提示:前端查漏补缺,仅代表个人观点,不接受任何批评
文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、v-for是什么?
- v-for:
基于源数据多次渲染元素或模板块 - 可遍历类型:
Array | Object | number | string | Iterable (2.6 新增)
二、使用方法
1.基本使用
代码如下(示例):
<template>
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>
</template>
<script>
export default {
data() {
return {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
}
}
</script>
- 结果如下

2. 添加特殊 attribute key
代码如下(示例):
<template>
<ul id="example-1">
<li v-for="item in items" :key="item.message">
{{ item.message }}
</li>
</ul>
</template>
<script>
export default {
data() {
return {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
}
}
</script>
- 结果如下

三、注意事项
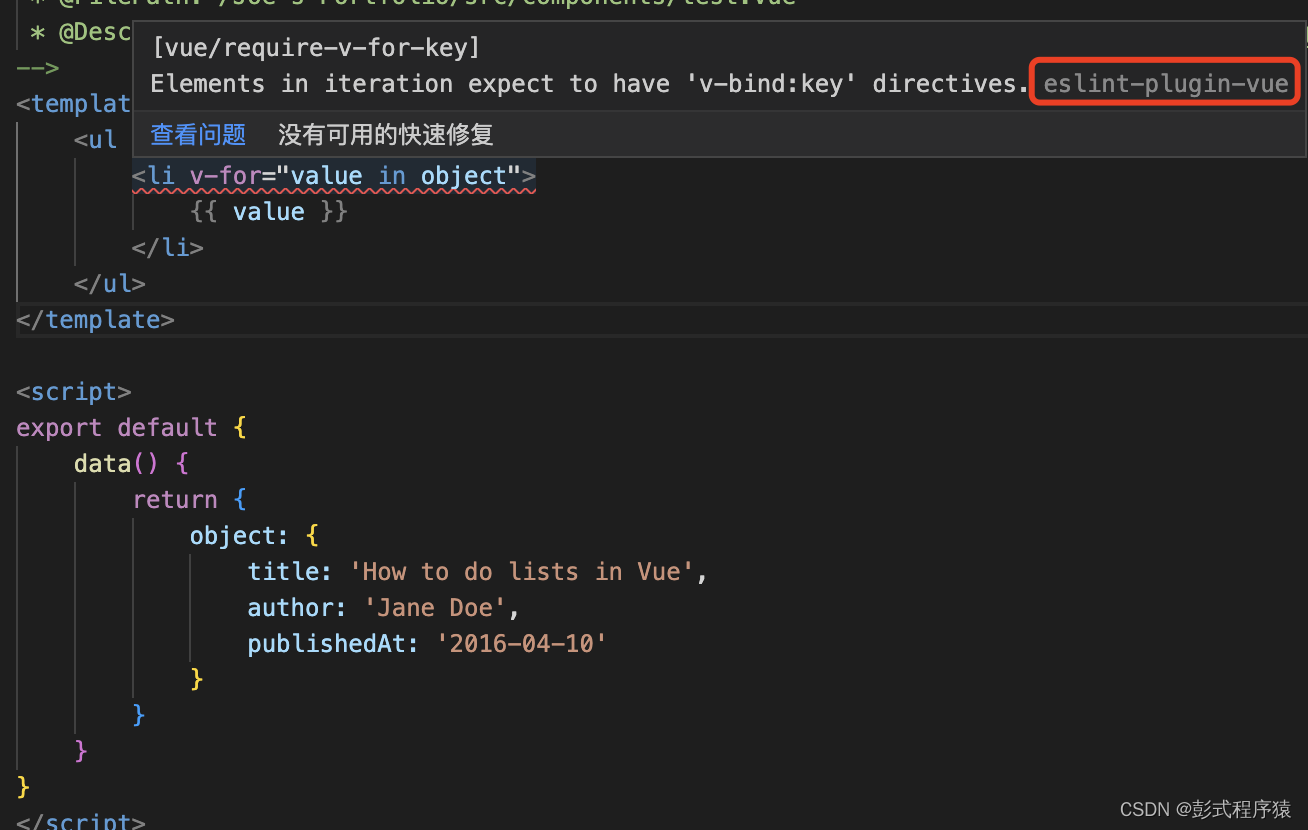
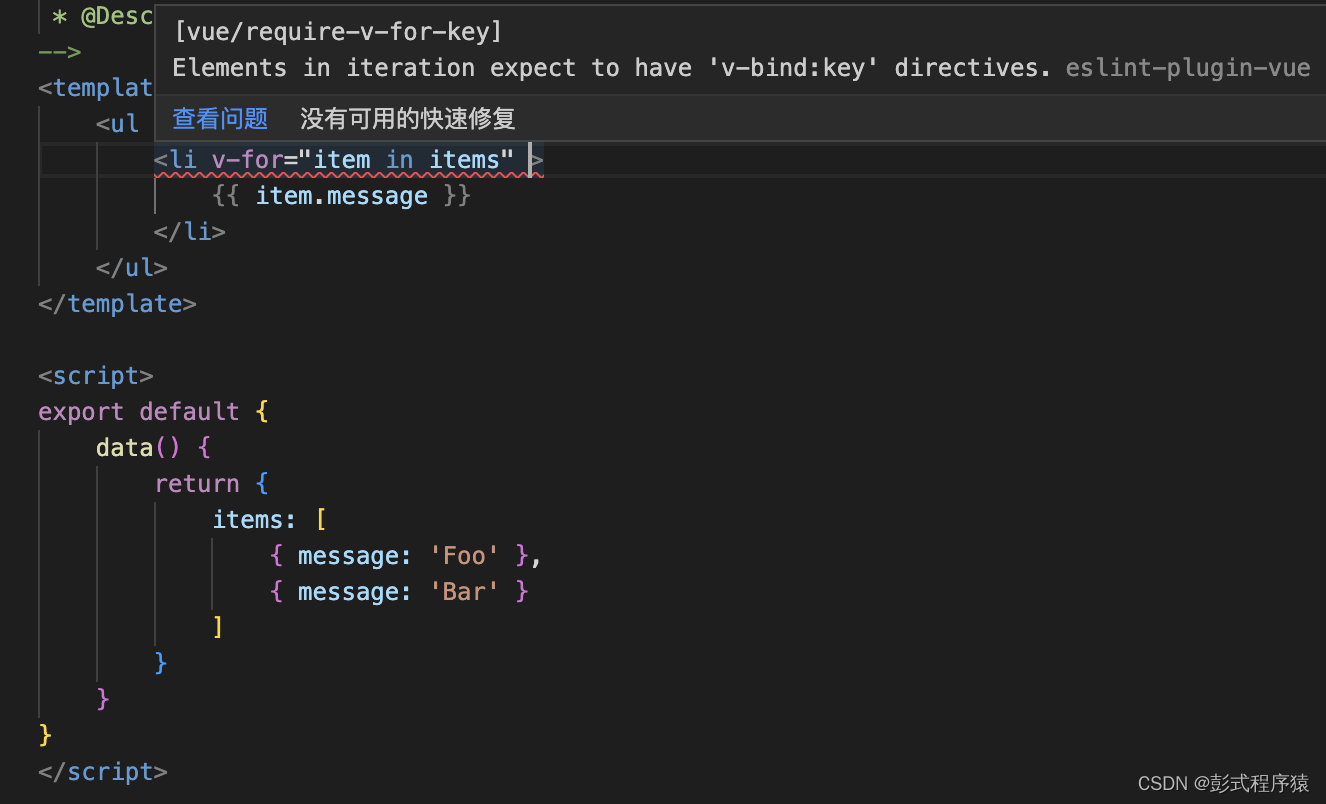
1. 不添加key有报错
- 如果有安装
eslint代码检测工具,会发生报错,但可以正常运行,例如:


- 上面演示了遍历对象和数组,不添加key值也可以照常运行,但是我们在项目中尽量添加
key值
2. v-for 与 v-if 一同使用
- 官方
不推荐在同一元素上使用 v-if 和 v-for - v-for 的优先级比 v-if 更高 (
Vue2.0版本)
3. key的类型
- 不要使用
对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
总结
在项目开发中,我们应该注意下方几点:
- 为 v-for 设置键值
key 避免v-if 和 v-for 用在一起永远不要把 v-if 和 v-for 同时用在同一个元素上


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










