1.css边框
css边框(border)可以使围绕元素内容和内边距的一条或多条线,对于这些线条,可以直接自定义它们的样式,宽度颜色等.
2.边框样式
border-style的值
|
| none | 默认无边框 |
|---|---|
| dotted | 定义一个点线框 |
| dashed | 定义一个虚线框 |
| solid | 定义实线边界 |
| double | 定义两个边界,两个边界的宽度和boder-width的值相同 |
| groove | 定义3D沟槽边界,效果取决于边界的颜色值 |
| rigde | 定义3D脊边界,效果取决于边界的颜色值 |
| inset | 定义一个3D的嵌入边框,效果取决于边界的颜色值 |
| outset | 定义一个3D的突出边框,效果取决于边界的颜色值 |
3.边框-单独设置个边
border-top-style:
border-bottom-style:
border-right-style:
border-left-style:
在后面设置自己想要的样式.
4.透明边框
border-color:transparent;
代码:
1.边框样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
borde-width:10px;
}
p.dotted{border-style:dotted}
p.dashed{border-style:dashed}
p.solid{border-style:solid}
p.double{border-style:double}
p.groove{border-style:groove}
p.ridge{border-style:ridge}
p.outset{border-style:outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="outset">A outset border</p>
</body>
</html>
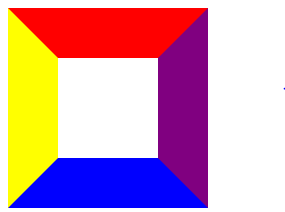
2.各自设置边框样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border边框</title>
<style>
div{
width:100px;
height:100px;
background-color: #ffffff;
border-top:50px solid red;
border-bottom:50px solid blue;
border-left:50px solid yellow;
border-right:50px solid purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果展示:






















 4576
4576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








