根据产品层级的深度和广度,选择适合的导航模式,是产品设计中的关键一环。
任何APP的组织信息都需要以某种导航框架固定起来,一个新的产品合适的导航框架,决定了产品之后的延伸和扩展。
移动端的屏幕尺寸就这么大,操作方式也无非就是点击、滑动、长按这些。接下来我们可以具体分析一下这几种导航模式。
一、标签导航(选项卡式)
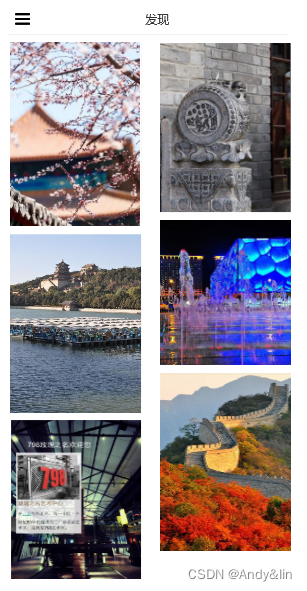
标签导航分很多种,有底部标签导航,顶部标签导航,
底部标签导航是最基本的导航,几乎绝大部分 app 中都在用,tabbar 位于页面最底部,一般3-5个 tabbar,有文字+icon,也有纯 icon 形式,但大部分是文字+icon 的形式。

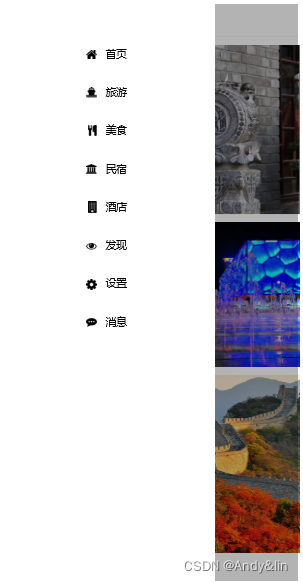
二、抽屉式导航
抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能。如果产品信息层级有非常多的页面和内容,难以在一屏内显示全部内容,抽屉式导航是个不错的选择。


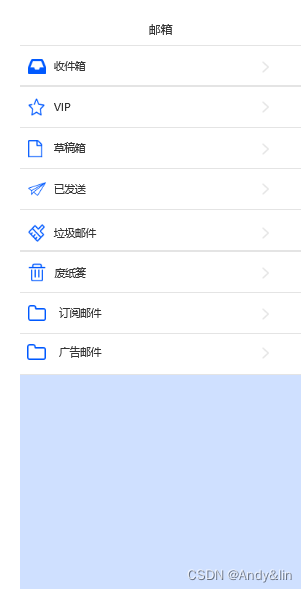
三、列表式导航
列表式导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。列表导航也是十分常见,几乎在每一个 app 里面都会存在,大部分时候是作为二级导航存在,但是也会存在于一级导航的时候

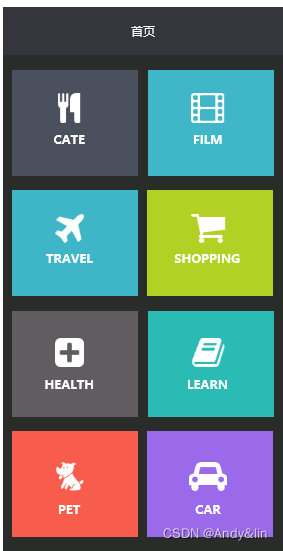
四、宫格式导航
宫格导航,也是十分常见的导航形式,除了一些工具类 app 外,大部分是作为二级页面展示出来,并且以 icon+文字的形式居多。

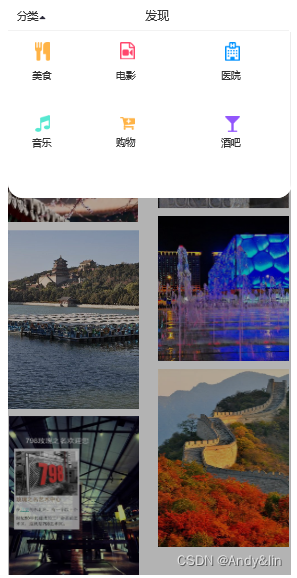
五、下拉菜单式导航
下拉菜单式导航一般位于App界面的顶部,用户通过点击相应位置呼出导航菜单呼出的菜单位于界面的上面,点击菜单导航以外区域可以收起菜单。下拉菜单式导航与所在界面的连贯性较好,展开和收起对当前界面没有什么影响。

更多导航设计模板,请下载(设计软件:Axure8.0)
免费下载模板地址:https://download.csdn.net/download/weixin_43516258/87708307?spm=1001.2014.3001.5503


























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










