在前一篇文章《模块化:AMD规范》中介绍了AMD异步模块定义规范,AMD规范极其适用于浏览器前端的模块化项目开发。除了,CMD,还有一种成为CMD-Common Module Definition,通用模块定义的规范,也同样适用于浏览器前端的模块化项目开发。下面对其进行简要介绍。
目录
CMD规范简介
CMD相比AMD模块化规范,其优点在于,在页面初始化时,不会一次性去加载所有的子模块,而是可以在项目运行期间,需要使用到时,再去按需加载。
基本语法
在基本语法层面,CMD与AMD极其相似,
模块定义语法
同AMD规范相同,CMD模块化规范的具体实现需要依赖第三方库,此处使用Sea.js,其官网地址为:SeaJS - A Module Loader for the Web。借助Sea.js,可以定义无依赖、有依赖的CMD模块。其基本语法是一致的,只是在引入模块时需要做不同的处理。
无依赖的模块
定义无依赖的模块,基本语法如下,
define(function(require,exports,module){
//todo:模块定义
//导出模块
exports.xxx = value;//方式1
module.exports = value;//方式2
});
有依赖的模块
定义有依赖的模块,基本语法如下,
define(function(require,exports,module){
//todo:模块定义
//加载依赖-同步方式
const module = require('./module');
//加载依赖-异步模式
const module_async = require.async('./module_async');
//导出模块
exports.xxx = value;//方式1
module.exports = value;//方式2
});模块引入语法
CMD模块的引入通过define()语法实现,基本格式如下,
define(function(require){
//引入模块
const module_1 = require('./module_1');
const module_2 = require('./module_2');
//主模块定义
module_1.call_method();
module_2.call_method();
});CMD模块化开发:示例demo
那么,如何借助Sea.js开发符合CMD模块化规范的前端项目呢?以下进行一步步介绍。
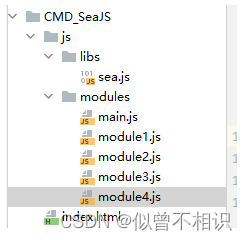
①首先,搭建前端项目框架,其基本结构如下,
其中:[1] js/libs:文件夹下存放第三方依赖库;
[2] js/modules:文件夹下存放自定义的CMD模块,以及主模块main.js;
[3] index.html:为Web应用程序的主页面。

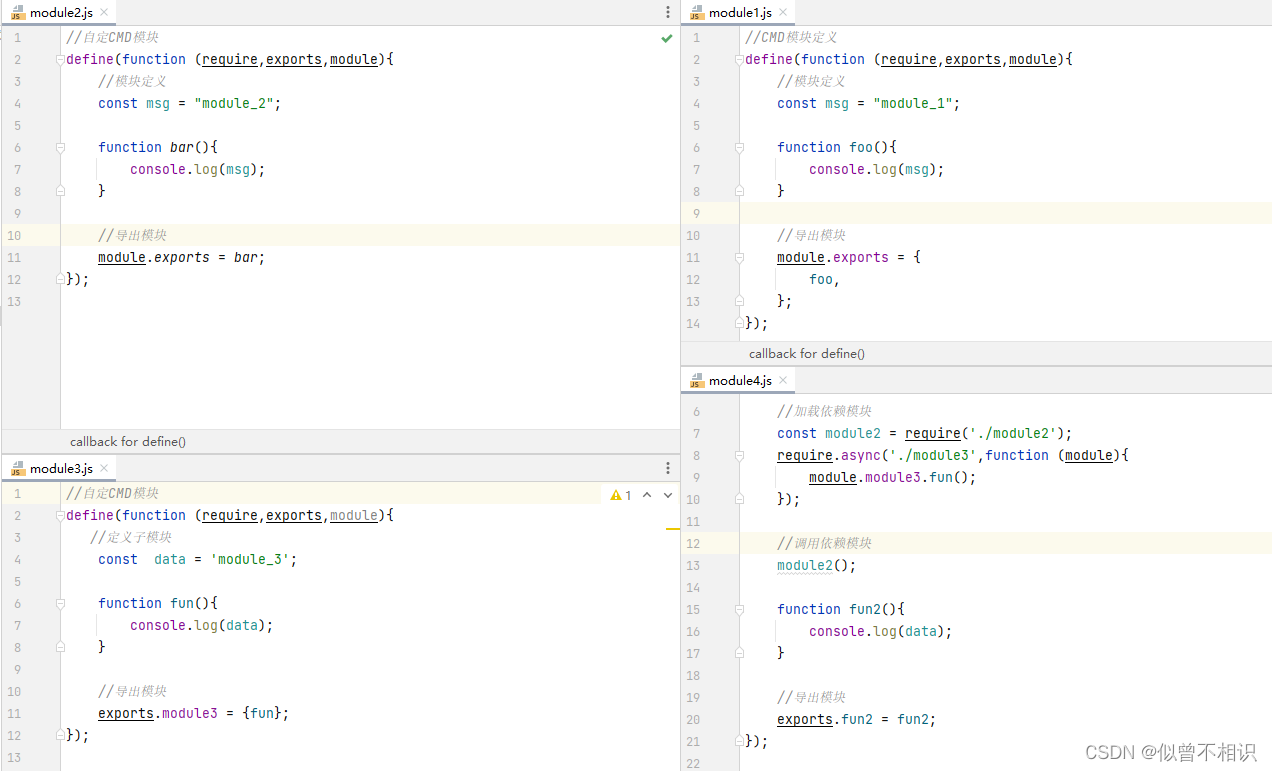
②编写子模块,如下图所示,

③编写main.js主模块,代码如下,
//主模块
define(function (require){
const module1 = require("./module1");
const module4 = require('./module4');
console.log(module1);
console.log(module4);
module1.foo();
module4.fun2();
});⑤编写index.html主页面,并在index.html页面中引入sea.js脚本库和主模块main.js。主模块加载对应官语法的网文档介绍地址为:SeaJS - A Module Loader for the Web。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CMD模块化规范</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/libs/sea.js"></script>
<script type="text/javascript">
//引入主模块
seajs.use('./js/modules/main.js');
</script>
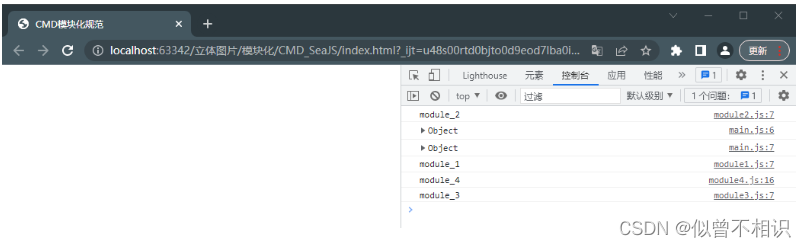
</html>⑥最终的显示内容如下,
























 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










