前言
接下来我们开始部署ruoyi的前端了,通过部署前端,让大家了解,怎么将前端代码部署在Nginx下面。
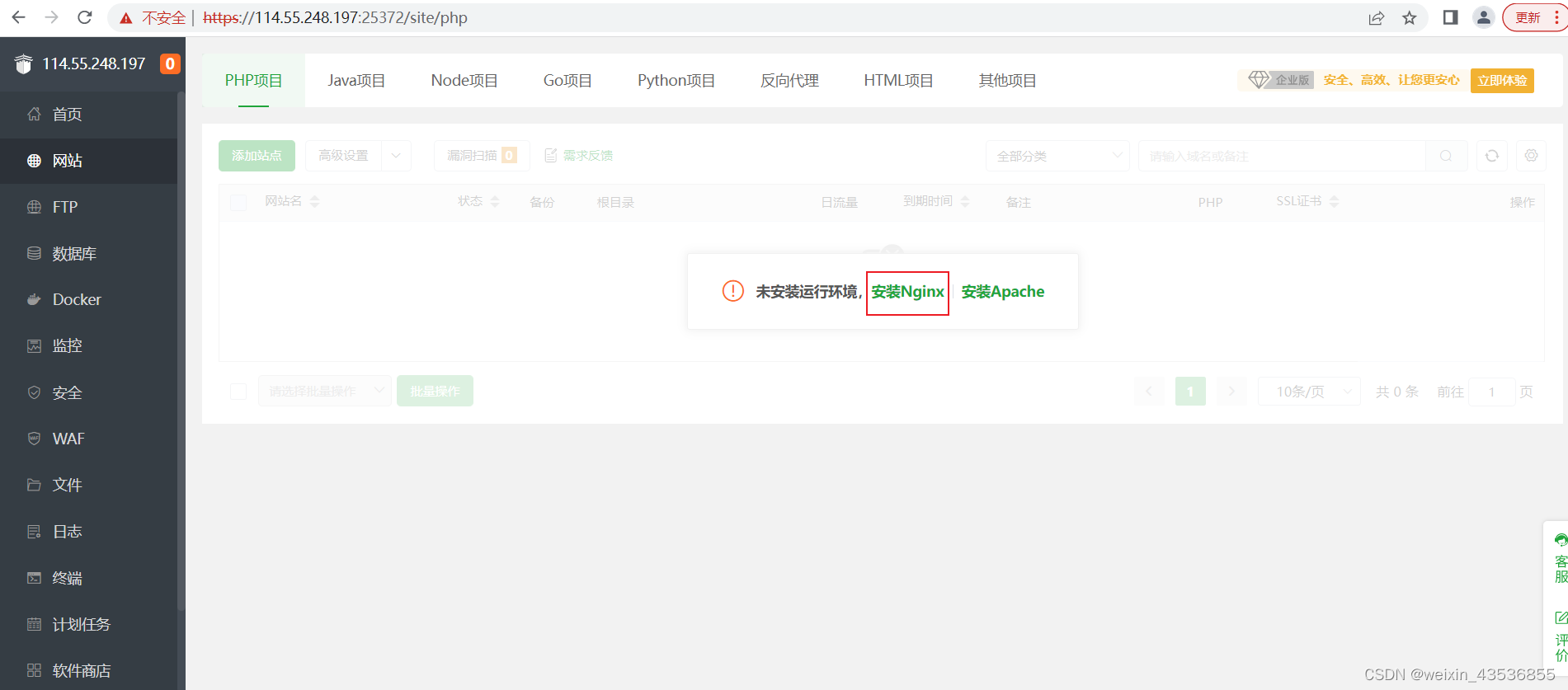
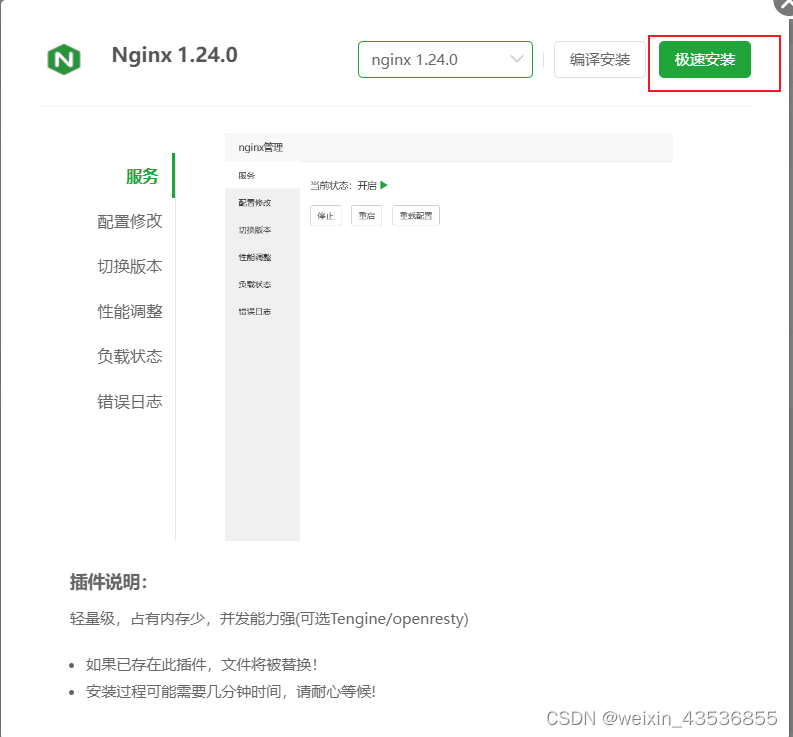
一、安装Nginx


二、配置
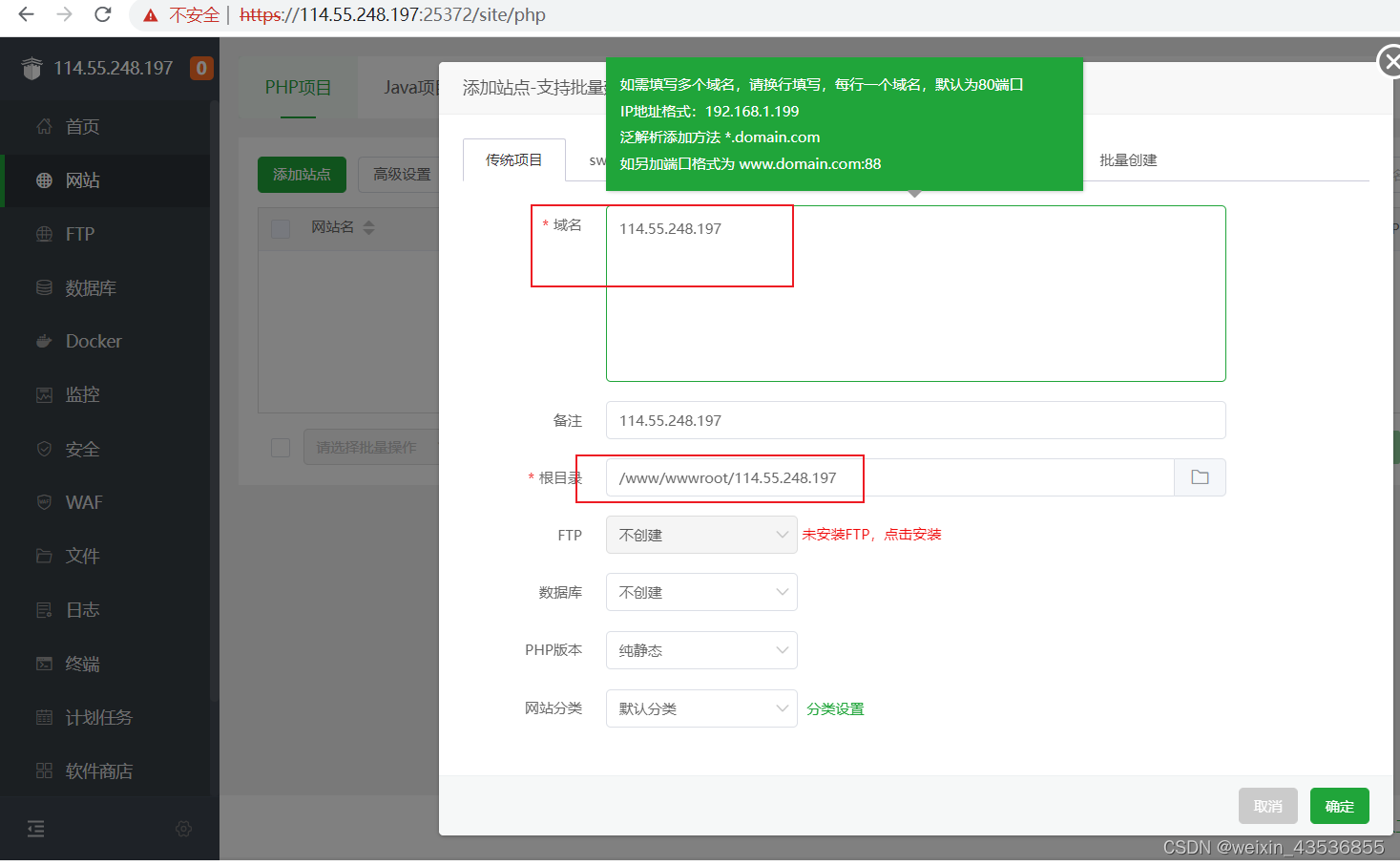
