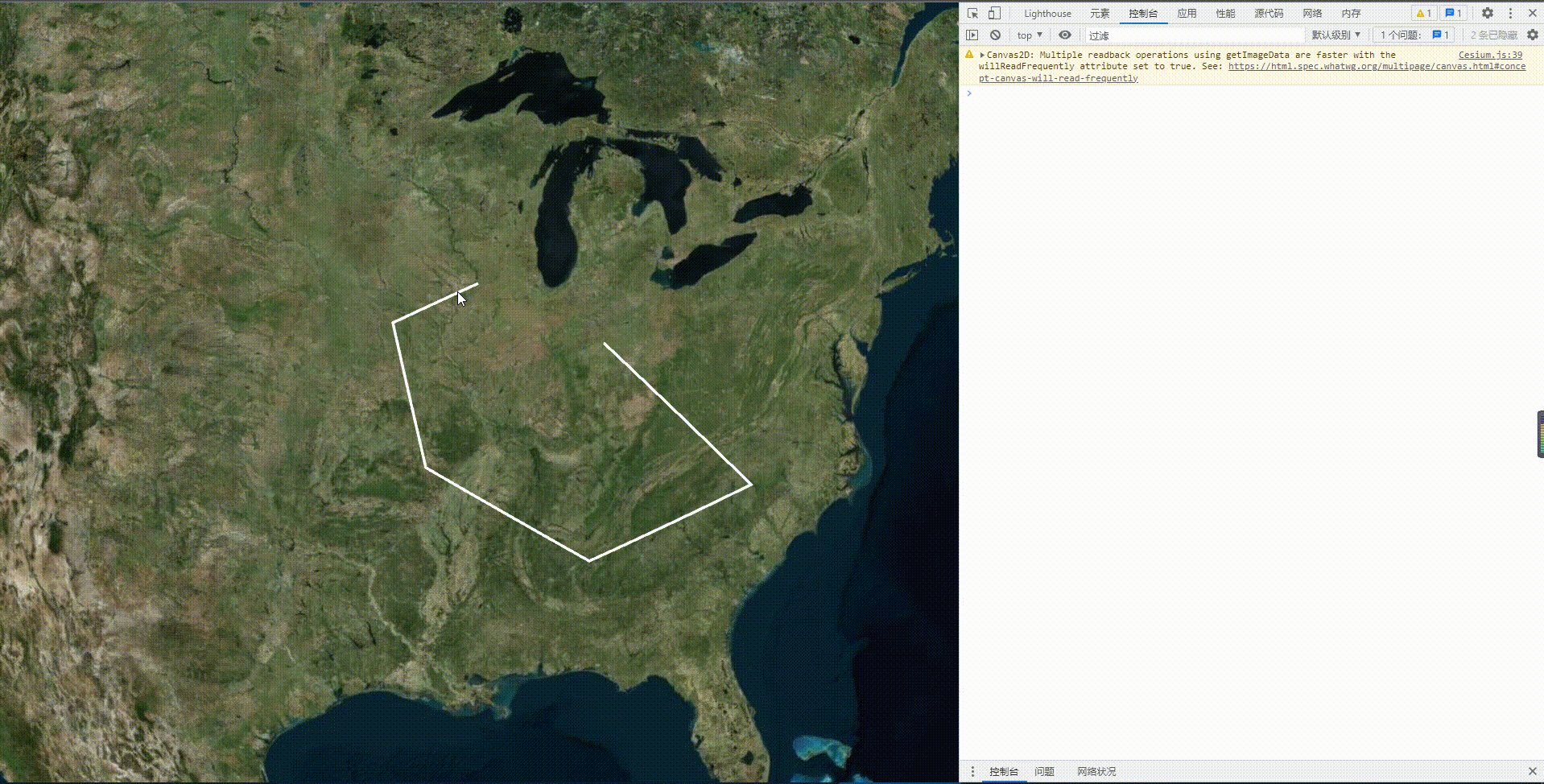
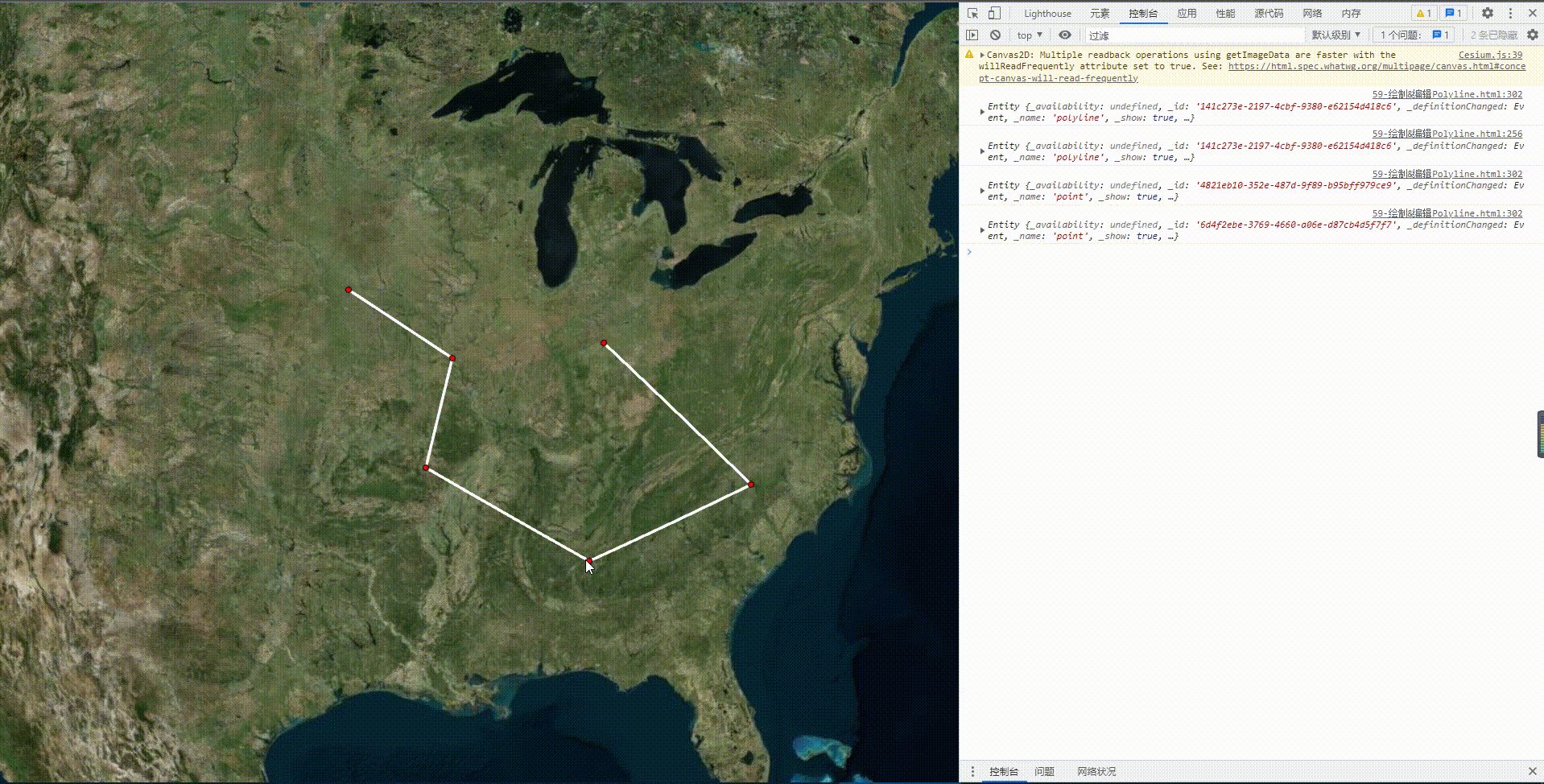
效果图
如下图所示,实现了基于Cesium.Entity的Polyline线条绘制与顶点编辑操作,即:鼠标右键单击绘制Polyline;如果选中了Polyline对象,那么就会显示当前的顶点,并允许用户编辑顶点位置;最后单击鼠标右键可结束当前一次的编辑操作。

示例代码
示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>58-绘制&编辑Label.html</title>
<!--引入js开发包资源-->
<script src="../../Build/Cesium/Cesium.js"></script>
<style>
@import url("../../Build/Cesium/Widgets/widgets.css");
*,
body,
html {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body,
#viewerContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hid








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 6178
6178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










