HTML学习
1.<hr /> 标签在 HTML 页面中创建水平线。
2.<br />标签用来换行
3.HTML格式化
文本格式化标签
<b> 定义粗体文本。
<big> 定义大号字。
<em> 定义着重文字。
<i> 定义斜体字。
<small> 定义小号字。
<strong>定义加重语气。
<sub> 定义下标字。
<sup> 定义上标字。
<ins>定义插入字。(下划线)
<del>定义删除字。
“计算机输出”标签
<code>定义计算机代码。(不保留多余的空格和折行)
<kbd> 定义键盘码。(定义键盘输入)
<samp> 定义计算机代码样本。(定义计算机输出示例)
<tt> 定义打字机代码。()
<var>定义变量。(定义数学变量)
`` 定义预格式文本。 () 引用、引用和术语定义 < abbr> 定义缩写。 < address> 定义地址。 < bdo> 定义文字方向。 < blockquote> 定义长的引用。浏览器通常会对 < blockquote> 元素进行缩进处理 < q> 定义短的引用语。 < cite> 定义引用、引证。 < dfn> 定义一个定义项目。 4.HTML 引文、引用和定义元素 < abbr> 定义缩写或首字母缩略语。(鼠标轻触则会显示缩写的全程) < address> 定义文档作者或拥有者的联系信息。(通常是斜体) < bdo> 定义文本方向。(文本将从右向左进行书写) < blockquote> 定义从其他来源引用的节。 < dfn> 定义项目或缩略词的定义。(通常是斜体) < q> 定义短的行内引用。 < cite> 定义著作的标题。(通常是斜体) 5.超链接< a>标签设置target="_blank" 则超链接会在新窗口打开 创建电子邮件链接,使用 %20 来替换单词之间的空格 链接到同一个页面的不同位置, ```html< a name="C4">Chapter 4
, 查看 Chapter 4。 ``` 6.带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。 ```html` ``` 图像的 align 属性设置为 "right"。图像将浮动到文本的左侧。 7.创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接 ```html ``` coords属性 矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2)) ```html ``` 圆形:(圆心坐标为(X1,y1),半径为r) ```html ``` 多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......) ```html ``` 8.表格 < table> 定义表格 < caption> 定义表格标题。 < th> 定义表格的表头。 < tr> 定义表格的行。 < td> 定义表格单元。 < thead> 定义表格的页眉。 < tbody> 定义表格的主体。 < tfoot> 定义表格的页脚。 < col> 定义用于表格列的属性。 < colgroup> 定义表格列的组。 单元格边距(Cell padding) 单元格间距(Cell spacing) 横跨两列的单元格: 代码如下: ```html 表格 横跨两列的单元格:

| 姓名 | 电话 | |
|---|---|---|
| Bill Gates | 555 77 854 | 555 77 855 |
| 姓名 | Bill Gates |
|---|---|
| 电话 | 555 77 854 |
| 555 77 855 |
| First | Row |
| Second | Row |
 ```
相对路径
相对路径指向了相对于当前页面的文件。
```html
