浏览器是如何渲染页面的?
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
具体渲染过程
1. 解析 HTML - Parse HTML
生成 dom 树和 cssom 树
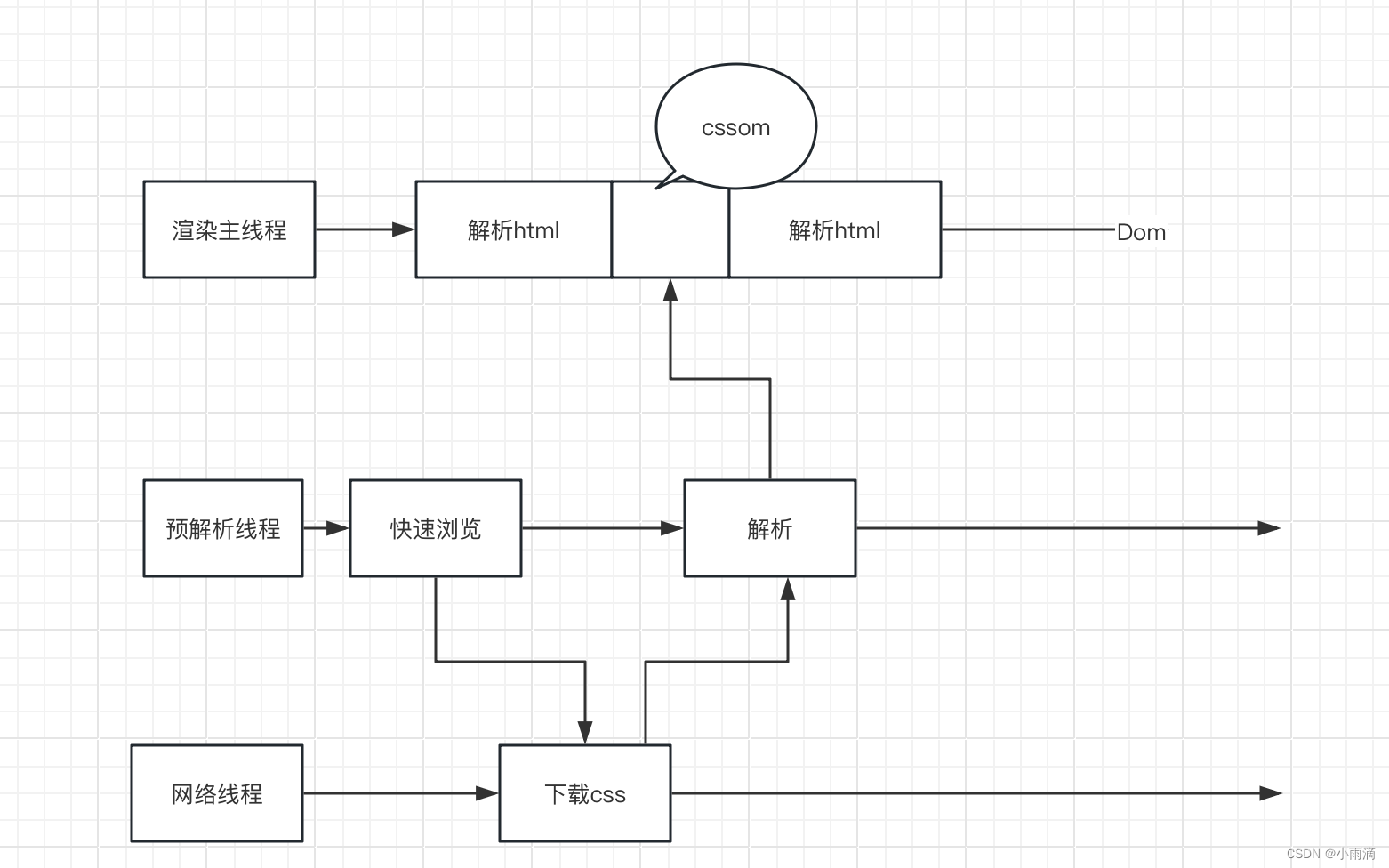
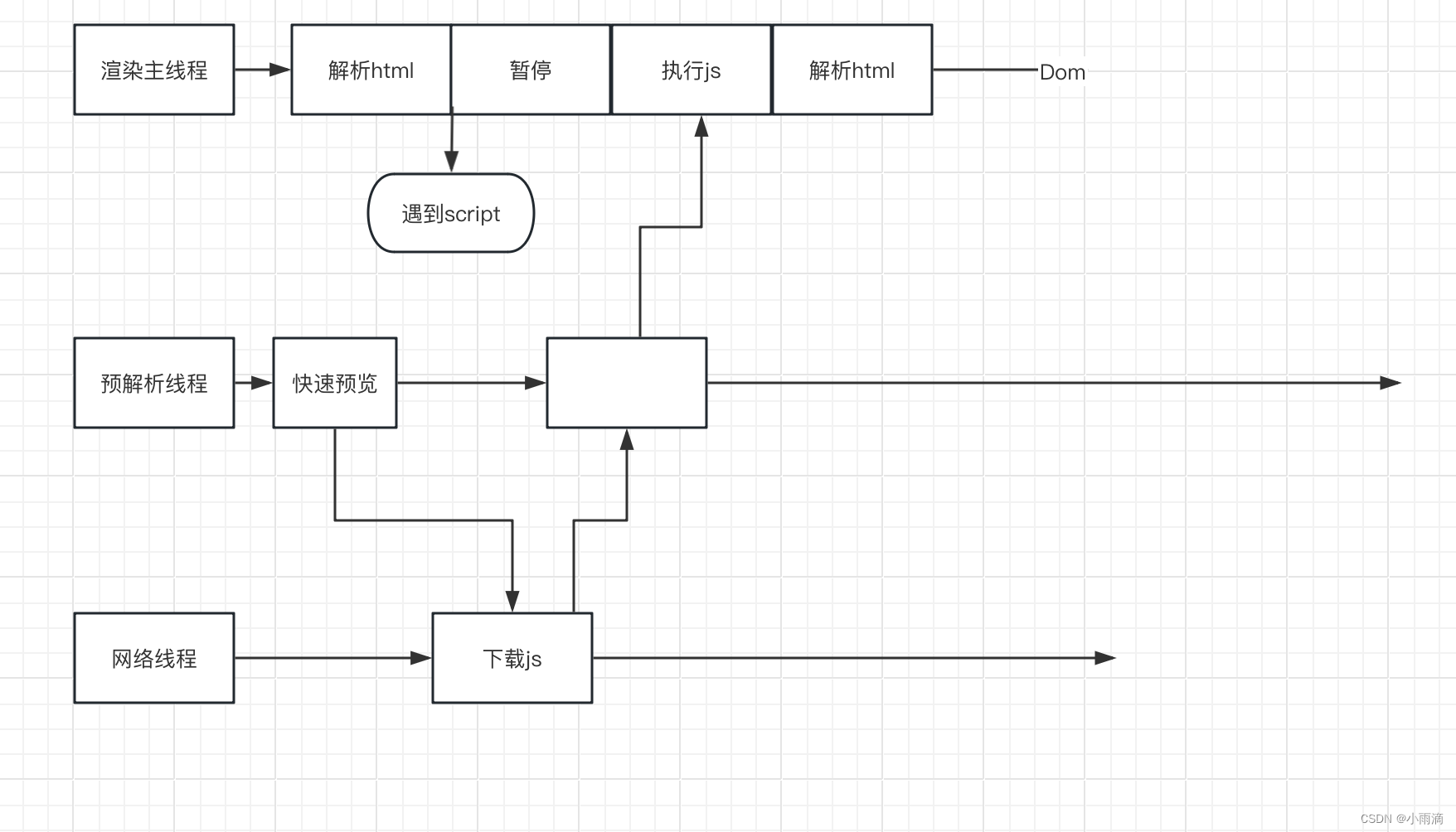
解析过程遇到 css 解析 css,遇到 js 执行 js.为了提高效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 css 文件和外部的 js 文件。
这一步完成后,会得到 dom 树和 cssom 树。
浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 cssom 树中。
注意下面
- 如果主线程解析到 link 位置,此时外部的 css 文件还没有下载解析好,主线程不会等待,会继续解析后续的 HTML。这是因为下载和解析 css 的工作实在预解析线程中执行的,这就是 css 不会阻塞 HTML 的根本原因。
- 如果主线程解析到 script 位置,会停止解析 HTML。转而等待 js 文件下载好,并将全局代码解析执行完成后,才会继续解析 HTML。这是因为 js 代码的执行过程中可能会修改当前的 dom 树,所以 dom 树的生成必然暂停。这就是 js 会阻塞 HTML 解析的根本原因。
接注意的问题
- HTML 解析过程遇到 css 代码怎么办
为了提高效率,浏览器会启动一个预解析率先下载和解析 css。见图
- html 解析过程遇到 js 怎么办
渲染主线程遇到 js 时必须暂停一切行为,等待下载执行完才能继续
ps:预解析线程可以分担一点下载 js 的任务。见图
js 必须暂停,是因为,js 可能会修改 dom,所以必须暂停
扩展,假如要给页面所有 div 元素加上红色边框怎么做?
