微信小程序开发------7.28日学习内容
运算
- 可以在花括号中加入表达式-- “语句”
- 表达式(指的是一些简单运算数字运算字符串拼接逻辑运算。)
数字的加减;
字符串拼接;
三元表达式; - 语句
复杂的代码段
① if else
② switch
③ do while
④ for
<view>{{1+1}}</view>
<view>{{'1'+'1'}}</view>
<view>{{10%2==0 ? "偶数":"奇数"}}</view>
结果:

数组和循环对象
- wx:for="{{数组或者对象}}" wx:for-item=“循环项的名称” wx:For-index=“循环项的索引”
- wx:key=“唯一的值” 用来提高列表渲染的性能
①wx:key绑定一个普通的字符串的时候,这个字符串的名称肯定是循环数组汇总的对象的唯一属性
②wx:key="*this"表示你的数组是一个普通的数组,*this表示是循环项
[1,2,3,44,5],[“1”,“hfs”,“222”] - 当出现狐族的嵌套循环时注意绑定的名称不能重复
- 默认情况下不写wx:for-item=“item” wx:For-index="index"小程序会默认赋值为item和index,所以如果只有一层循环可以省略该段
- 对象循环中
①wx:for="{{对象}}" wx:for-item=“对象的值” wx:for-index=“对象的属性”
②循环对象时最好把item和index的名称修改
wx:for-item=“value” wx:for-index=“key”
<view
wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="id">
索引:{{index}}
---
值:{{item.name}}
</view>
block标签
渲染一个包含多个节点的结构块,block最终不会变成真正的dom元素。
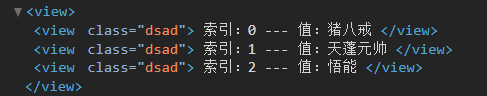
<!--前-->
<view>
<view class="dsad"
wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="name">
索引:{{index}}
---
值:{{item.name}}
</view>
</view>

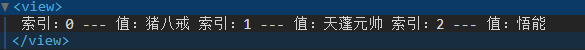
<!--后-->
<view>
<block class="dsad"
wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="name">
索引:{{index}}
---
值:{{item.name}}
</block>
</view>

wx:if和hidden
-
wx:if="{{true/false}}"
if ,else ,if else即
wx:if
wx:elif
wx:else -
hiden
在标签上直接加入属性hidden
hidden="{{true}}"
当使用hidden时不能用display来增加样式,因为hidden的本质就是给标签增加样式属性display:none;如果再用sytle=“display:xxx”将会覆盖掉hidden的效果 -
什么场景下使用哪个
当标签不是频繁的切换显示,优先使用wx:if
当标签频繁切换显示,有限使用hidden
<view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏 </view>
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:else>3</view>
<view hidden="{{true}}">1</view>
</view>





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