点击添加站点,域名就填写你的ip就可以了,根目录会自动生成,点击确定。

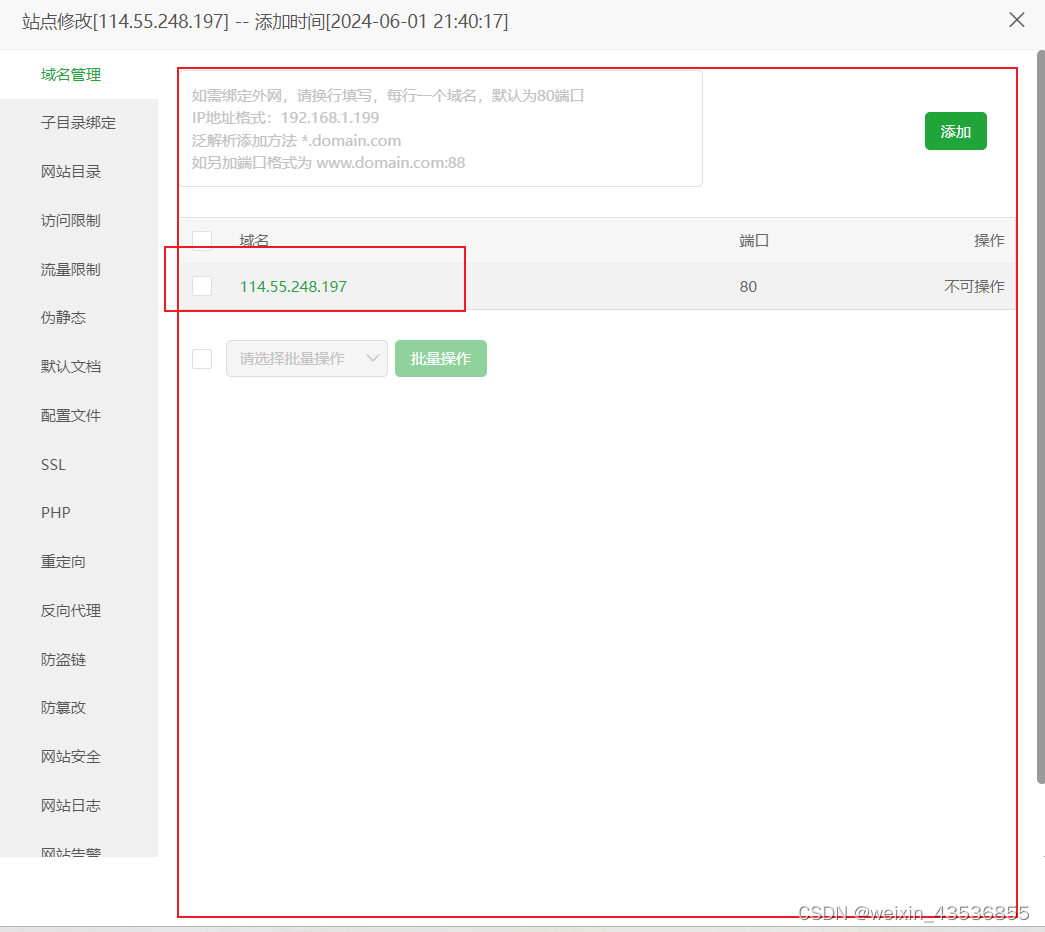
可以看到前端已经正常运行了,点击配置

选择域名管理,点击域名下面的ip,就能直接打开网站

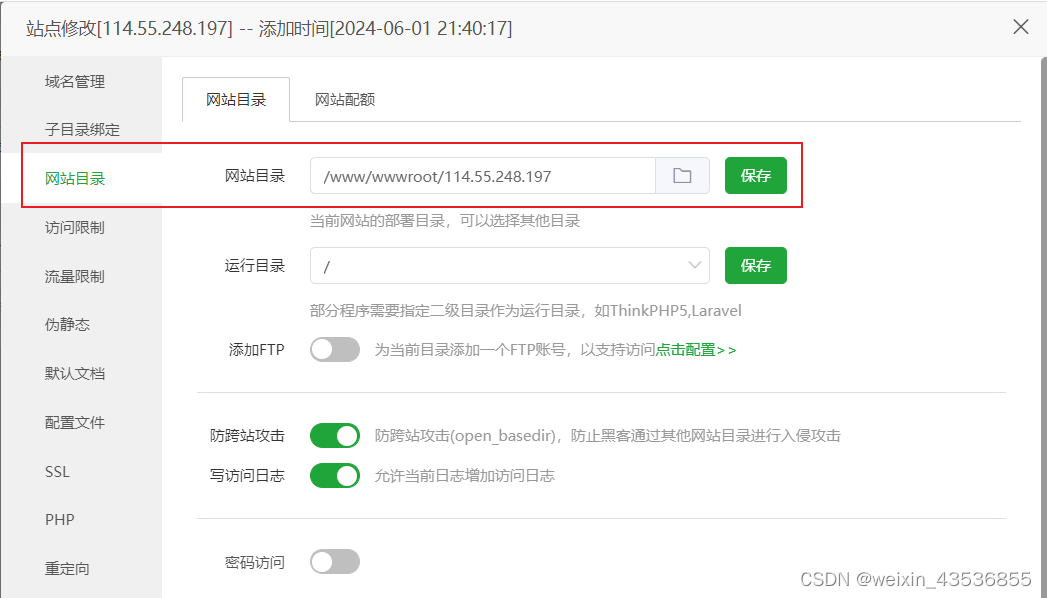
这个默认的ngnix的首页网站,在哪???

