微信小程序开发------7.30日学习内容
icon标签
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
| type | string | | 否 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear |
| size | number/string | 23 | 否 | icon的大小 |
| color | string | | 否 | icon的颜色,同css的color |
radio标签
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
| value | string | | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value |
| checked | boolean | false | 否 | 当前是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color |
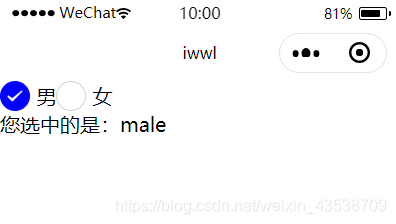
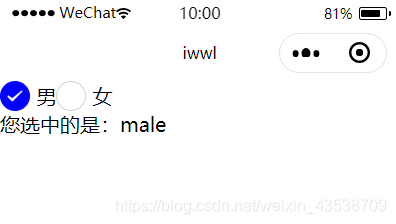
<!--pages/demo8/demo8.wxml-->
<radio-group bindchange="handleChange">
<radio color="blue" value="male" >男</radio>
<radio color="blue" value="female">女</radio>
</radio-group>
<view>您选中的是:{{gender}}</view>
Page({
data: {
gender:""
},
handleChange(e){
//获取单选框的值
let gender=e.detail.value;
//把值赋值给data中的数据
this.setData({
gender//相当于gender:gender
})
}
})

checkbox标签
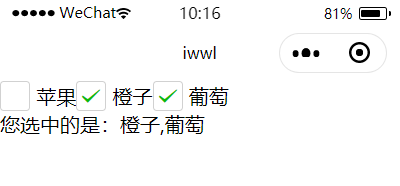
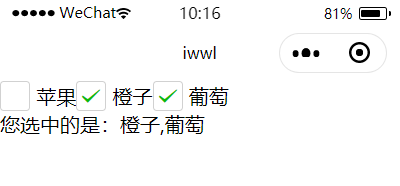
<view>
<checkbox-group bindchange="handleChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">
{{item.name}}
</checkbox>
</checkbox-group>
</view>
<view>您选中的是:{{checkedList}}</view>
Page({
data: {
list:[
{
id:0,
name:"苹果",
value:"苹果"
},
{
id:1,
name:"橙子",
value:"橙子"
},
{
id:2,
name:"葡萄",
value:"葡萄"
}
],
checkedList:[]
},
handleChange(e){
//获取复选框中的值
const checkedList=e.detail.value;
// 给checkedList数组赋被选中的值
this.setData({
checkedList
})
}
})

自定义组件
- 创建文件夹components用于存放组件,再在文件夹中创建Tabs文件夹用于存放Tabs组件的文件,单击Tabs文件夹右键找到“创建component”单击,输入Tabs将会创建三个Tabs文件。

- 找到需要用到自定义组件的文件夹,例为demo10,在demo10.json配置文件中““usingComponents”: {}”写入创建好的Tabs文件的路径
{
"usingComponents": {
"Tabs":"../../components/Tabs/Tabs"
}
}
- 配置好以后点击demo10.wxml输入Tabs标签保存后显示该情况则配置使用成功。


























 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








