相信大家平时都会用 markdown 编写文档,特别是配合 Typora 使用非常方便。但很多时候我们不满足于本地文档,而是要把文档做成在线的形式,这样如果内容更新,团队成员都可以及时看到。
那么其实用来生成静态网站的开源项目也有不少,例如 VuePress ,Docsify 等,特别是 VuePress 已经广泛用于 Vue 官方文档在内的各种文档的部署。但是 VuePress 是基于 Vue 的,而本人现在团队主要使用 React 技术栈,于是采用了和 VuePress 类似的由 facebook 团队开发的 docusaurus 。
1. 初始化项目
docusaurus 的特点就是使用简单,很容易上手。使用下面的命令就可以初始化一个文档项目:
$ npm init docusaurus@latest [name] [template]
例如:
$ npm init docusaurus@latest my-website classic
此外还支持 TypeScript 模板:
$ npm init docusaurus@latest my-website classic --typescript
创建完成之后,整个目录结构如下:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
/blog/- 包含博客相关的 markdown 文件,如不需要博客功能可以直接删除(后面会讲);/docs/- 包含文档相关的 markdown 文件,支持自定义侧边栏(后面会讲);/src/- React 组件目录,支持自定义文档首页,但一般情况下不需要动;/static/- 静态资源目录,文档中的图片可以放在这里,这个目录下的内容最终会被复制到build目录下;/docusaurus.config.js- docusaurus 的配置文件,包含整个网站的配置;/sidebar.js- 自定义侧边栏;
2. 构建相关命令
在 package.json 中可以看到有很多脚本,但是一般我们只需要用到其中的两个就行。
启动开发服务器:
# 使用 npm
$ npm run start
# 使用 yarn
$ yarn run start
打包构建:
# 使用 npm
$ npm run build
# 使用 yarn
$ yarn run build
3. 编写文档
启动开发服务器,在 docs 下创建 markdown 文件进行编写,文件的修改都会被自动监听到,然后触发重新编译和 HMR ,就像编写 React 组件一样。
在 markdown 文档的顶部,可以指定一些字段:
---
id: doc-with-tags
title: A doc with tags
tags:
- Demo
- Getting started
sidebar_position: 3
---
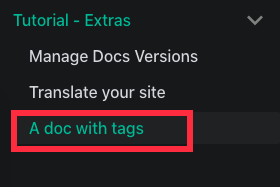
其中 title 字段会展示在侧边栏上:

如果该字段没有提供,则会使用 markdown 文件的 h1 标题,如果没有 h1 标题,则使用该文件的文件名。
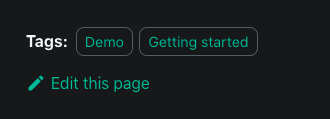
然后 tag 字段用来展示当前内容的分类:

最后 sidebar_position 字段用来标识侧边栏展示顺序。
更多用法参考官方文档:
https://docusaurus.io/docs/docs-introduction
4. Markdown 语法
关于 markdown 的语法就不详细展开了,这边介绍几个比较实用的语法。
标签页切换:
import Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs>
<TabItem value="apple" label="Apple" default>
This is an apple 🍎
</TabItem>
<TabItem value="orange" label="Orange">
This is an orange 🍊
</TabItem>
<TabItem value="banana" label="Banana">
This is a banana 🍌
</TabItem>
</Tabs>;
效果:

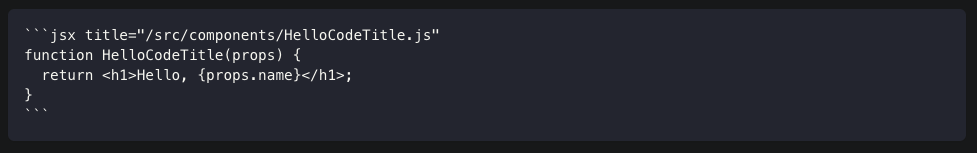
代码片添加标题:

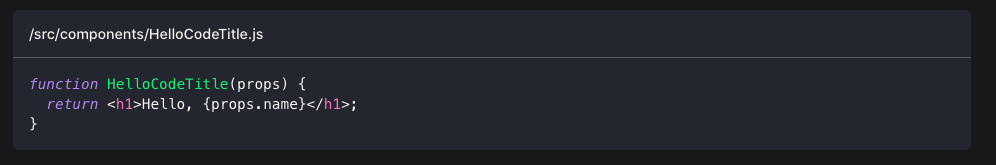
效果:

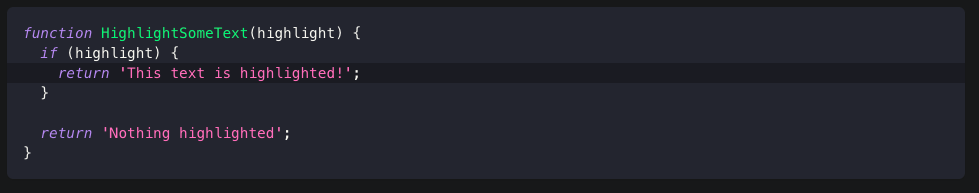
高亮某一行代码:

效果:

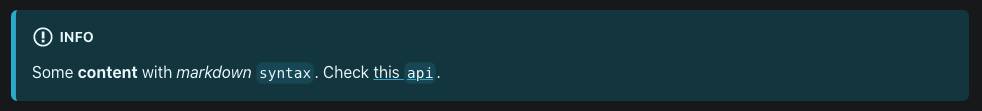
警告样式:
:::info
Some **content** with _markdown_ `syntax`. Check [this `api`](#).
:::
效果:

更多用法参考官方文档:
https://docusaurus.io/docs/markdown-features
5. 引用静态资源
可以按照 markdown 语法引用:

在 docusaurus 中,markdown 文件实际上是支持 JSX 写法的:
import DocusaurusImageUrl from '@site/static/img/docusaurus.png';
<img src={DocusaurusImageUrl} />;
























 3152
3152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








