本篇博客将介绍使用微信小程序制作简历的实现过程。
一:配置开发环境
开发环境搭载:
1.在浏览器搜索 微信开发者工具,进入官网进行下载https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 进行下载
2.注册微信开发者账号,进入微信公众平台https://mp.weixin.qq.com/
3.登录微信公众平台进行开发设置,注意APPid的保存
4.登录微信开发者工具进行初次体验
二:小程序公共信息配置
1.删除index。logs两个页面
2.打开app.json文件,删除pages中相关的页面注册信息
3.清理app.wxss文件中的全局样式配置
4.创建空白页面,在pages上右击新建
5.打开Index.html文件,进行文字内容修改
三:flex布局
1.为什么需要使用flex布局
因为flex布局是一种弹性布局,它可以更好的适配不同手机屏幕分辨率
2.flex布局的重要性
Flex布局可以设置控件的排列方向和顺序
Flex布局可以设置各种对齐方式
Flex布局可以设置弹性大学或者缩小控件
<div class="container">
<div class="dv"></div>
<div class="dv"></div>
<div class="dv"></div>
<div class="dv"></div>
</div>
.container{
display:flex;
display:-webkit-flex;
display:-moz-flex;
display:-ms-flex;
}
flex布局修改控件排版方向:
flex-direction: row;//水平方向,方向从左向右进行排列
row-reverse//反转,水平排列,方向从右向左
colum//垂直,方向从上往下
colum-reverse//反转,方向从上往下
just-content:flex-start;//起点对齐
flex-end//终点对齐
center//居中对齐
space-between//两端对齐
space-around//环绕对齐
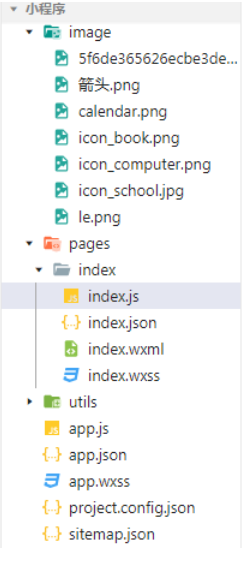
四:创建小程序项目,编写代码
主要代码文件如下:

-
index.wxml文件
<swiper style="height:{ { height}}px"> <swiper-item> <image src="../../image/le.png" mode="widthFix" class="photo"></image> <view class="cover-info"> <text class="cover-name">{ {name}}</text> <text class="cover-english">{ {englishName}}</text> </view> <!-- 彩色气泡标签 --> <view class="big-circle"></view> <view class="med-circle"></view> <view class="small-circle"></view> <!-- 腰封标签 --> <view class="work-info"> <text class="work-job">{ {job}}</text> <text class="work-exp">{ {exp}}</text> </view> <view class="navigation"> 我的简历 <image src="../../image/箭头.png" class="arrow-right"></image> </view> </swiper-item> <swiper-item> <!--滚动标签--> <scroll-view scroll-y="true" style="width:{ { width}}px;height:{ { height}}px"> <view class="resume"> <view class="module"> <view class="module-info"> <view class="module-seq">1</view> <text class="module-title">基本信息</text> </view> <!--栏目内容-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6223
6223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








