webpack入门(四)
一、处理样式资源
webpack本身是不能识别css样式的,所以我们需要各种loader去帮助webpack解析样式资源。
通常处理loader相关配置我们可以查看官方文档去配置。
webpack中文官网
1、处理css资源
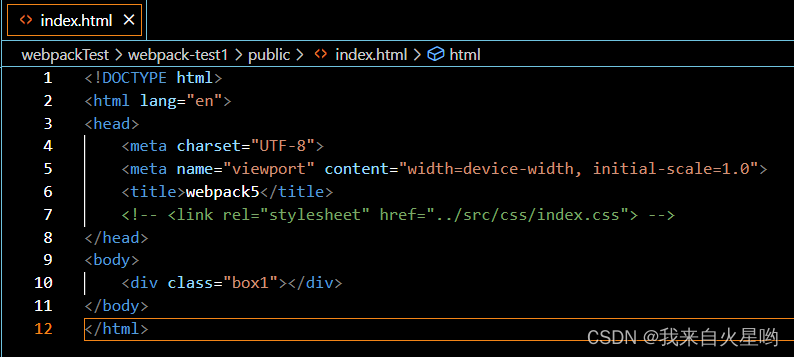
- ①新建public/index.html文件

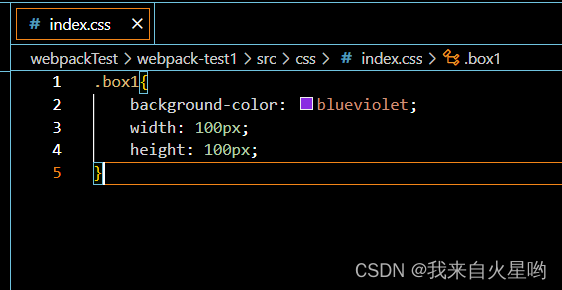
- ② 新建css/index.css样式文件

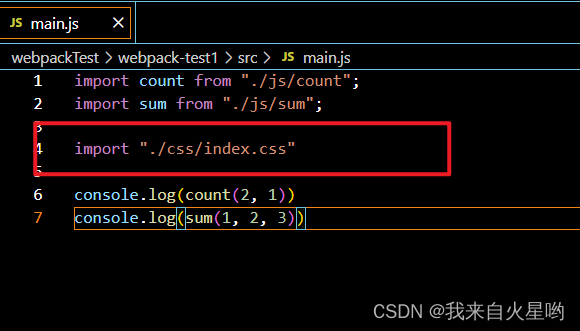
- ③ 根据webpack入口文件,引入css资源(统一进行资源依赖处理)

- ④安装并配置css样式loader
上面我们虽然创建了css资源,但是webpack本身是无法处理css资源的,所以要用到style-loader、css-loader。- css-loader:负责将 Css 文件编译成 Webpack 能识别的模块
- style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
安装loader:

