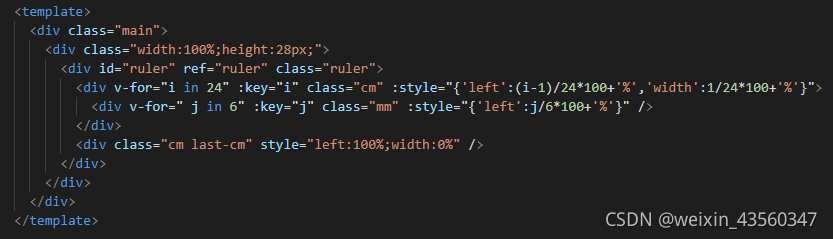
效果如图:

采用多层遍历去实现

欢迎知识付费,具体请私信或加V: helloJin5
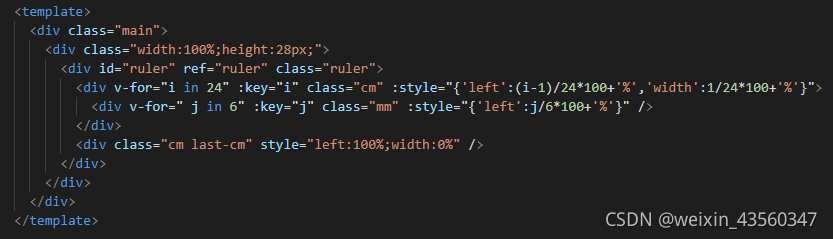
效果如图:

采用多层遍历去实现

欢迎知识付费,具体请私信或加V: helloJin5
 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


