CDN引入Vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>哈哈哈哈</h2>
<div id="app"></div>
<!--CDN地址-->
<script src="https://unpkg.com/vue@next"></script>
<script>
// 使用VUE
const app = Vue.createApp({
template: `<h2>cdn引入vue</h2>`
})
// 挂在
app.mount("#app")
</script>
</body>
</html>

Vue体验
Mystache插值语法
插值语法:
data属性返回的对象是有添加到Vue的响应式系统中。当data中的数据发生改变时,对应的内容也会进行更新。
用法如下:
{ { data_name }}
{ { js表达式 }}
{ { 调用methods/computed属性中函数 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>哈哈哈哈</h2>
<div id="app"></div>
<!--CDN地址-->
<script src="https://unpkg.com/vue@next"></script>
<script>
// 使用VUE
const app = Vue.createApp({
// 插值语法{
{data_name}}
template: `<h2>{
{title}}</h2>`,
data: function () {
return {
title: "hello world"
}
}
})
// 挂在
app.mount("#app")
</script>
</body>
</html>

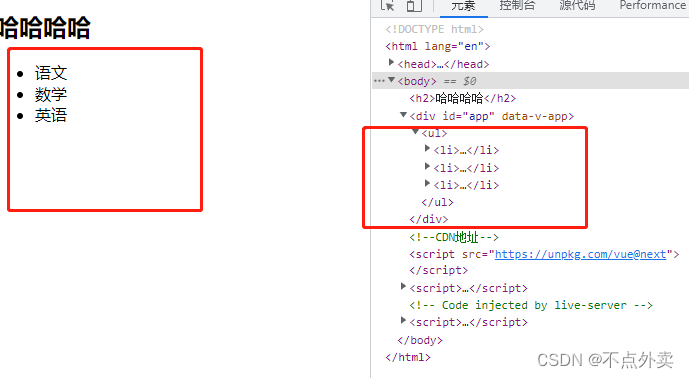
列表数据
v-for 可以用来循环一个可迭代的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>哈哈哈哈</h2>
<div id="app"></div>
<!--CDN地址-->
<script src="https://unpkg.com/vue@next"></script>
<script>
// 使用VUE
const app = Vue.createApp({
// v-for 循环一个可迭代的数据
template:
`<ul>
<li v-for='item in dataArr'>{
{item}}</li>
</ul>`,
data: function () {
return {
dataArr: ['语文', '数学', '英语']
}
}
})
// 挂在
app.mount("#app")
</script>
</body>
</html>

计数器
methods: 里面写一些功能函数
方式一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>哈哈哈哈</h2>
<div id="app"></div>
<!--CDN地址-->
<script src="https://unpkg.com/vue@next"></script>
<script>
// 使用VUE
const app = Vue.createApp({
// v-for 循环一个可迭代的数据
template:
`<h1>{
{count}}</h1>
<button @click="increase">+</button>
<button @click="decrease">-</button>
`,
data: function () {
return {
count: 0
}
},
methods: {
increase: function () {
this.count++},
decrease: function () {
this.count--}
},
})
// 挂在
app.mount("#app")
</script>
</body>
</html>
方式二:
template里面的数据就是用来替换
元素里面的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>哈哈哈哈







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








