html代码部分
<form action=" " method="post">
<input id="phone" name="phone" placeholder="手机号码" autofocus/>
<input id="code" placeholder="短信验证码"/>
<button id="btn>获取验证码</button>
<input type="submit" value="立即登录/注册"/><br>
</form>
js代码如下
var userphone = document.getElementById("phone");//获取手机号码标签
var usercode = document.getElementById("code");获取验证码标签
var btn = document.getElementById("btn");//获取验证码点击事件
**//给btn添加一个点击事件**
btn.onclick = function(){
var timer = null;
var num = 60;//60秒时间长度
btn.disabled = true //防止在倒计时时第二次点击
timer = setInterval(function(){
if(num<=0){
clearInterval(timer);
btn.innerHTML= "获取验证码";
btn.disabled = " false";
}else{
num--;
btn.innerHTML= num+"秒后重新发送";
}
},1000)//每隔一秒
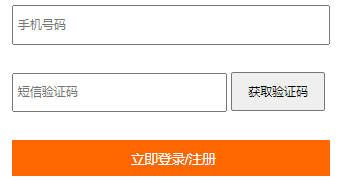
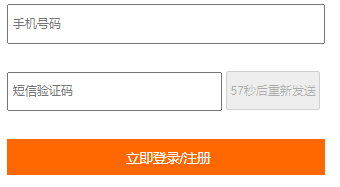
**效果图**
























 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