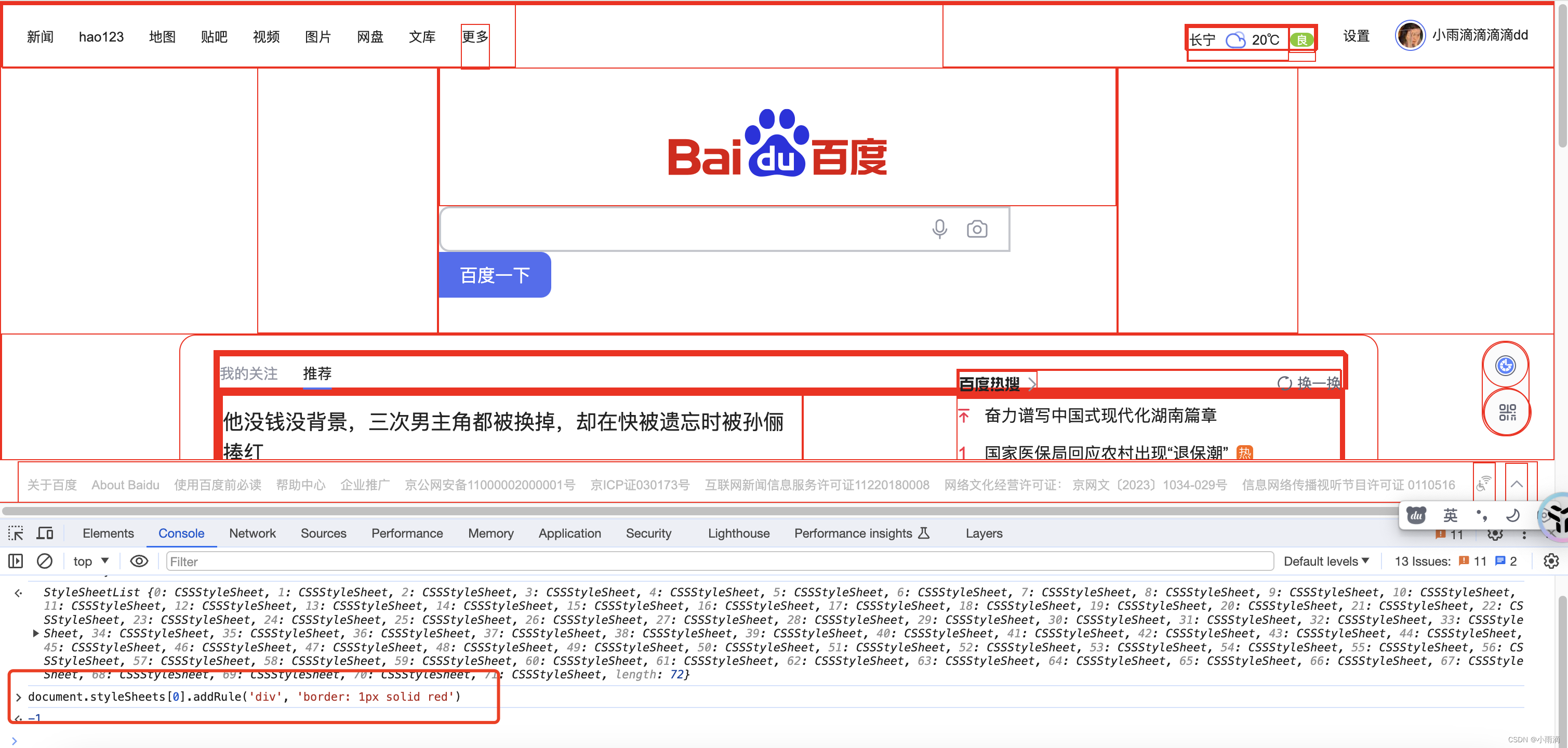
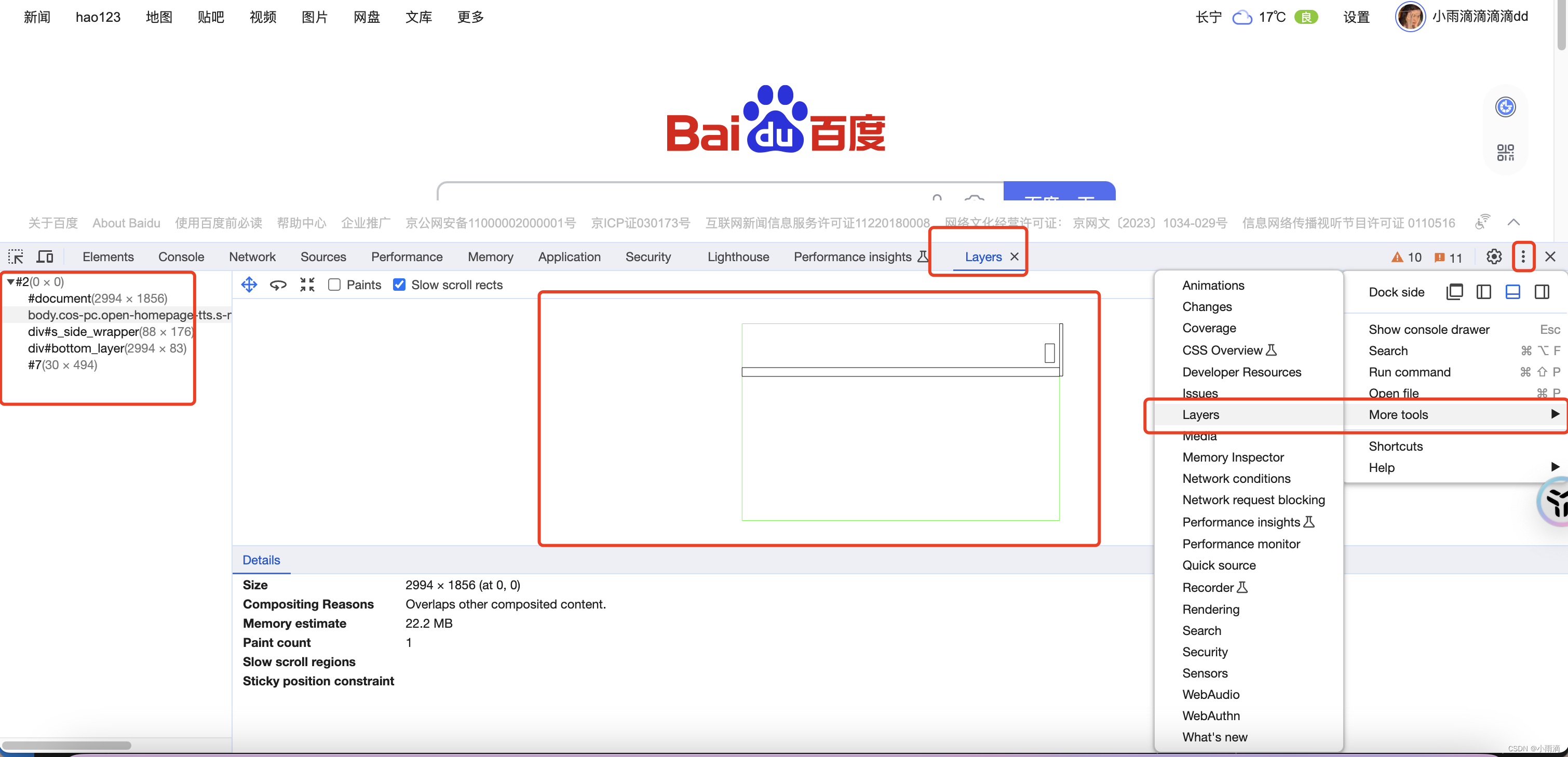
CSSStyleSheet 对象,css 文件被浏览器解析后生成的 css 样式表,里面由 css 规则组成.我们可以操作这些规则,包括添加,删除等操作见下图百度的例子。
document.styleSheets
