Vue3 Application xxx died in status LOADING_SOURCE_CODE: You need to export the functional lifecycles in xxx entry
踩了一个大坑关于vue3 qiankun,必须记录一下
第一步: 首先考虑是否编译打包的问题
将 libraryTarget 设置成 umd 打包方式,在vue.config.js文件添加:
webpack4:
configureWebpack: {
output: {
library: `${name}-[name]`,
libraryTarget: "umd",
jsonpFunction: `webpackJsonp_${name}`,
}
}
webpack5:
configureWebpack: {
output: {
library: `${name}-[name]`,
libraryTarget: "umd",
chunkLoadingGlobal: `webpackJsonp_${name}`,
}
}
第二步:如果第一步仍然没解决问题,则查看是否出现一样的情况
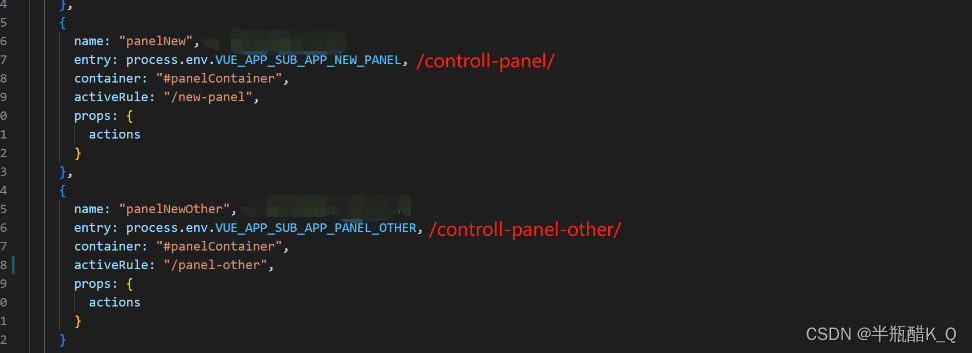
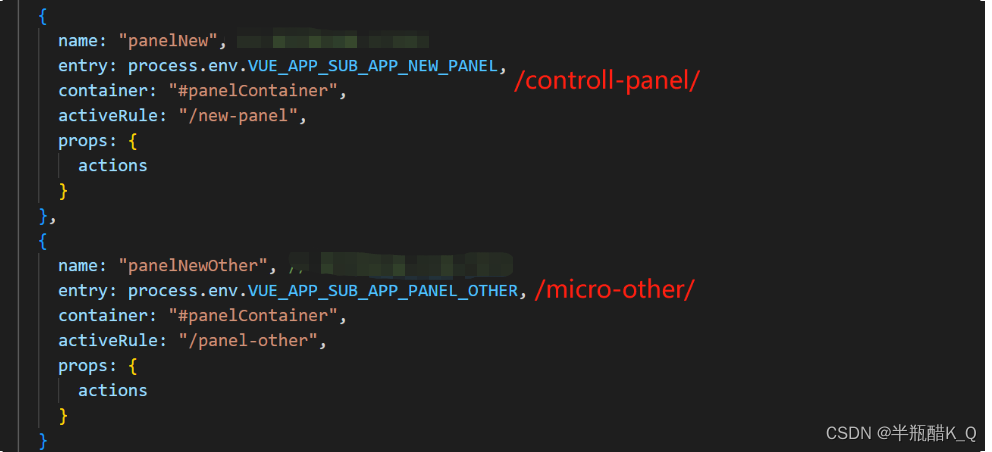
两个子应用的微前端配置中entry的名字前半截是一样的,比如:

这样也会报上面的错误,尝试解决:将第二个子应用的entry名字中的controll-panel改成其他单词 就!解!!决!!!了!!![OMG震惊.gif]

【学无止境,踩坑不停】





















 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