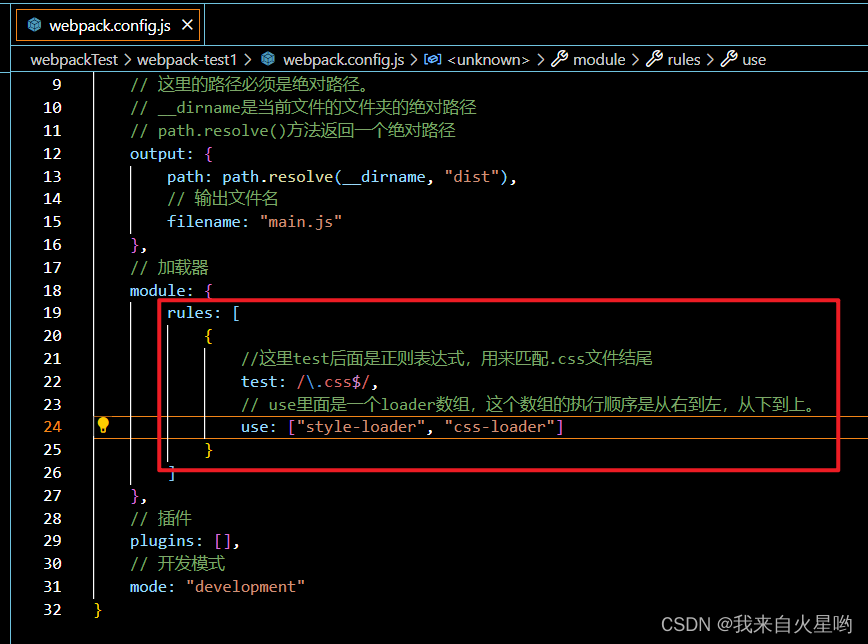
webpack配置loader

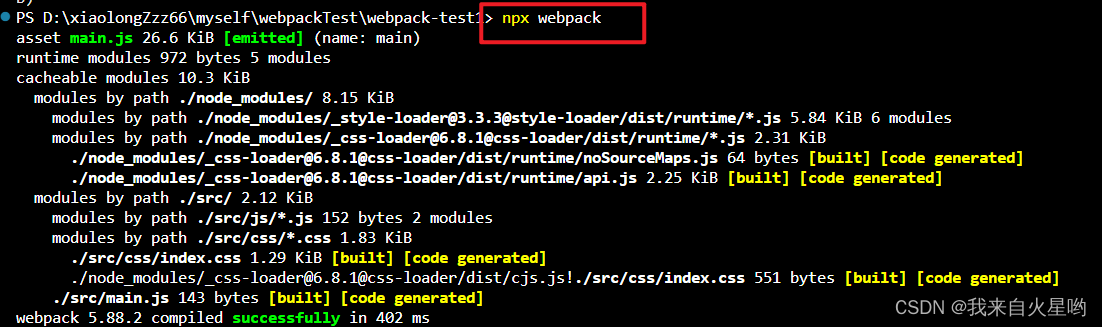
- ⑤编译处理css资源

- ⑥引入css打包后文件到html
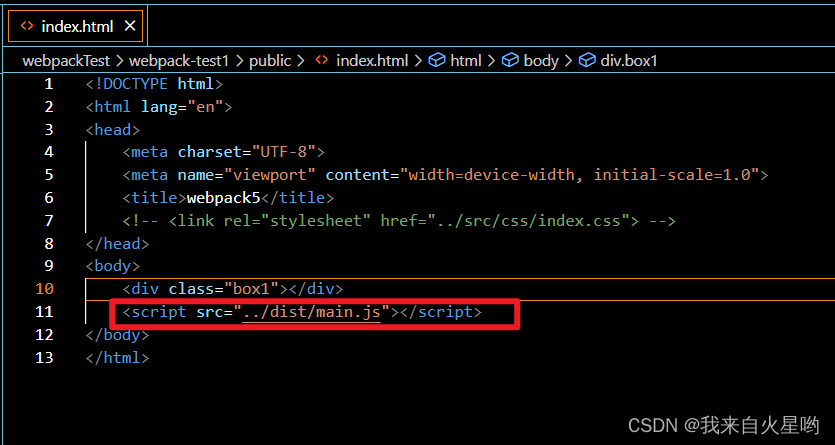