document.styleSheets[0].addRule('div', 'border: 1px solid red')


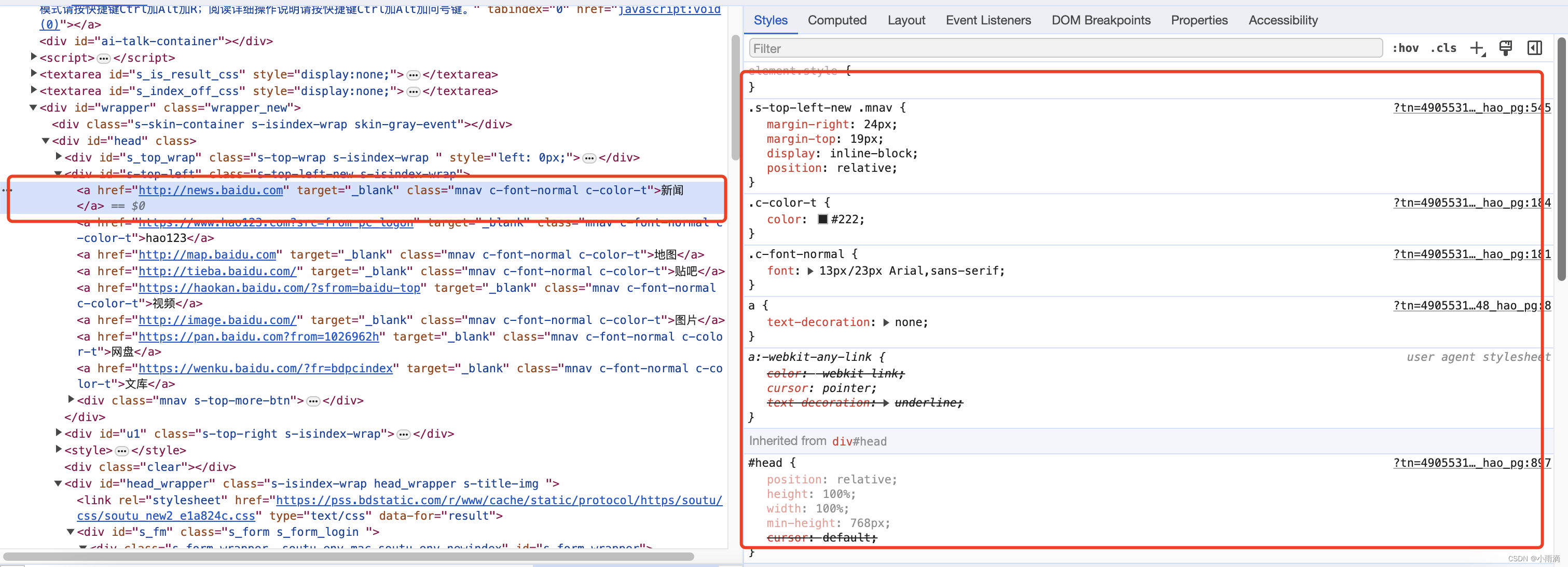
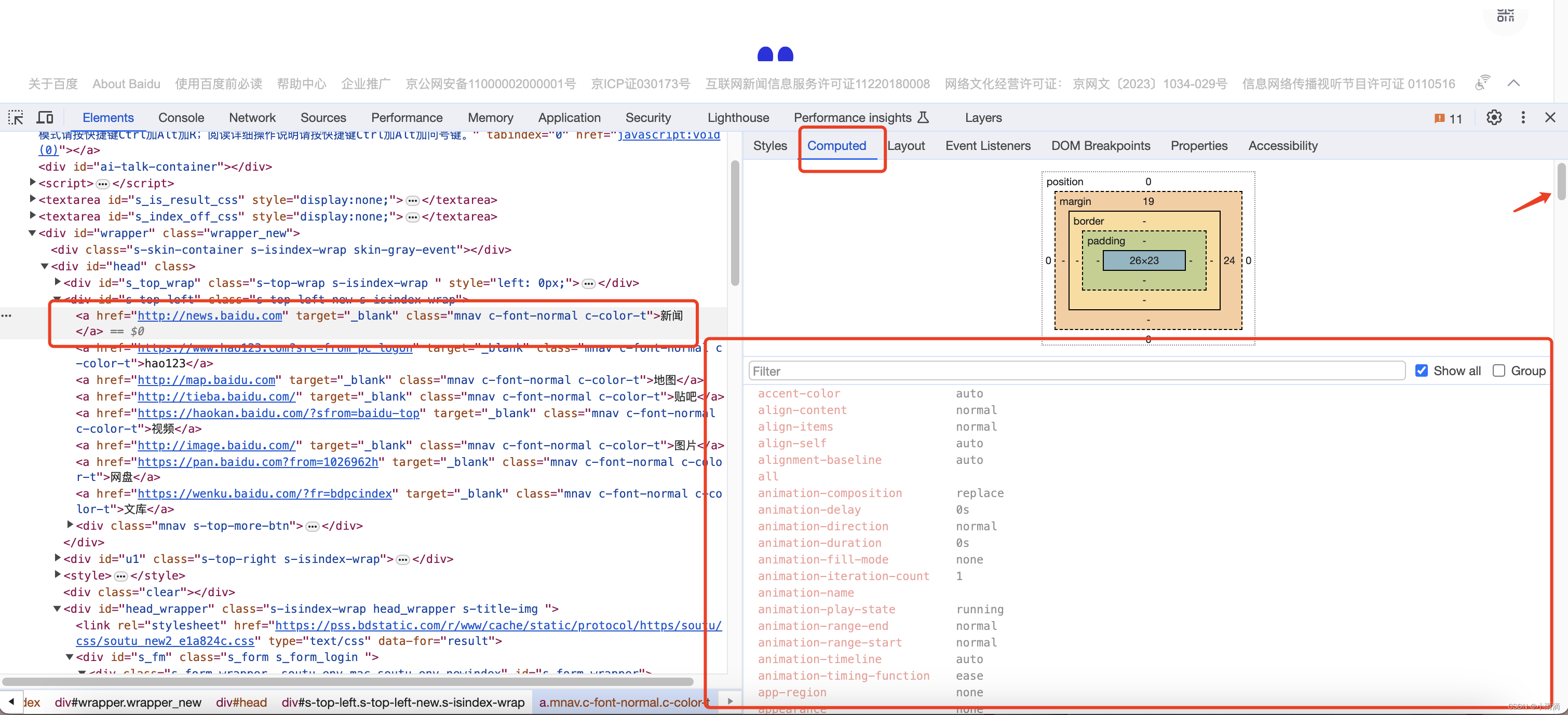
2. 样式计算 - Cumputed Style
生成一颗带有样式的 dom 树
主线程会遍历得到的 dom 树,依次为树中每个节点计算出它的最终样式。