选择网站目录,可以看出,网站目录与运行目录就是nginx的反向代理,首页的文件就是网站目录(/www/wwwroot/114.55.248.197)下的index.html这个文件


打开index.html文件,内容和首页一样

怎么打包以及源码从哪里来参考开源项目环境搭建(二)之若依(RuoYi)前后端分离版本
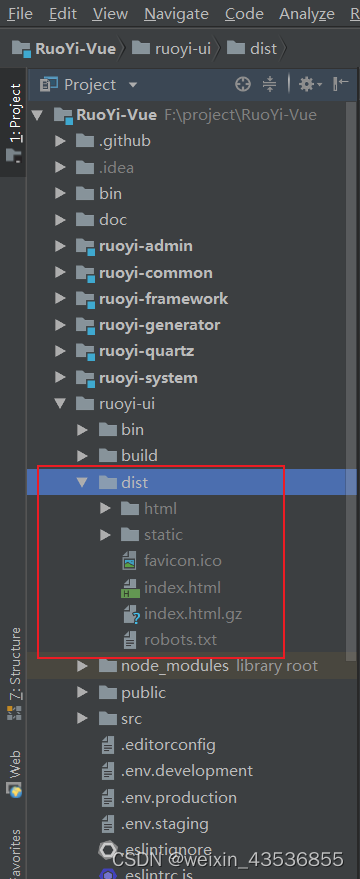
