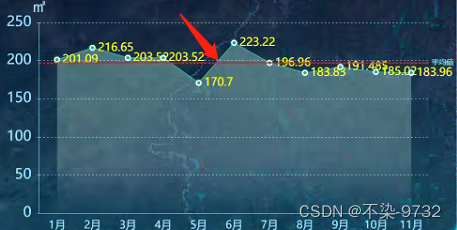
效果预览:
series层级下配置markLine属性
markLine: {
symbol: 'none', // 去掉警戒线最后面的箭头
data: [
{ type: "average", name: "平均值" }, // 设置平均线 可以有多个yAxis,多条’示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
{
yAxis: 197.18,
silent: true, // 鼠标悬停事件 true没有,false有
name: "平均值", // 警戒线
lineStyle: {
// 警戒线样式
type: "solid",
color: "red",
width:2,
},
label: {
position: "end", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
formatter: "平均值", // 名称
fontSize: 16,
color: "#98E1FF",
},
},
],
},






















 7510
7510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