在这一过程中,很多预设值会变成绝对值,比如 red 变成 rgb(255,0,0);相对单位变成绝对单位,比如*em\rem 变成**px。
注意: 这一步会保证每一个节点都有 css,并且每一个 css 样式都有值。
举例,a 标签上可能只写了几个样式,包括继承来的一共就几个,但是计算这里会罗列所有, 每一个样式都有值。

对比

3. 布局 - labout
得到一颗布局树
布局阶段会依次遍历 dom 树的每一个节点,计算每个节点的几何信息。例如节点的宽高,相对包含块的位置等。
注意: dom 树与布局树不是一一对应的
例如 display:none 的元素,dom 树会有,布局树不会有。又比如伪元素::before 等,dom 树不会存在这些伪元素的节点,但是会生成到布局树中。
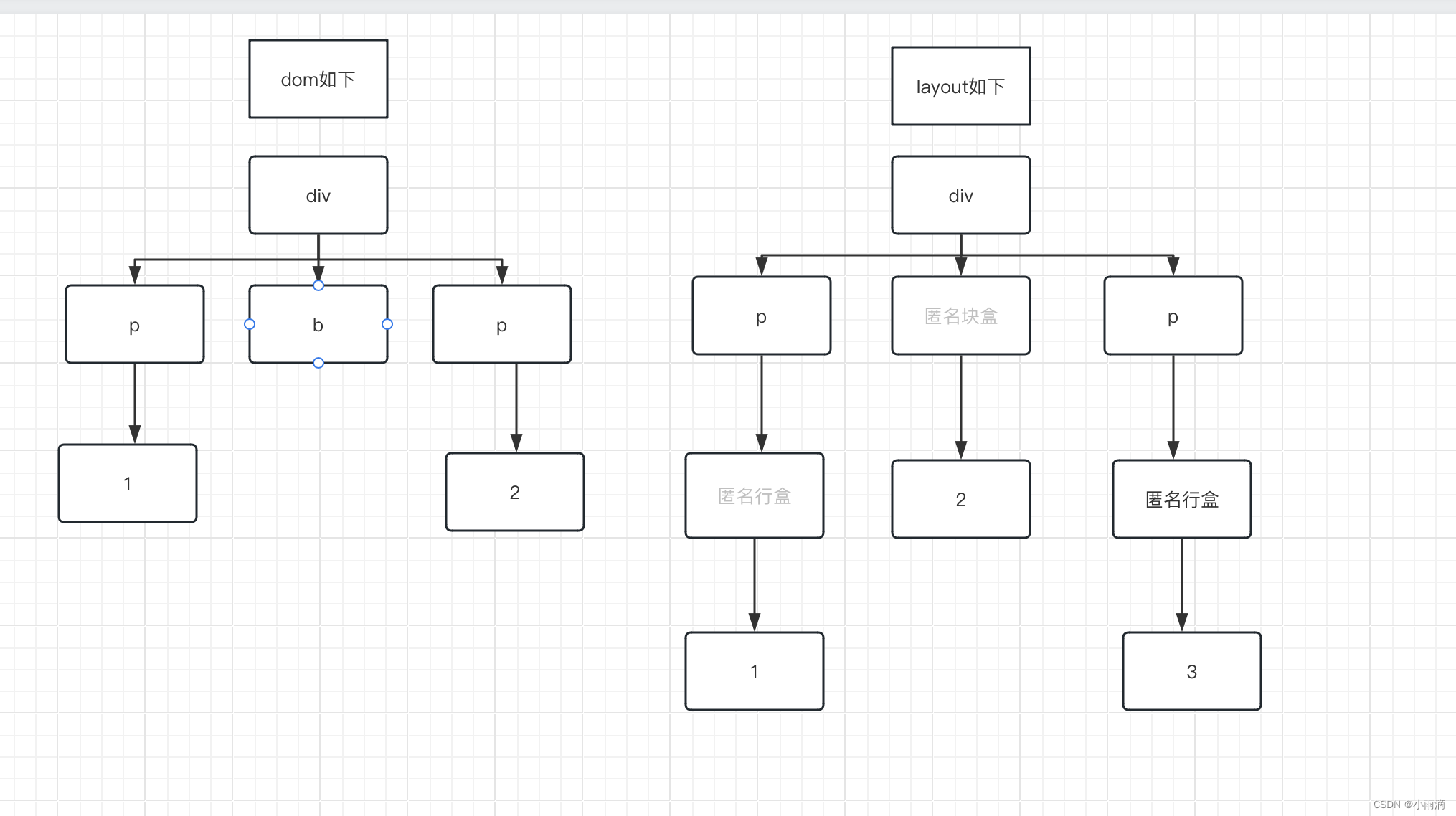
补充知识: 内容必须在行盒中,行盒与块盒不能相邻。看图

4. 分层 - layer
把布局树分成一层一层的结构
主线程会使用一套复杂的策略对整个布局树进行分层。
分层的好处在于,将来某一层改变后,仅会对改层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会影响分层结果,也可以通过 will-change 属性去强制分层。will-change: transform // 单独形成一层
跟堆叠上下文有关的属性会影响分层 z-index 等.