将打包后的js文件引入html

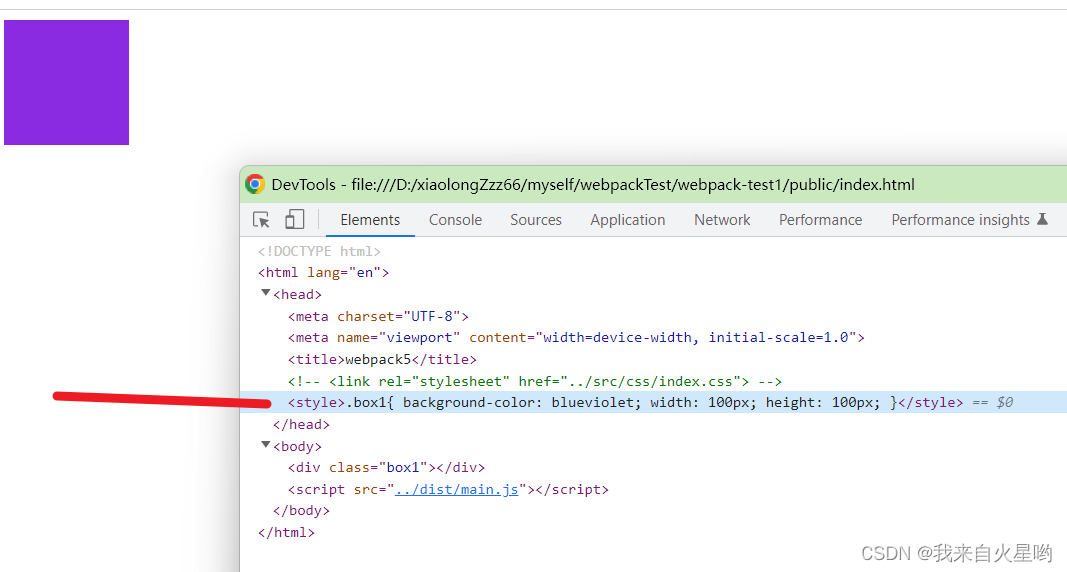
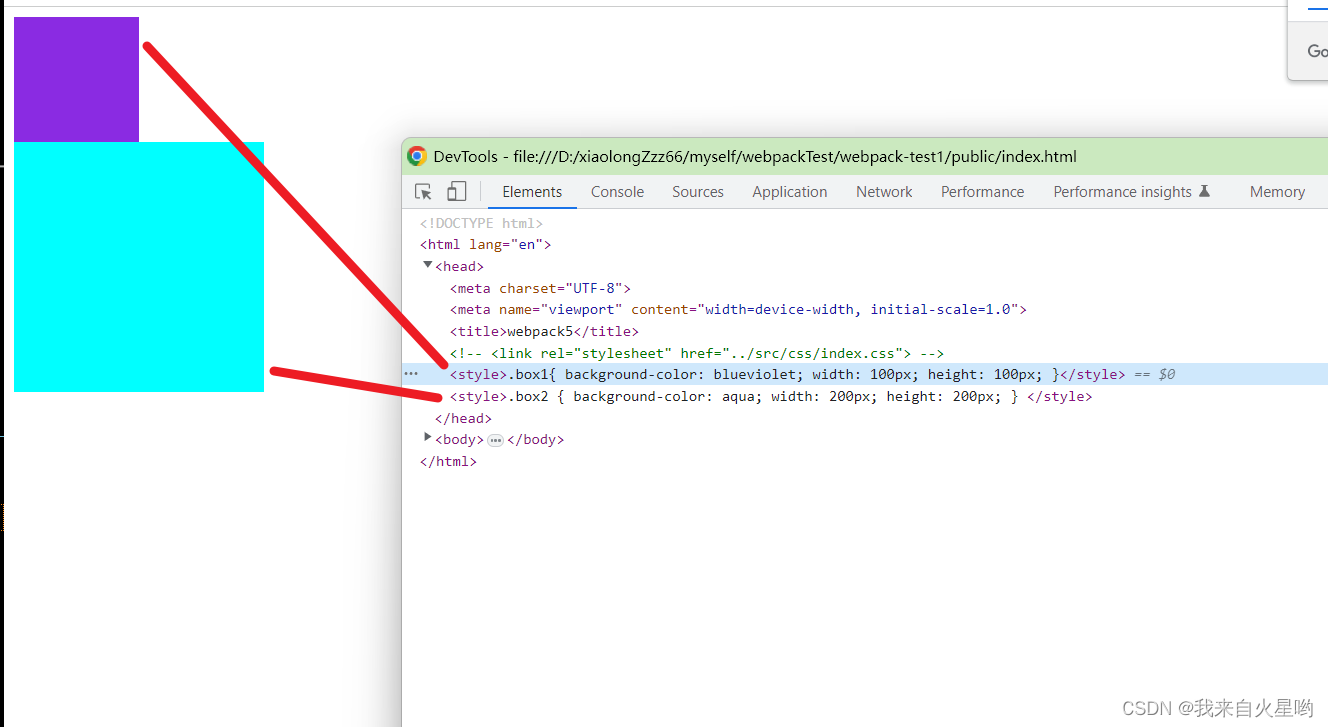
可以看到样式已经自动生成内联样式。样式就会以 Style 标签的形式在页面上生效

