Vue基础
Vue官方文档
https://cn.vuejs.org/guide/quick-start.html
Vue安装
- vue安装
npm install -g @vue-cli - 创建vue项目:
npm create vue@latest - 安装依赖并启动服务:
cd vue-project.npm install.npm run dev
vue基础指令
- 基础指令介绍(v-if v-else v-if-else v-show v-for v-bind v-model @click)
项目实战
实现一个简易TODO系统
包括如下功能:
- todo列表
- 新增todo
- 删除todo
- todo完成
- todo列表扩展(按钮控制显示所有todo/只显示未完成的todo)
<script setup>
import { ref,computed } from 'vue'
const msg = ref('简易Todo系统')
let id=0
const todos = ref([
{id:id++,text:"Learn HTML",done:false},
{id:id++,text:"Learn CSS",done:false},
{id:id++,text:"Learn JavaScript",done:false},
{id:id++,text:"Learn Vue",done:false}
])
var newTodo = ref('')
function addTodo(){
todos.value.push({id:id++,text:newTodo.value,done:false})
newTodo.value=''
}
function deleteTodo(todo){
todos.value=todos.value.filter((t)=>t!==todo)
}
var shouAll = ref(false)
const filterTodo=computed(()=>{
return shouAll.value?todos.value:todos.value.filter((t)=>!t.done)
})
</script>
<template>
<h1>{{ msg }}</h1>
<form @submit.prevent="addTodo">
<input v-model="newTodo">
<button>新增todo</button>
</form>
<ul>
<li v-for="todo in filterTodo" :key="todo.id">
<input type="checkbox" v-model="todo.done">
<span :class="{done:todo.done}">{{todo.text}}</span>
<button @click="deleteTodo(todo)">X</button>
</li>
</ul>
<button @click="shouAll=!shouAll">
{{shouAll?"显示未完成":"显示全部"}}
</button>
</template>
<style>
.done{
text-decoration: line-through;
}
</style>
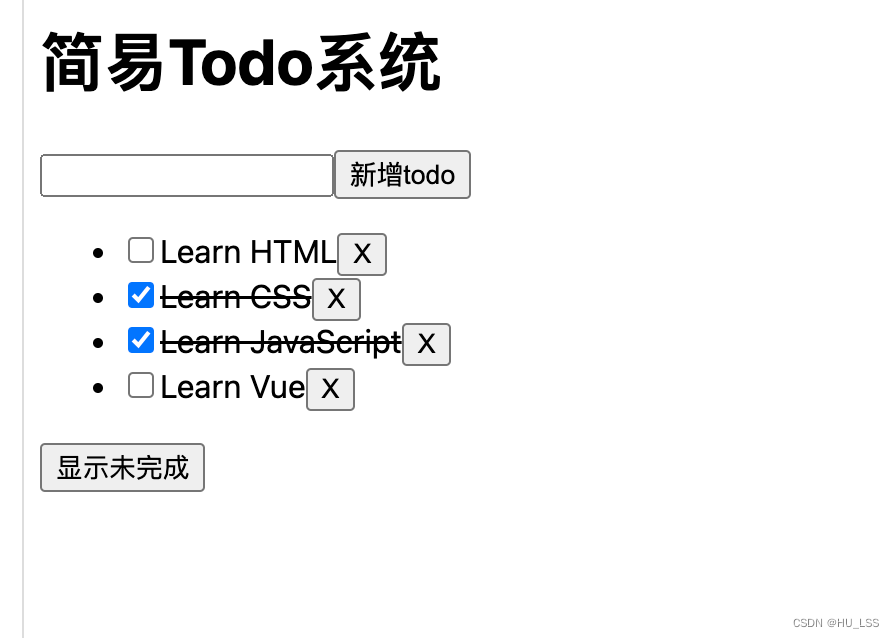
项目效果图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