```
相对路径
相对路径指向了相对于当前页面的文件。
```html
 <-- picture.jpg 位于与当前网页相同的文件夹 -->
<-- picture.jpg 位于与当前网页相同的文件夹 -->
 <-- picture.jpg 位于当前文件夹的 images 文件夹中 -->
<-- picture.jpg 位于当前文件夹的 images 文件夹中 -->
 <-- picture.jpg 当前站点根目录的 images 文件夹中 -->
<-- picture.jpg 当前站点根目录的 images 文件夹中 -->
 <-- picture.jpg 位于当前文件夹的上一级文件夹中 -->
```
11.HTML 头部元素

12.html 字符实体

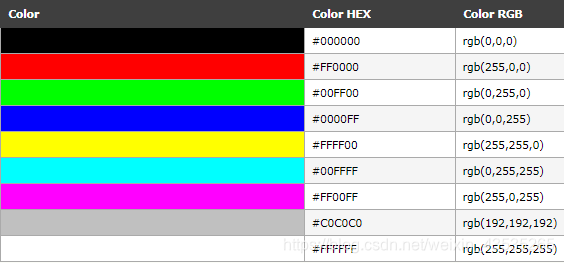
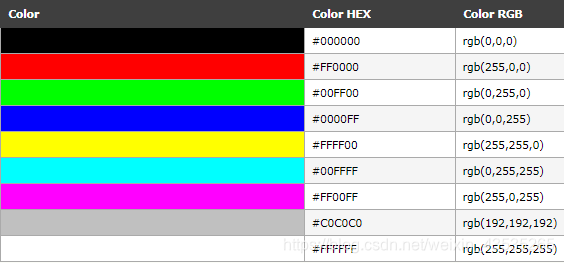
13.常见的颜色值

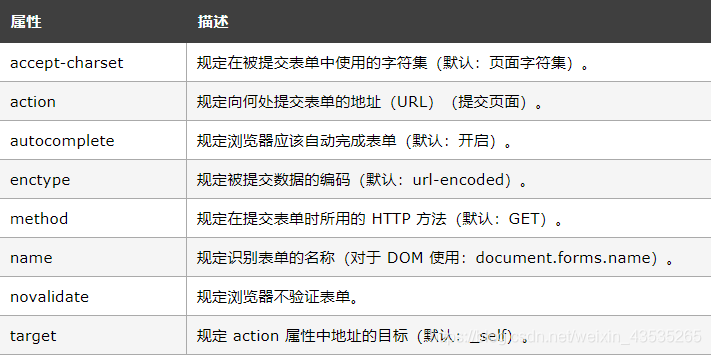
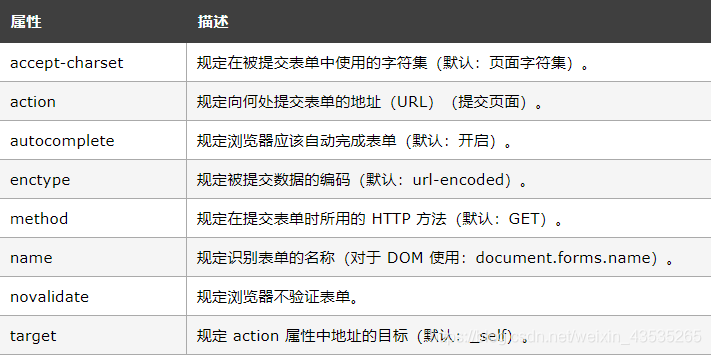
14.form属性列表

15.输入限制

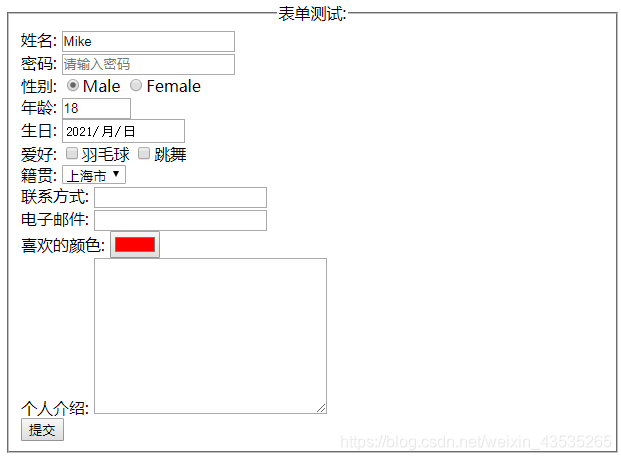
16.表单
```html
<-- picture.jpg 位于当前文件夹的上一级文件夹中 -->
```
11.HTML 头部元素

12.html 字符实体

13.常见的颜色值

14.form属性列表

15.输入限制

16.表单
```html
Male Female
羽毛球 跳舞
江苏省 上海市 山东省 湖南省
``` 运行结果:  17.几种html的存储方式 **localStorage 对象** localStorage 对象存储的是没有截止日期的数据。当浏览器被关闭时数据不会被删除,在下一天、周或年中,都是可用的。 > // 存储 localStorage.setItem("lastname", "Gates"); // 取回 > document.getElementById("result").innerHTML =localStorage.getItem("lastname"); >附:上例也可如下编写 >// 存储 localStorage.lastname = "Gates"; // 取回 document.getElementById("result").innerHTML = localStorage.lastname; 删除 "lastname" localStorage 项目的语法如下: > localStorage.removeItem("lastname"); **sessionStorage 对象** sessionStorage 对象等同 localStorage 对象,不同之处在于只对一个 session 存储数据。如果用户关闭具体的浏览器标签页,数据也会被删除。 下例在当前 session 中对用户点击按钮进行计数: > 实例 if (sessionStorage.clickcount) { > sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1; } else { > sessionStorage.clickcount = 1; } document.getElementById("result").innerHTML = "在本 session 中,您已经点击这个按钮" + sessionStorage.clickcount + " 次。";






















 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