2、处理Less资源
- ①安装less-loader

less-loader:负责将 Less 文件编译成 Css 文件
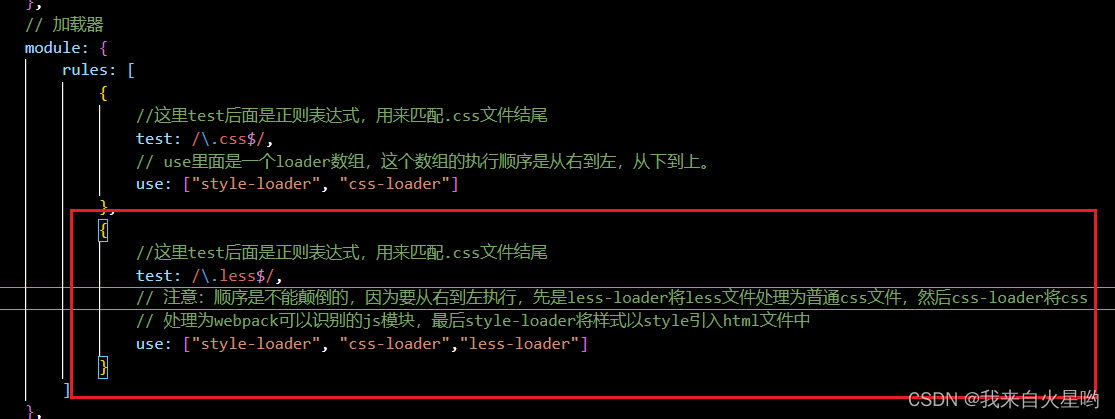
注意:这里虽然将less转为css文件,但是webpack仍然是无法识别,所以还是需要css-loader将css文件转为webpack可以识别的模块,然后需要style-loader将css转为styel内联样式。(如果安装过就不用再安装) - ②配置less文件处理规则

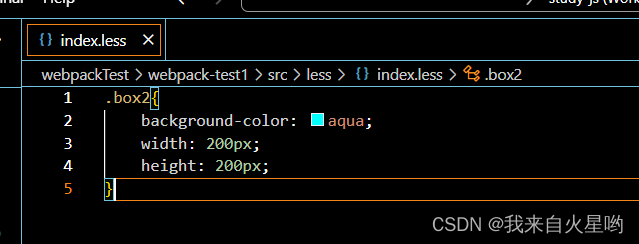
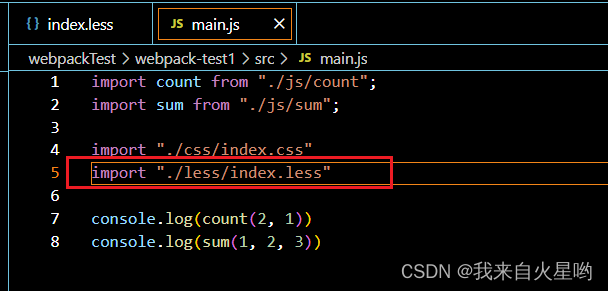
- ③创建less文件并引入webpack打包入口文件main.js


- ④编译然后引入js文件到html中即可

一个文件,一个style标签
注意:
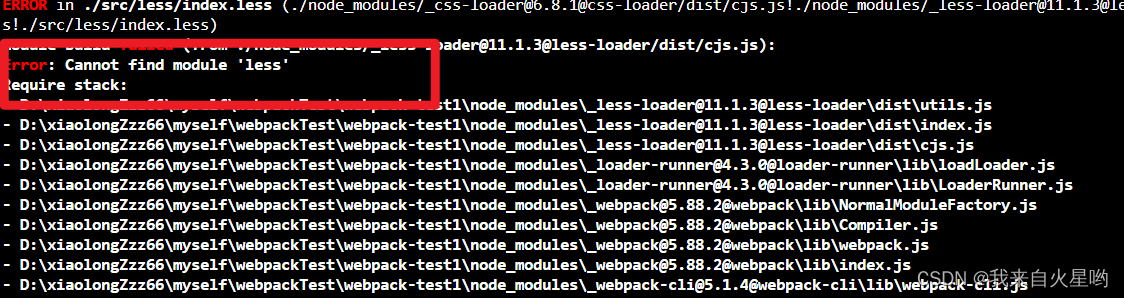
如果出现这种报错,建议去查看官方是不是下载的时候缺少了相关依赖。
官方通常依赖也会有缺少的,我们根据报错提示,然后去网上搜索安装相应的模块即可