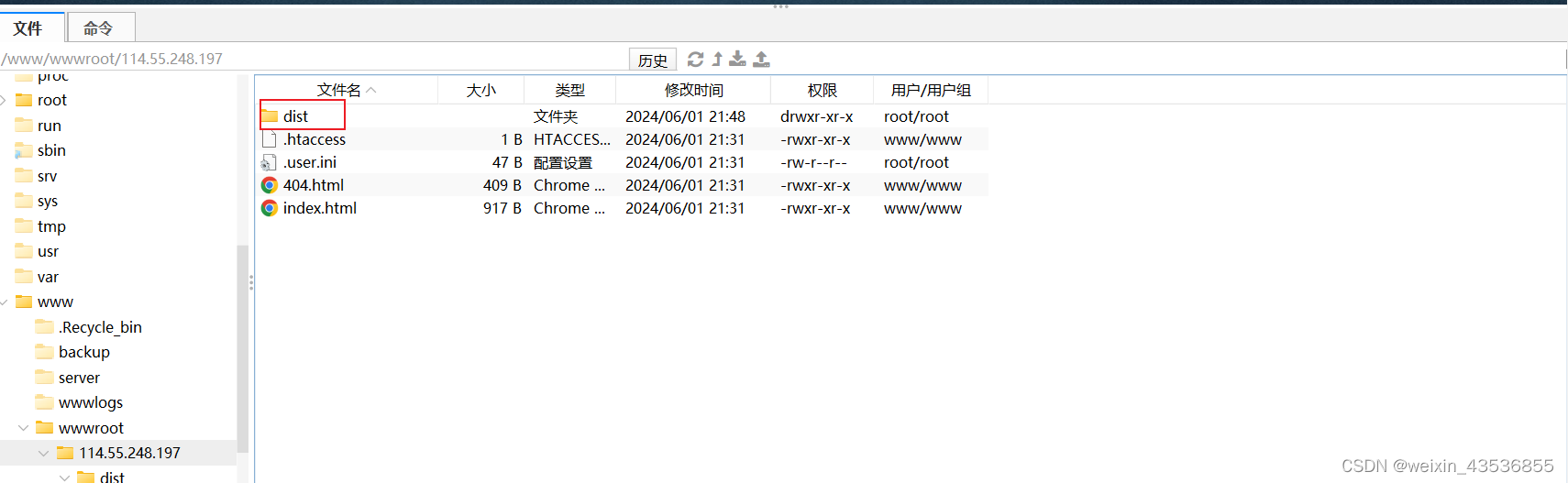
将dist这个目录copy到114.55.248.197下面(其实dist可以复制任何目录下面,只要把网站目录改成相应的目录就行了)


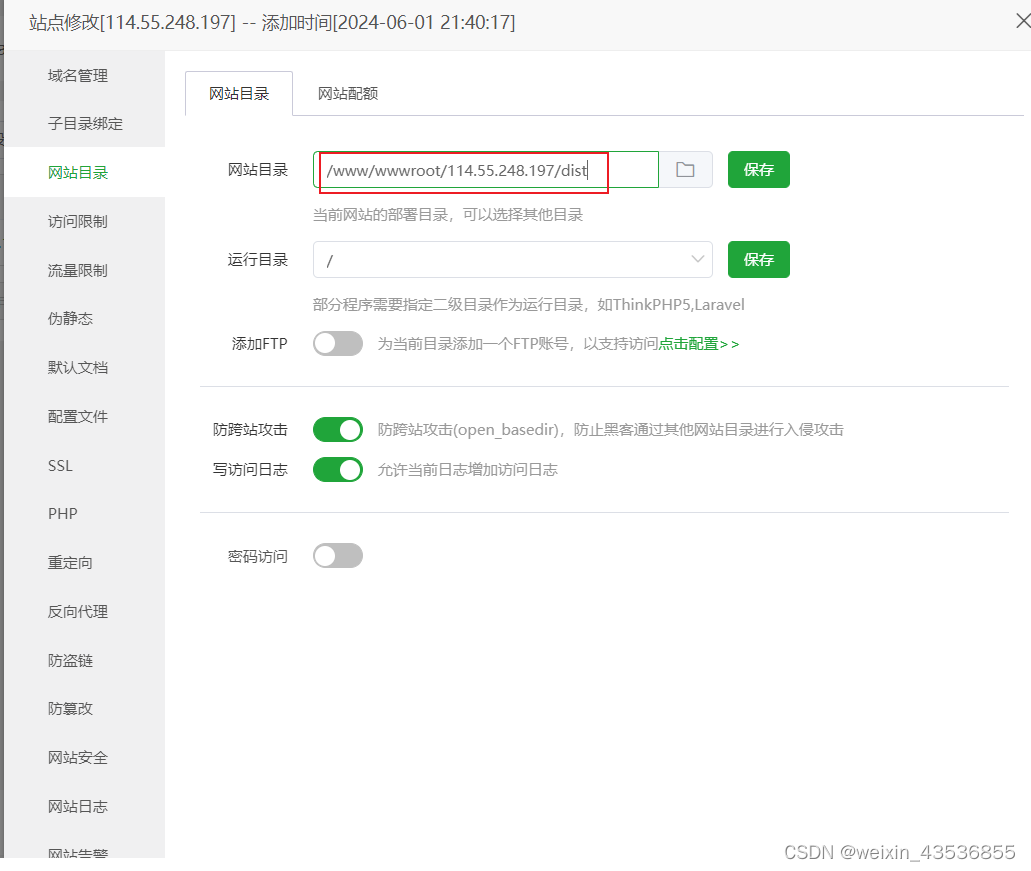
修改网站目录,追加/dist 点击右侧的保存按钮。
刷新下首页面

