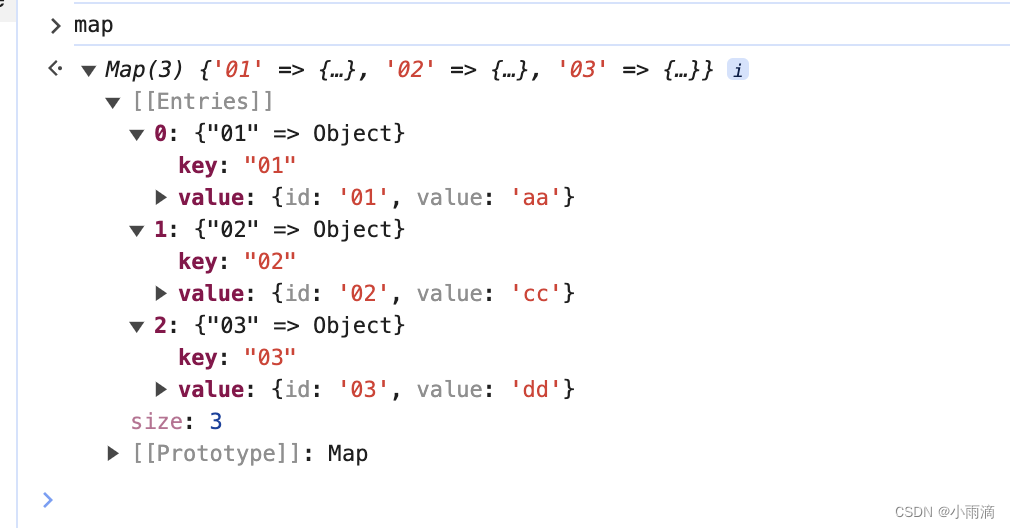
const map = new Map();
arr.forEach((item) => {
if (!map.has(item.id)) {
map.set(item.id, item);
}
});
// 此时的map即为去重后的,拿到map的value,转成数据即可
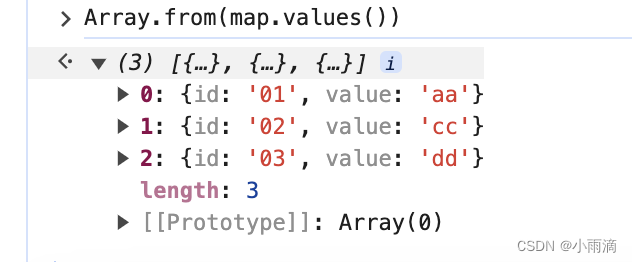
const newArr = Array.from(map.values()); // 得到去重后的数组
console.log(newArr)























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








