Openlayers是一款优秀的二维开源地图框架,支持矢量/栅格图层,支持移动端,并且易于自定义和拓展。下面来讲述一下自定义Control的基本思路。

问题描述
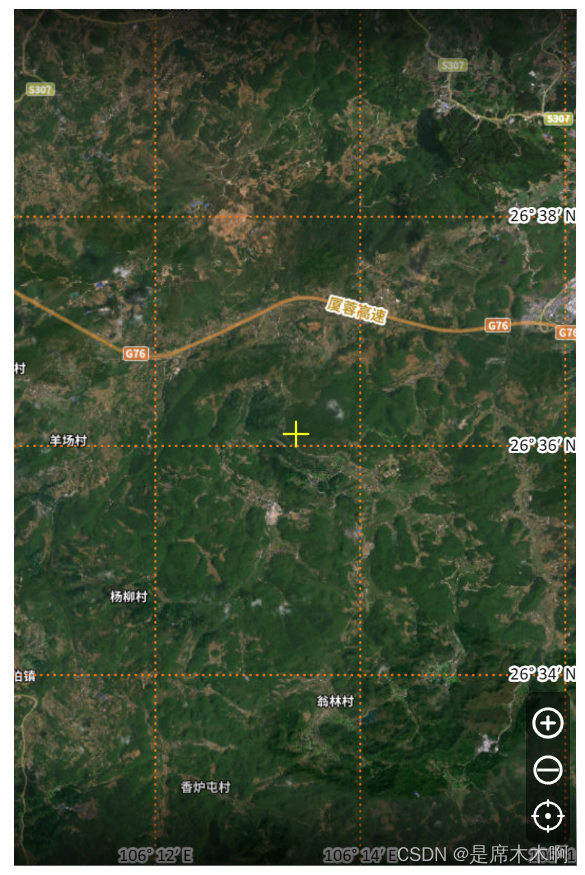
最近在做个人项目时,遇到了一个小问题,就是在地图中心添加一个十字针形状的符号,用来表示地图中心位置,效果如下,

实现思路
其实很容易解决,
思路1:DOM+CSS定位
直接通过DOM定位的方式,给出一个类似于这样的符号即可;
优点在于:易于实现;缺点也十分明显,加入后期要为这个十字针添加一些额外的交互性效果,就要去为其添加交互事件,并且代码的可复用性也不高。
思路2:自定义ol.Control
参考openlayers官网的“指北N”control控件,我们









 订阅专栏 解锁全文
订阅专栏 解锁全文















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










