vue实现移动端适配步骤如下:
先安装amfe-flexible和postcss-pxtorem:
npm install amfe-flexible --save
npm install postcss-pxtorem --save
在main.js导入amfe-flexible
import 'amfe-flexible';
配置postcss-pxtorem,可在vue.config.js、.postcssrc.js、postcss.config.js其中之一配置,权重从左到右降低,没有则新建文件,只需要设置其中一个即可:
在vue.config.js配置如下:
module.exports = {
//...其他配置
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({
rootValue: 37.5,
propList: ['*']
})
]
},
sass: {
// 配置scss文件全局变量,没有分号会报错
data: `@import "@ui/common.scss";` // 旧版sass-loader写法(8.0以下)
// prependData: `@import "@ui/common.scss";` // 新版scss-loader(8.0及以上)
}
}
},
}
在.postcssrc.js或postcss.config.js中配置如下:
module.exports = {
"plugins": {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
- rootValue根据设计稿宽度除以10进行设置,这边假设设计稿为375,即rootValue设为37.5;
- propList是设置需要转换的属性,这边*为所有都进行转换。
测试结果:
css中设置某类宽度为375px:
.content{
width:375px;
}
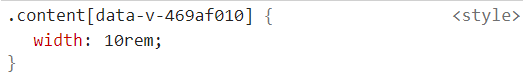
运行后在浏览器可以发现已经转化为10rem,即375/设置的rootValue:

以上情况则说明postcss-pxtorem配置成功
html的字体大小跟随设备宽度进行改变,body跟随设备的dpr进行改变,这是amfe-flexible的实现,即说明配置成功。
说明,安装过程中可能会遇到以下报错:
1.安装配置后,发现rem并没有生效,解决办法:使用vue.config.js去配置,不要用postcss.config.js
2.抛错[object Object] is not a PostCSS plugin。报错原因:postcss-pxtorem版本太高,更改版本为5.1.1。npm install postcss-pxtorem@5.1.1






















 2358
2358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