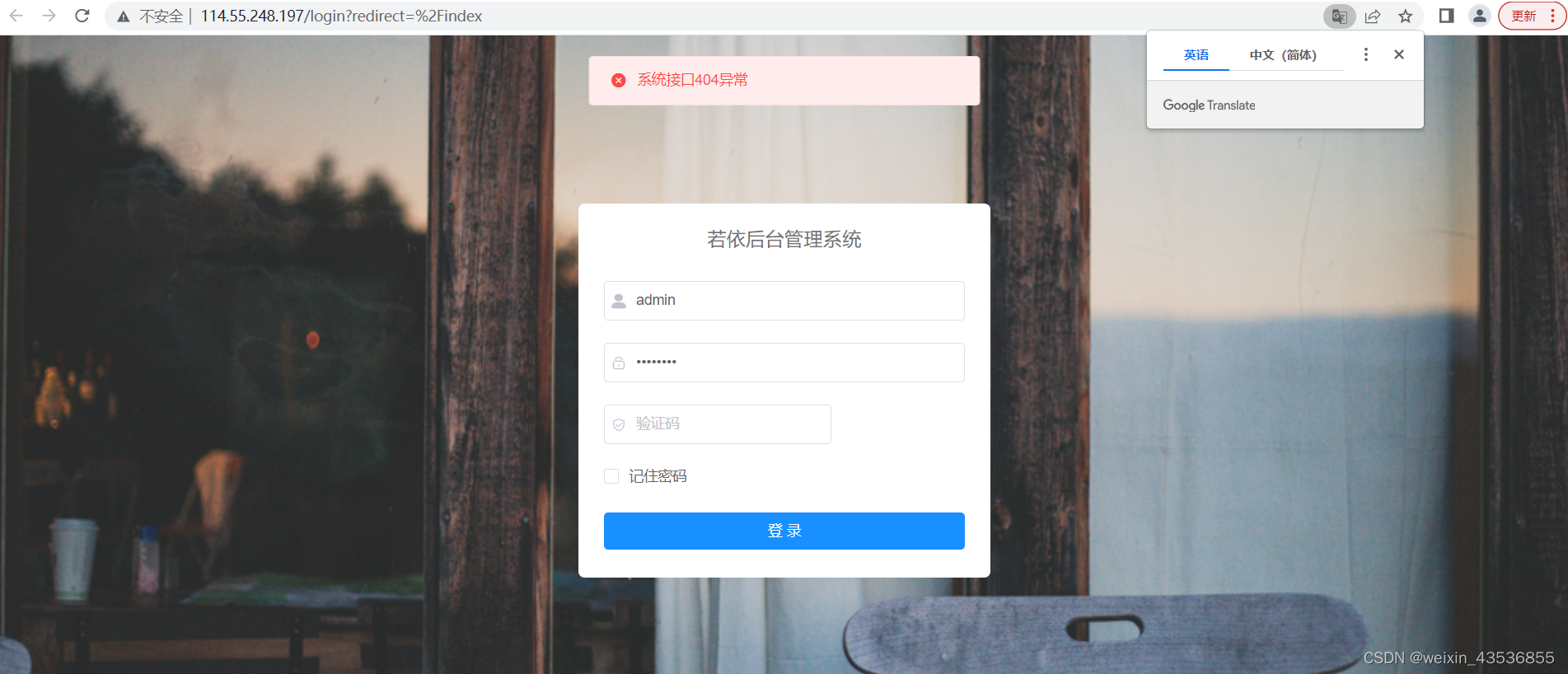
ruoyi的首页出现了。页面报错,这个正常,因为还没有部署后端呢

部署ruoyi前端的时候,这个有个坑,需要在nginx配置追加js代码,不然请求无法转到后端,运行报错。
追加的js代码
location / {
# 防着浏览器刷新页面丢失
try_files $uri $uri/ /index.html;
}