will-change 不要滥用,比如某个地方时常变动,严重影响效率了,可以考虑,单独分层

5. 绘制 - paint
为每一层生成绘制指令
绘制指令是什么,例如,画一个长 300 宽 200 的矩形,填充红色颜色等。cavans 原理也是如此
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容如何画出来。
绘制完成后主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成,
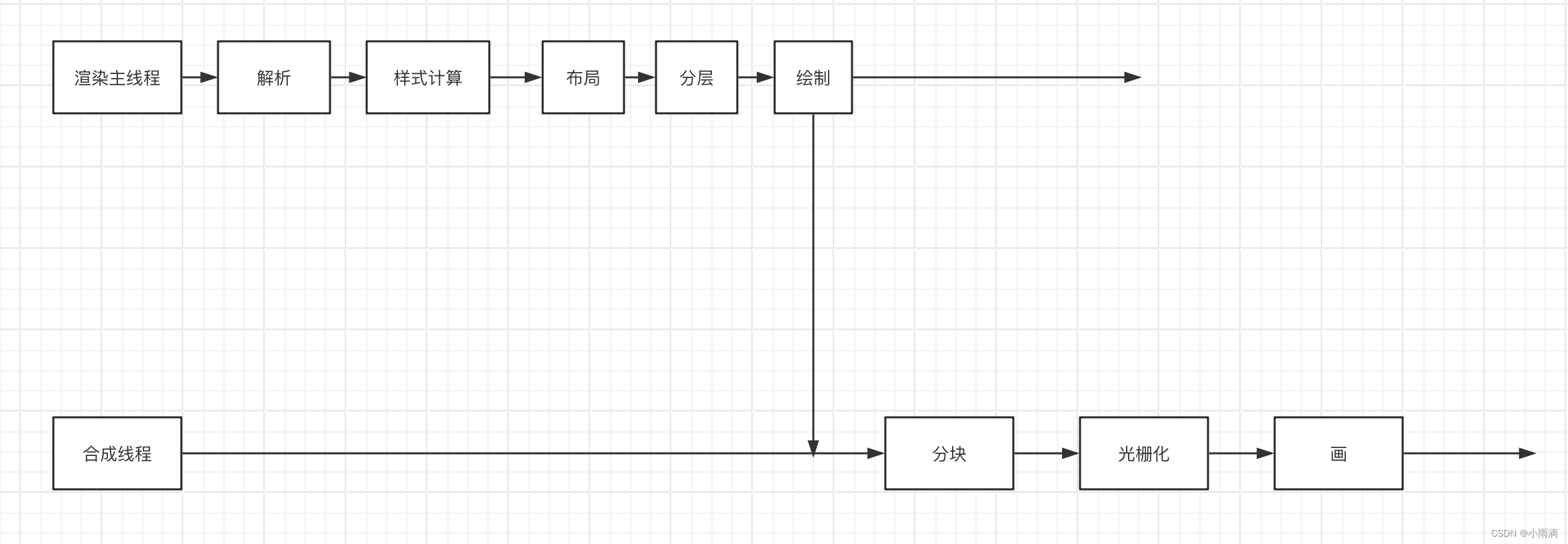
合成线程具体操作如下:
分块
将每个图层分割成一个个的小块
合成线程首先对每个图层进行分块,将其划分为更多的小区域,它会从线程池中拿取多个线程来完成分开工作。
光栅化(GPU 里做,比 CPU 快)
将每个块变成位图,优先处理靠近视口的块
合成线程会将信息交给 GPU 进程,以极高的速度完成光栅化。GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的快。
光栅化的结果就是一块一块的位图。
画
合成线程计算出每个位图在屏幕上的位置,交给 GPU 呈现
合成线程拿到每个层、每个块的位图以后,生成一个个指引信息(quad),指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是 transform 效率高的本质原因。
合成线程会把 quad 提交给 浏览器的 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。
总结过程

问题?
为啥合成线程不直接给硬件,要放到浏览器的 GPU 进程中转一下呢?
渲染进程(沙盒):(1)渲染主线程(2)合成线程
合成线程和渲染主线程在浏览器的渲染进程里,渲染进程在沙盒里(安全),隔离了硬件,无法调用系统.
什么是 reflow?
reflow 的本质就是重新计算 layout 树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
什么是 repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令,当改动了可见样式后,就需要重新计算,会引发 repaint。由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
为什么 transform 效率高?
transform 发生在合成线程的最后一步,与渲染主线程无关。























 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








