今天后端大兄弟突然拿着一个反编译过来的小程序源码,问能不能改。我心里直道好家伙,WebGIS开发的岗位,前端的活儿真是一个不少。大致看了看有几处是调整页面和接口修改的,源码部分和Vue项目语法十分相像,就临阵磨枪,查了一下微信小程序开发文档,照猫画虎改了改。在修改页面跳转传参时,遇到了一个奇怪的问题。
问题描述
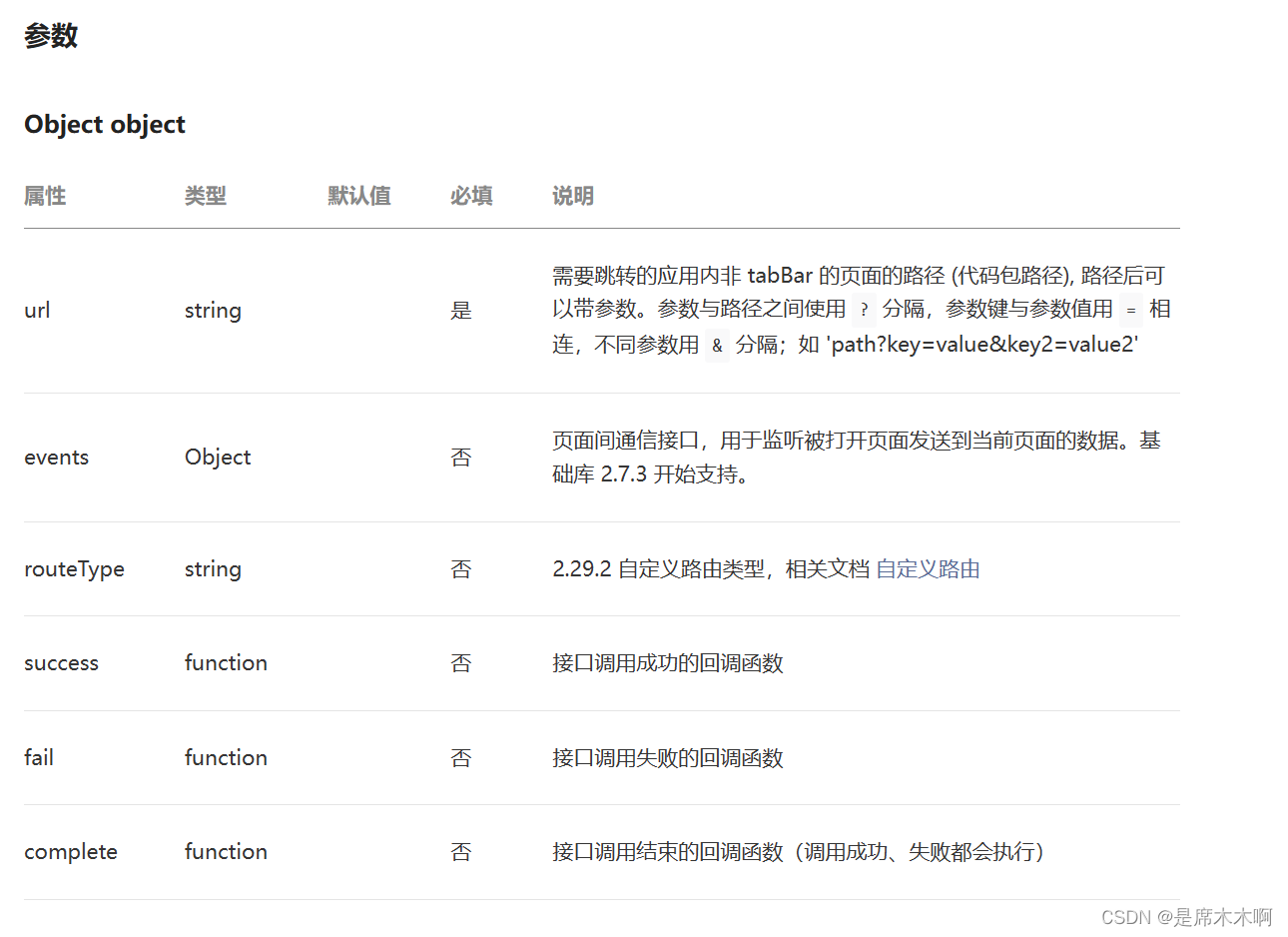
小程序从home主页跳转到子页面时,有通过路由传参,调用方法为wx.navigateTo(Object object),中间做了json对象的JSON.stringify()的序列化,将结果拼接到了url后面,形式为:'path?key=value&key2=value2'。
但是在子页面的onload初始化方法中解析参数时,时不时地会出现参数解析失败的问题。

问题分析
