目录
*rotate应用案例:结合transition过渡实现盒子过渡旋转
* rotate + transform-origin:旋转案例
CSS3:前置特性
CSS3:盒子模型
CSS3中可以通过borde-sizing来指定盒模型,属性值有2个:context-box、border-box,其中:
①context-box:盒子大小的计算方式为-width+padding+border(传统默认方式);
②border-box:盒子大小的计算方式为-width。
属性值为border-box的盒子,可以避免由于指定了padding和border属性值时,盒子会被撑大的问题。
CSS3:图片滤镜与模糊处理
CSS3提供了filter属性,可以实现DOM元素的模糊或者颜色偏移等视觉效果。filter属性值默认为none,即:没有任何特殊效果。
除了下面介绍的高斯模糊效果,其它方法可参考:CSS3 filter(滤镜) 属性 | 菜鸟教程。
blur():高斯模糊
blur()可以实现高斯模糊,并且,blur()函数的参数越大、模糊度越高。
如下示例代码,实现图片的高斯模糊处理,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高斯模糊</title>
<style>
img{
filter: blur(3px);
}
</style>
</head>
<body>
<img src="./images/hu.jpg" alt="">
</body>
</html>
CSS3:计算盒子宽度calc()函数
CSS3中提供了calc()函数,可以实现width、height等宽高属性的数学计算,括号内部可以实现基本的+、-、*、\运算。
如下所示,定义Div盒子的宽度比视口宽度永远小80px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>calc-计算盒子宽高属性</title>
<style>
.calc{
margin: 0 auto;
width: calc(100% - 80px);
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="calc"></div>
</body>
</html>
CSS3:过渡效果
CSS3的过渡效果,可以使我们在无需使用Flash和JavaScript的情况下,实现元素从一种状态转换为另一种状态时,提供一种视觉上的过渡效果。
所谓过渡效果,也称过渡动画,是指:从一个状态,渐渐过渡到另一个状态。可以使我们的网页页面切换时,更加流畅,无缝衔接,极具体验感,同时又不会影响页面布局。
transition属性
transition属性用于设置DOM元素的过渡效果。而要实现过渡效果,必须指定两项内容:添加效果的CSS属性、效果的持续时间。该属性的4个属性值参数为,
transition:过渡属性 花费时间 运动曲线 开始时间。
上述4个参数的取值可参考:CSS3 transition 属性 | 菜鸟教程。
如下代码,实现了在鼠标滑过div盒子时,其width宽度属性,从100px到400px变化的过渡效果,延迟0.0s执行,持续时间为0.5s。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3-过渡效果</title>
<style>
.trans{
width: 100px;
height: 50px;
background-color: skyblue;
/* 使用过渡效果 */
transition: width 0.5s ease 0.0s;
}
.trans:hover{
width: 400px;
}
</style>
</head>
<body>
<div class="trans"></div>
</body>
</html>
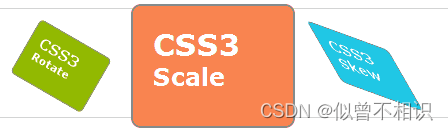
2D转换:transform属性
transform属性是CSS3中具有颠覆性的特征之一,可以实现元素的移动、缩放、旋转、拉伸等效果。