location /profile/ {
# 改成自己的上传文件路径
alias /www/wwwroot/ly/home/ruoyi/uploadPath;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 代理后端接口
# 把localhost改成自己的服务器外网ip,8080改成自己的后端端口号
proxy_pass http://localhost:8080/;
}
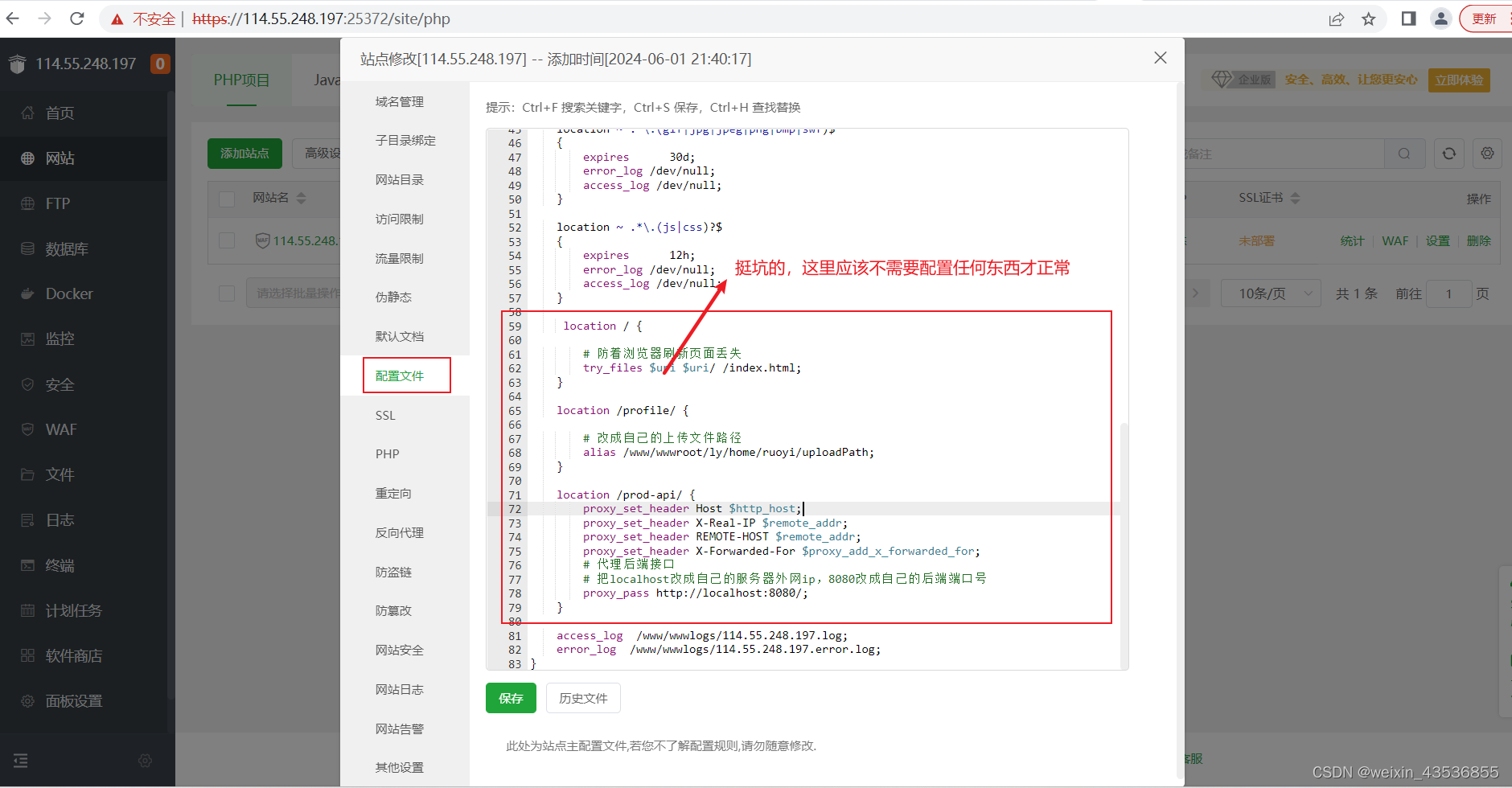
打开配置文件,追加js代码,保存

总结
以上就是今天要讲的内容,宝塔的前端(ruoyi)部署介绍。






















 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