由于不太清楚小程序开发者工具如何调试,所以通过console.log进行辅助分析,看到子页面拿到的值,有些是不完整的,即:通过JSON.parse反序列化时有时会报错。
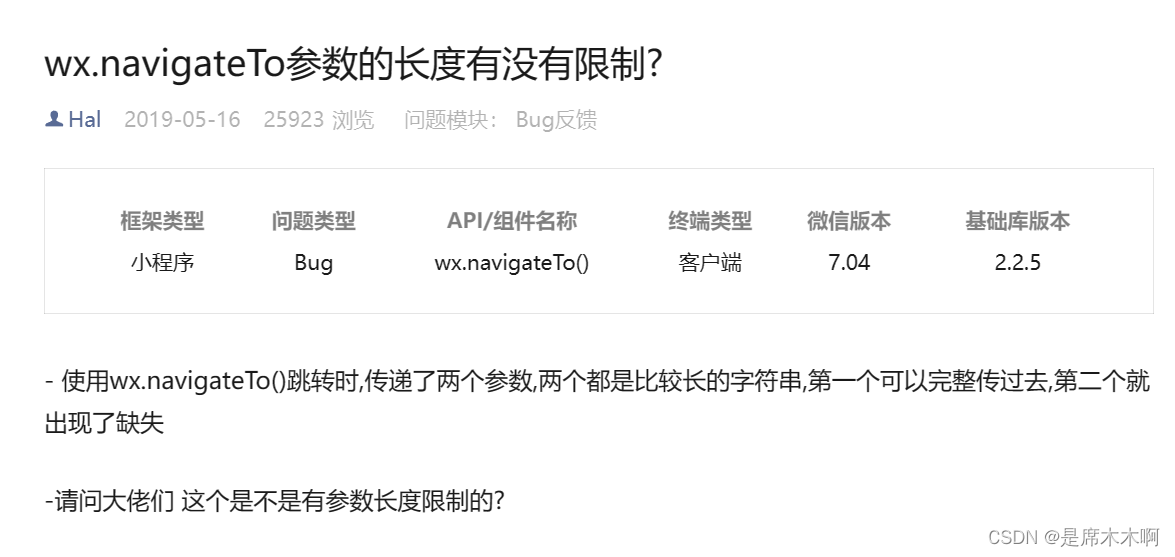
盲猜可能是由于这种传参方式,由于URL长度的限制,所以导致参数过长时,会传递失败。
在问答社区里面浏览了一阵子,看到下面这个帖子,符合初步的猜想。

解决方案
于是开始寻找解决方案:
使用
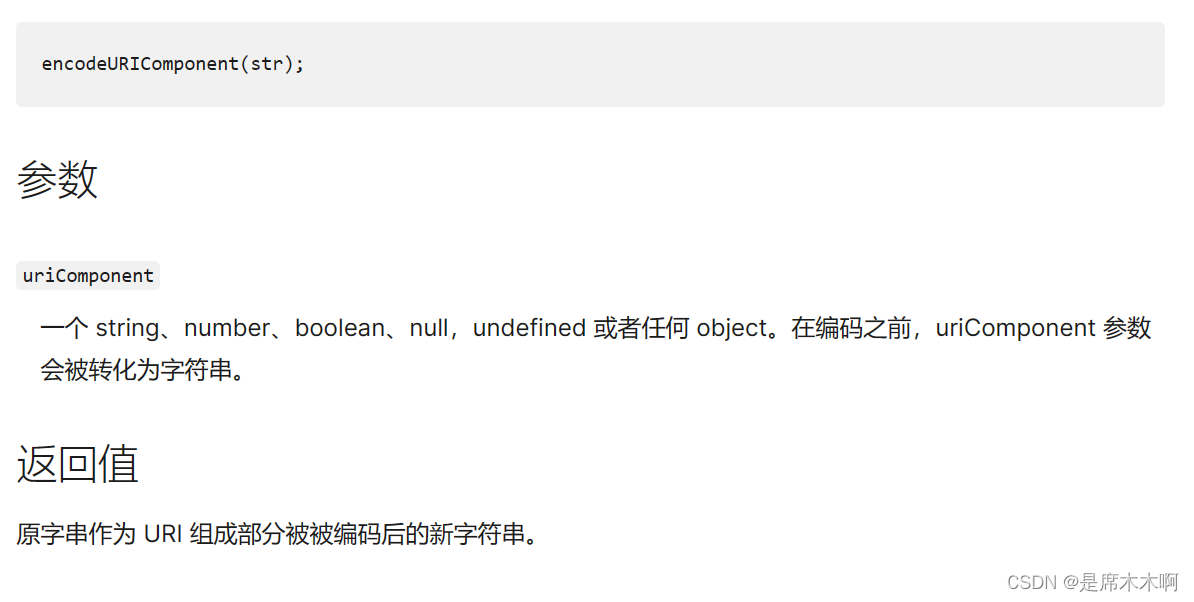
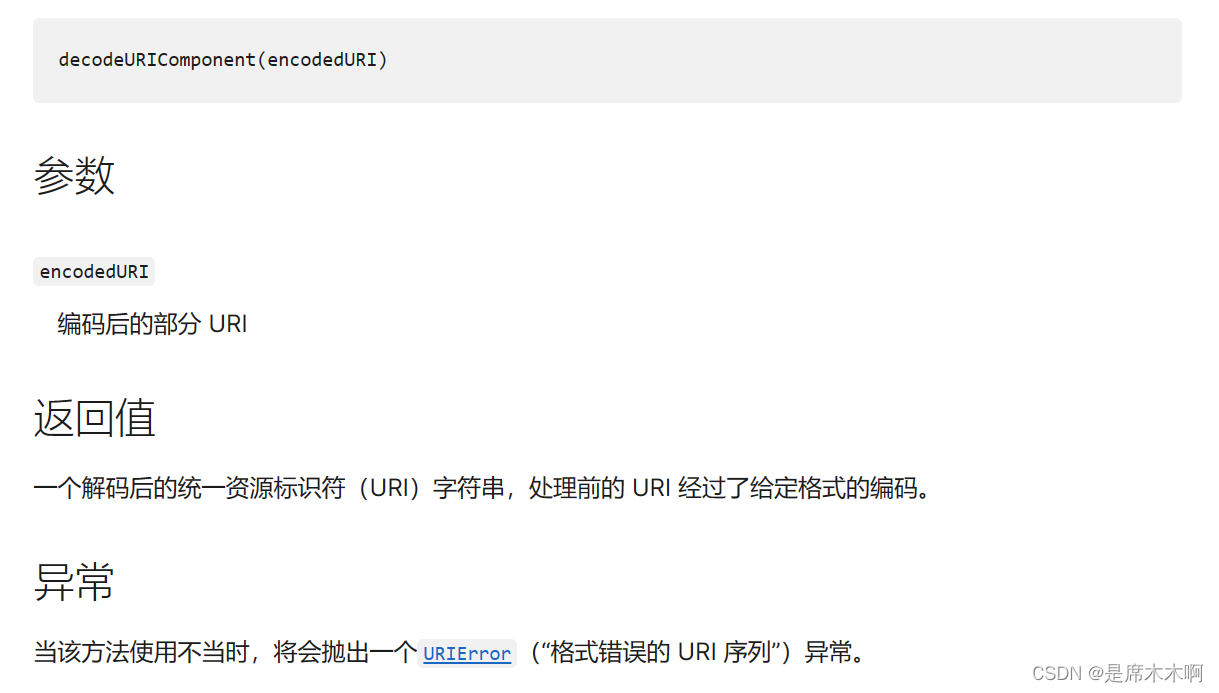
encodeURIComponent和decodeURIComponent对字符进行编码和解码
【1】编码:encodeURIComponent,可把字符串作为 URI 组件进行编码,返回URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。

【2】解码:decodeURIComponent,可把字符串作为 URI 组件进行解码。返回URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。

于是修改之后的代码示例如下,果然不报错了。
【1】home发送页
wx.redirectTo({
url: `../heartOrder/index?Info=${encodeURIComponent(JSON.stringify(obj))}`
})
【2】子页面接收
onLoad(options) {
let { Info} = options
Info = JSON.parse(decodeURIComponent(Info))
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