translate()方法
已知的可以实现盒子移动的方法有:定位(position)、外边距(margin),现在可以通过2D转换的translate()方法,根据指定的X轴和Y轴位置给定的参数,实现元素的位置移动。
如下代码,可以使得div盒子,向X轴方向移动100px,向Y轴方向移动200px的效果,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2D转换</title>
<style>
div{
width: 200px;
height: 200px;
background-color: skyblue;
}
.translate{
/* 向X轴方向移动100px,向Y轴方向移动200px */
transform: translate(100px,200px);
-ms-transform: translate(100px,200px);/*IE9*/
-webkit-transform: translate(100px,200px);/*safari,chrome */
}
</style>
</head>
<body>
<!-- 移动 -->
<div class="translate"></div>
</body>
</html>
translate()方法最大的优点是:不会影响其它盒子的位置,即:translate中的百分比是相对于自身元素的translate:(50%,50%),只会修改自身的位置,而不会影响其它盒子的位置。一个注意点是:translate()属性对于行内标签无效。
* translate应用:结合定位实现水平+垂直居中
translate()方法的参数可以是百分比,此时,百分比的计算是相对于盒子的宽高而言的。
translate()方法的一个实际应用场景是:结合position定位,实现DOM元素的水平和垂直居中效果。示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2D转换</title>
<style>
div{
width: 200px;
height: 200px;
background-color: skyblue;
}
/* 盒子水平和垂直居中 */
.center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<!-- div盒子水平+垂直居中 -->
<div class="center"></div>
</body>
</html>
rotate()方法
rotate()方法可以实现DOM元素在二维平面中的旋转效果,给定一个正的度数,向顺时针旋转,单位为deg。
如下代码,实现div元素的顺时针渲染45度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-旋转</title>
<style>
div{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: skyblue;
}
.rotate{
/* 顺时针旋转45度 */
transform: rotate(45deg);
-ms-transform: rotate(45deg);/*IE9*/
-webkit-transform: rotate(45deg);/*safari,chrome */
}
</style>
</head>
<body>
<div class="rotate"></div>
</body>
</html>
*rotate应用案例:结合transition过渡实现盒子过渡旋转
效果描述:当属性悬浮在div上面时,div盒子从原始的旋转45度,逐渐过渡到旋转360度,延时0.5s执行,持续时间为1.0s。
示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-旋转</title>
<style>
div{
margin: 100px auto;
width: 200px;
height: 200px;
background-color: skyblue;
}
.rotate{
/* 顺时针旋转45度 */
transform: rotate(45deg);
-ms-transform: rotate(45deg);/*IE9*/
-webkit-transform: rotate(45deg);/*safari,chrome */
transition: transform 1.0s ease 0.5s;
}
.rotate:hover{
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="rotate"></div>
</body>
</html>
*rotate应用案例:绘制倒三角
rotate()属性,结合transition过渡属性,可以实现鼠标滑过时候的倒三角效果。
示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转-倒三角效果</title>
<style>
.trani{
position: relative;
width: 150px;
height: 35px;
border: 1px solid #ccc;
}
.trani::after{
content: "";
position: absolute;
right: 7px;
top: 7px;
display: inline-block;
width: 10px;
height: 10px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
transform: rotate(45deg);
transition: transform 0.5s ease 0.1s;
}
.trani:hover::after{
transform: rotate(225deg);
}
</style>
</head>
<body>
<div class="trani"></div>
</body>
</html>
转换中心点:transform-origin属性
可以通过transform-origin属性,设置元素2D转换的中心点。基本语法如下,
transform-origin:x y;
其中:x y默认是元素的中心点(50%,50%),但是我们可以通过transform-origin属性,设置自定义的中心点。其取值可以是像素值,或者是方位名词left、top、right、bottom、center。
* rotate + transform-origin:旋转案例
示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转案例</title>
<style>
.box{
width: 150px;
height: 150px;
border: 1px solid #fff;
background-color: #ccc;
/* 溢出隐藏 */
overflow: hidden;
}
.inner{
width: 100%;
height: 100%;
/* 文字水平垂直居中 */
color: #fff;
font-weight: 700;
font-size: 24px;
text-align: center;
line-height: 150px;
background-color: skyblue;
/* 设置旋转中心点位左下角 */
transform-origin: left bottom;
transform: rotate(90deg);
/* 设置过渡效果 */
transition: transform 1.0s ease 0.1s;
}
.box:hover .inner{
transform: rotate(0deg);
}
</style>
</head>
<body>
<div class="box">
<div class="inner">Box</div>
</div>
</body>
</html>
scale()方法
scale()方法可以实现元素的宽度width+高度height的缩放效果。相比基于transition过渡效果直接操作width、height宽高属性来说,可以实现等比缩放,并且不会影响其它盒子,并且可以设置缩放的中心点。
基本语法规则为:
transform: scale(x,y);
如下示例代码,可以实现相对于元素的本身1.2倍的等比缩放。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>scale缩放</title>
<style>
.scale{
margin: 200px auto;
width: 200px;
height: 200px;
border: 1px solid #ccc;
background-color: skyblue;
/* 过渡效果 */
transition: transform 1.5s ease 0.1s;
}
.scale:hover{
/* 等比扩大1.2倍 */
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<div class="scale"></div>
</body>
</html>
使用多个2D转换
同时使用多个2D转换时,基本语法格式为:
transform: translate() rotate() scale()...等;
注意:transform属性值中的方法的顺序,会影响转换的效果。当同时有位置和其它属性的时候,记得应当将位移translate()方法放在最前面。
CSS3:动画(animation)
动画(animation)是CSS3中最具有颠覆性的特征之一,可通过设置多个节点,来精确控制一个或者一组动画,常用来实现复杂的动画效果。
相比transition过渡属性,动画可以实现更多变化,更多控制,连续自动播放等效果。
例如:如下的跑马灯效果,就可以通过CSS3动画实现。

