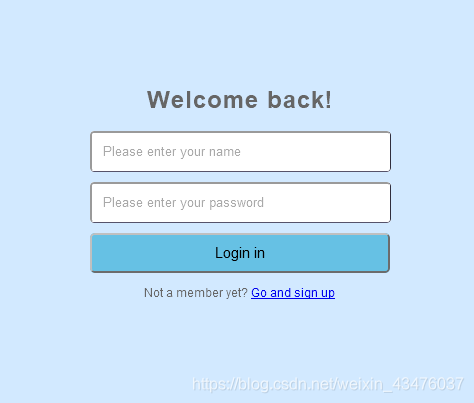
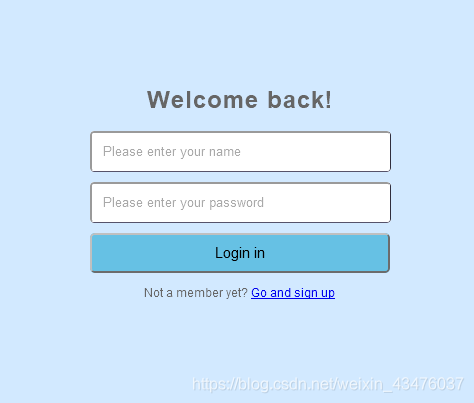
预览

html代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录界面</title>
<link rel="stylesheet" href="login.css">
</head>
<body>
<div class="login">
<h1>Welcome back!</h1>
<form action="login.php" method="post">
<input type="text" placeholder="Please enter your name" name="username" id="username">
<input type="text" placeholder="Please enter your password" name="password" id="password">
<button class="button" type="submit">Login in</button>
<p class="change_link" align="center">
<span class="text">Not a member yet?</span>
<a href="../register/register.html" class="to_register">Go and sign up</a>
</form>
</div>
</body>
</html>
css代码部分
@charset "utf-8";
/* CSS Document */
html{
margin-left:auto;
margin-right:auto;
max-width:500px;
background:#D2E9FF;
padding:20px 20px 20px 20px;
font:12px Arial, Helvetica, sans-serif;
color:#666;
}
.login{
position:absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width:300px;
height:300px;
}
.login h1{
color:#666;
text-show:0 0 10px;
letter-spacing:1px;
text-align:center;
}
h1{
font-size:2em;
margin:0.67em 0;
}
input{
width:278px;
height:18px;
margin-bottom:10px;
outline:none;
padding:10px;
font-size:13px;
color:#666;
text-shadow:1px 1px 1px;
border-top:1px splid#312E3D
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius:4px;
}
.button{
width:300px;
min-hight:20px;
display:block;
background-color:#66c1e4;
border:1px soild#3762bc;
color:#000;
padding:9px 14px;
font-size:15px;
line-height:normal;
border-radius:5px;
margin:0;
}
.to_login{
color:#06F
}
.text{
color:#666;
}























 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