3、处理sass和scss资源
和以上less处理方式一个逻辑,不再赘述
- 1、安装依赖

sass-loader:负责将 Sass 文件编译成 css 文件
sass:sass-loader 依赖 sass 进行编译
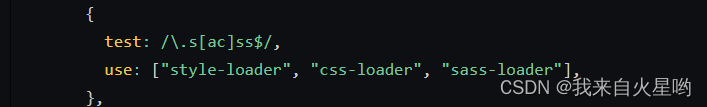
- 2、配置loade

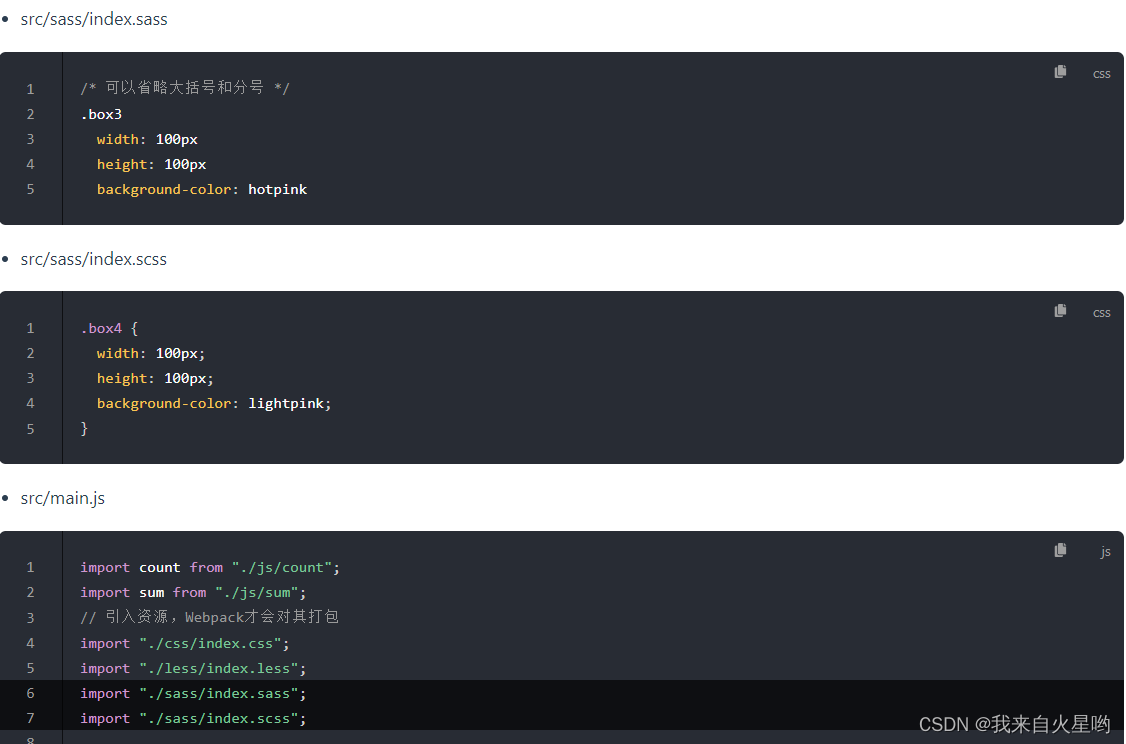
- 3、创建sass文件并引入到入口文件,然后编译运行

4、styl资源
同理同上
-
1、下载依赖

stylus-loader:负责将 Styl 文件编译成 Css 文件 -
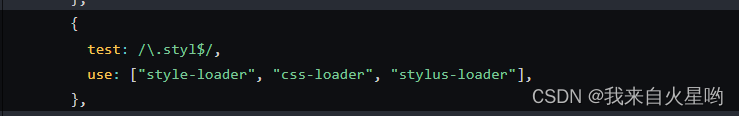
2、配置loader

-
3、创建sass\scss文件并引入main.js,编译运行
二、总结
1、webpack本身是无法识别css相关资源的,需要借助各个loader加载器去转换。
2、各个预处理器loader,如less-loader\sass-loader等,会先将对应的语言转为普通css资源,然后css-loader再将css转为webpack可以识别的js模块,最后由style-loader把样式模块以style写入html文件中





















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