定义动画:@keyframes 规则
想要定义一个动画,需要了解@keyframes规则。
@keyframes规则是创建动画;而在@keyframes规则内部,可以指定一个样式和动画,实现从当前样式到目标样式的逐步过渡。
@keyframes规则的基本格式如下,
@keyframes 动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}其中:0%对应起始时DOM元素的样式;100%对应结束时DOM元素的样式。
*动画案例:运动的DOM元素
如下代码,实现了这样的动画效果:当页面渲染时,div盒子就从页面的左边运动到右边。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画定义</title>
<style>
.animation {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background-color: skyblue;
/* 使用动画 */
animation-name: move;
/* 动画的持续时间 */
animation-duration: 3s;
}
@keyframes move {
/* 开始时的动画 */
0% {
transform: translateX(0px);
}
/* 结束时的动画 */
100% {
transform: translateX(1600px);
}
}
</style>
</head>
<body>
<div class="animation"></div>
</body>
</html> 
动画序列
在CSS3中,只要@keyframes中规定了某项CSS样式,就能由当前样式逐渐改变到新样式的动画效果。
一个完整的动画, 是由若干个动画序列组成的,其中:0%表示动画的开始,100%表示动画的结束,中间可以创建任意多个样式效果,这样的@keyframes规则,就定义了一个动画序列。
除了上面例子中,0%和100%的写法,也可以使用from和to的关键字,来定义起始、终止动画的样式,两者对于简单动画来讲是等价的。


*动画序列案例:转圈的DOM元素

动画效果如上,示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画序列</title>
<style>
.animation {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background-color: skyblue;
/* 使用动画 */
animation-name: move;
/* 动画的持续时间 */
animation-duration: 5s;
}
@keyframes move {
/* 开始时的动画 */
0% {
transform: translate(0px, 0px);
}
25% {
transform: translate(1700px, 0px);
}
50% {
transform: translate(1700px, 800px);
}
75% {
transform: translate(0px, 800px);
}
/* 结束时的动画-回到原点 */
100% {
transform: translate(0px, 0px);
}
}
</style>
</head>
<body>
<div class="animation"></div>
</body>
</html>动画常见属性
常见的动画属性如下,

基于以上动画属性,例如:为上面的转圈的DOM元素添加animation-iteration-count:infinite,使其可以循环播放。也可以通过绑定按钮的点击事件,通过修改animation-play-state属性,来控制动画的运行或者停止状态。

动画速度曲线
在常见的动画属性中有一个较为有意思的属性:animation-timing-function,即:动画的速度曲线。该属性的默认值是:ease,但是也存在着其它的属性值。

例如,我们可以通过设置steps属性值,来规定整个动画分几步执行。
* 速度曲线案例:进度条分步长加载

下面,我们看一个如上图所示的例子:进度条,分成100个步长来执行进度条加载;并且,当鼠标悬浮到进度条上面时,暂时停止进度条加载,示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画-速度曲线</title>
<style>
.box{
margin: 0 auto;
width: 200px;
height: 25px;
border: 1px solid #ccc;
background-color: #ccc;
border-radius: 5px;
}
/* 鼠标悬浮在box上面时,暂时停止动画 */
.box:hover::after{
animation-play-state: paused;
}
.box::after{
content: "";
display: inline-block;
width: 0%;
height: 100%;
background-color: skyblue;
border-radius: 5px;
/* 设置动画名称 */
animation-name: progress;
/* 设置动画持续时间 */
animation-duration: 10s;
/* 设置步长:进度条到100%,那么可设置步长为100 */
animation-timing-function: steps(100);
/* 设置循环动画 */
animation-iteration-count: infinite;
}
/* 进度条动画 */
@keyframes progress{
from{
width: 0%;
}
to{
width: 100%;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>matrix























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










