刚开始学习Node.js,练习案例的时候,遇到一个问题:
response.setHeader 和 response.writeHead 不能同时设置?
但是我需要设置一个页面重定向,要用到res.writeHead(302, { "Location" : pathname + "/" });
还要在读取文件之后设置浏览器编码方式,如下:
if(mime.hasOwnProperty(path.extname(pathname))){
res.setHeader("content-type",mime[path.extname(pathname)]);
}
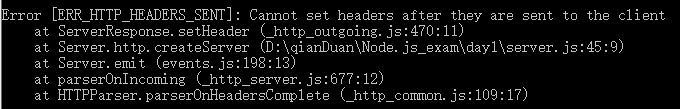
这个时候会报错,如下图:

如果我删掉其中一个就不会有问题,查了很久都没找到让他们两个共存的方法。如果有大佬知道怎么做的话,感谢在评论区留言!
server.js的完整代码如下:
var http = require("http");
var fs = require("fs");
var url = require("url");
var path = require("path");
var querystring = require('querystring');
//准备一个映射关系对
var mime = {
".jpg" : "image/jpeg",
".jpeg" : "image/jpeg",
".gif" : "image/gif",
".png" : "image/png",
".html" : "text/html;charset=UTF-8",
".css" : "text/css",
".js" : "application/x-javascript",
".mp3" : "audio/mpeg"
}
var server = http.createServer((req,res) =>{
// 用户输入的部分
// console.log(url.parse(req.url));
//得到用户读取什么,比如用户输入
//http://127.0.0.1/myweb/0.jpg
var pathname = url.parse(req.url).pathname;
console.log(pathname);
// path.extname(pathname) 得到拓展名
console.log(path.extname(pathname));
//如果URL中不存在拓展名,此时表示这是一个文件夹,此时自动补全/index.html即可
if(!path.extname(pathname)){
console.log(pathname.substr("-1") );
//如果不是以/结尾,此时会造成浏览器识别图片路径层次有问题
//比如http://127.0.0.1/b 和http://127.0.0.1/b/ 不一样。同样的wangjunkai.png
//前者认为是同级目录下的图片,后者认为是b文件夹中的
if(pathname.substr("-1") != "/"){
res.writeHead(302, {
"Location" : pathname + "/"
});
console.log("跳转");
}
pathname +="/index.html";
console.log(pathname);
}
//真的读取这个文件
//此时就要真的去读取myweb中的0.jpg文件
fs.readFile("./myweb"+pathname,function(err,data){
if(err){
res.end("没有这个文件");
}
else {
//检查是否属于我已知的mime类型
if(mime.hasOwnProperty(path.extname(pathname))){
// res.writeHead(200, {
// "Content-Type":mime[path.extname(pathname)]
// });
// res.write('<head><meta charset="utf-8"/></head>');
res.setHeader("content-type",mime[path.extname(pathname)]);
}
res.end(data);
}
});
});
server.listen(3000);
console.log("server start at 3000 port");
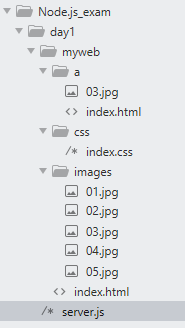
文件目录结构如下,(myweb相当于根目录)


























 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








