在使用Umi.js开发后台管理页面时,用户登录之后,总是需要手动刷新一次页面,才能够拿到全局状态/权限信息。
问题描述
结合使用umi/plugin-layout和umi/plugin-access,登录进入页面,配置的权限菜单未渲染,需要手动刷新路由才会渲染。
解决方案
参考:登录进入页面,配置的权限菜单未渲染,需要手动刷新路由才会渲染 · Issue #4759 · umijs/umi · GitHub。
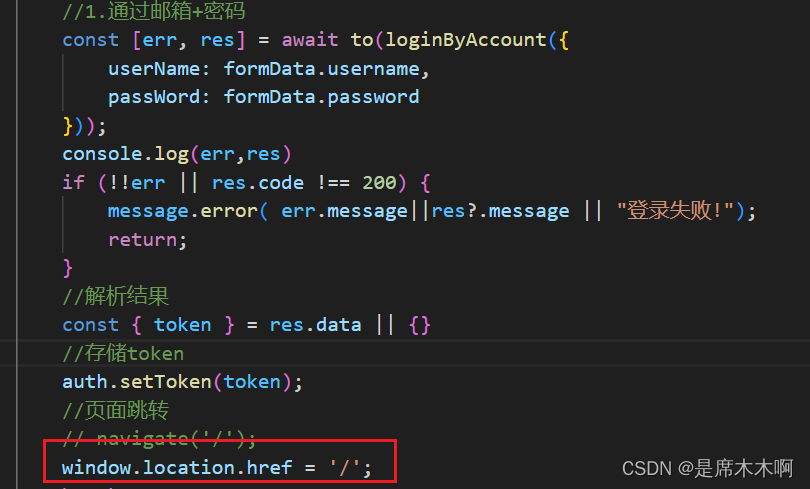
具体方式:登录之后,页面跳转时,使用 window.location.href = '/'替换掉原来的navigate('/'),例如:

我也是刚开始接触Umi.js,也十分欢迎小伙伴留言其它的解决方案。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










