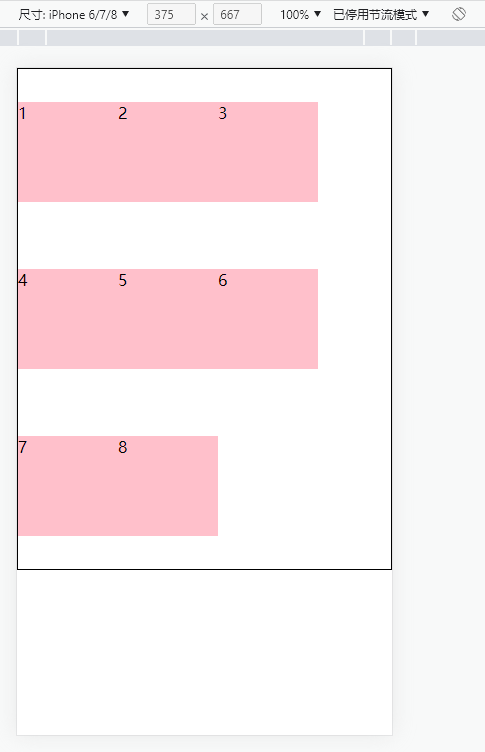
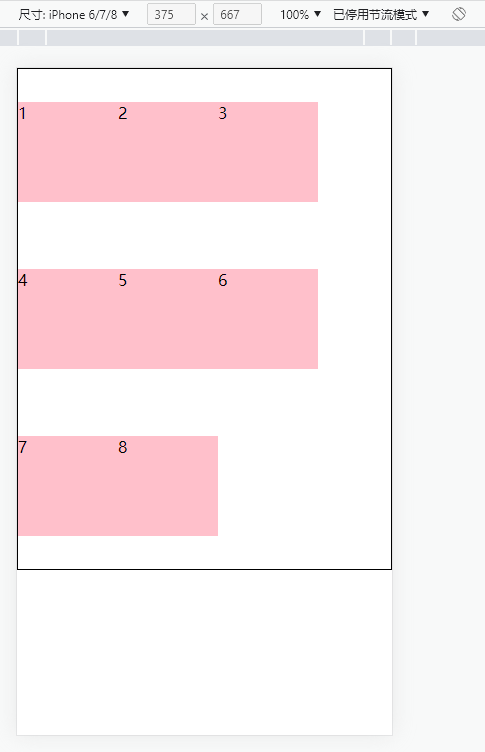
使用few-warp实现弹性盒子多行排列效果
- 弹性盒子换行显示:
flex-wrap: wrap; - 调整对齐方式:
align-content - 取值与
justify-content基本相同
| 属性值 | 作用 |
|---|
| flex-start | 默认值,起点开始依次排列 |
| flex-end | 终点开始依次排列 |
space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
space-between | 弹性盒子沿主轴均匀排列,空白间距均分在相邻盒子两侧 |
space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
center | 沿主轴依次排列 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
height: 500px;
border: 1px solid black;
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
<div>8</div>
</div>
```

























 3488
3488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










