在 Vue 中替换element plus 分页图标

正常写法引入组件
import prevIcon from '@/components/xx.vue';
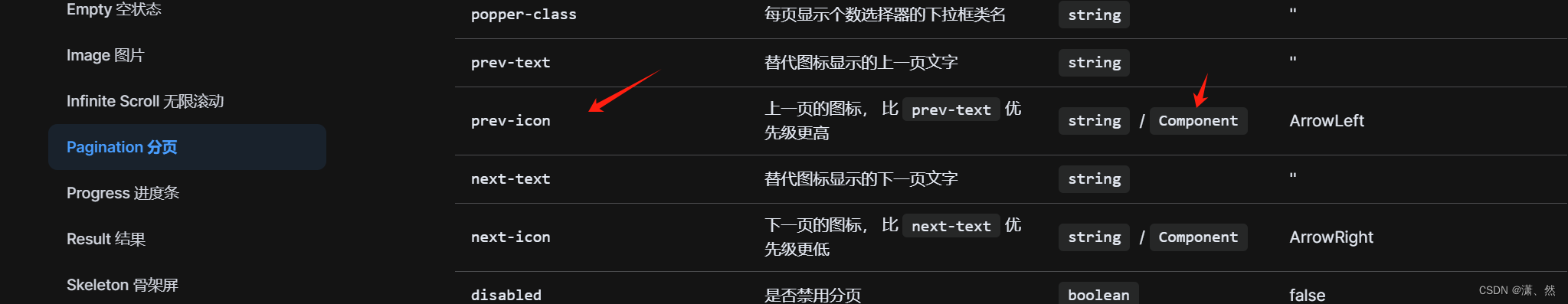
<el-pagination layout="prev, pager, next" :prev-icon="prevIcon" :total="5" />
利用 h 函数写法
const prevIcon = h('div', ['xr']);
可以写入函数和传递参数
const prevIcon = h(commonBack, { txt: 'fan' });
<el-pagination layout="prev, pager, next" :prev-icon="prevIcon" :total="5" />
























 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








