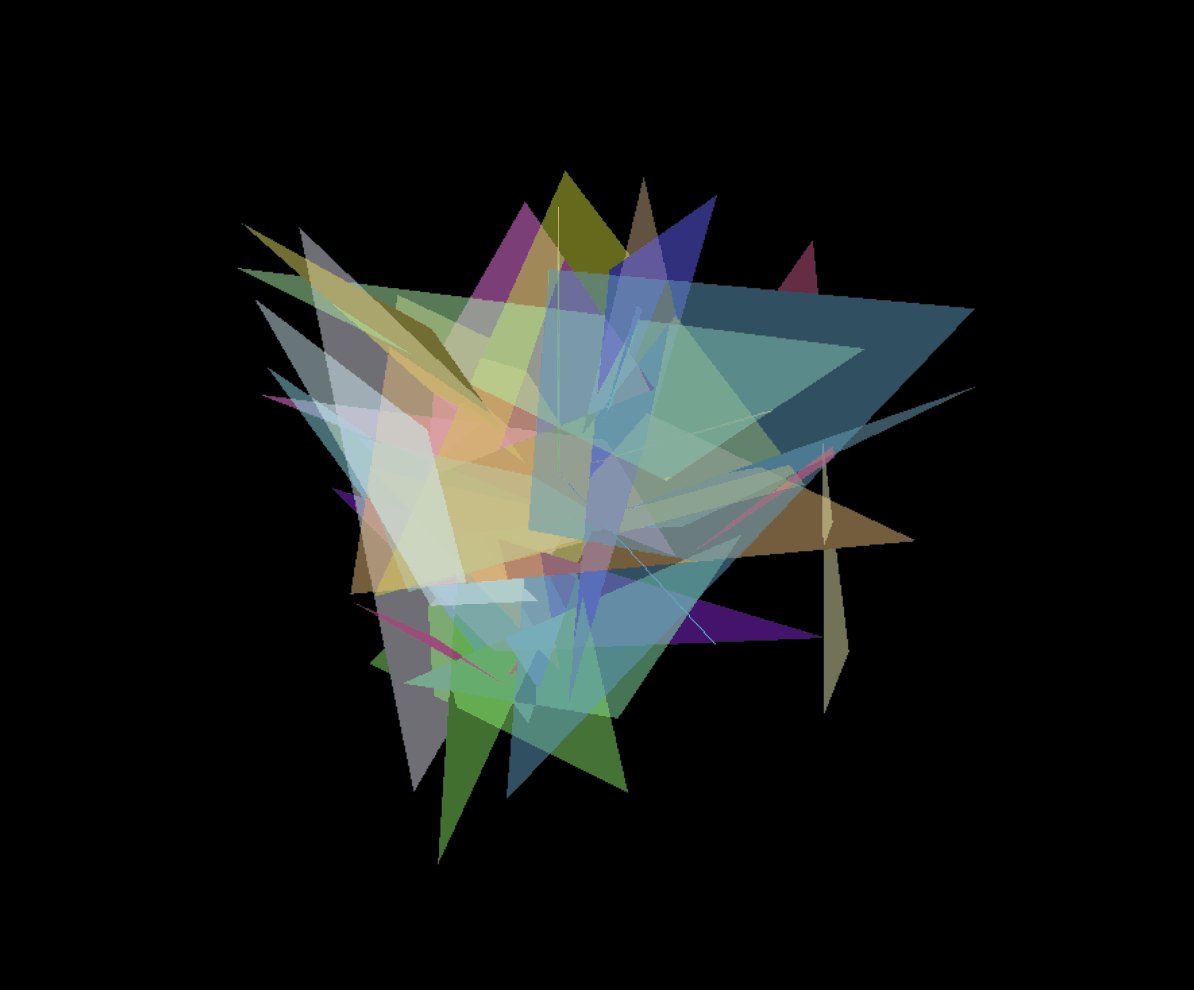
1. 效果

2.在坐标系中创建多个随机BufferGeometry面
for (let i = 0; i < 50; i++) {
const geometry = new THREE.BufferGeometry()
const positionArray = new Float32Array(9)
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 10 - 5
}
geometry.setAttribute('position', new THREE.BufferAttribute(positionArray, 3))
let color = new THREE.Color(Math.random(), Math.random(), Math.random())
const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.5,
})
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
}
3.单页面完整流程(自用)
import * as THREE from 'three'
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls'
import gsap from 'gsap'
import * as dat from 'dat.gui'
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
)
camera.position.set(0, 0, 10)
scene.add(camera)
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
const cubeMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00
})
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
for (let i = 0; i < 50; i++) {
const geometry = new THREE.BufferGeometry()
const positionArray = new Float32Array(9)
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 10 - 5
}
geometry.setAttribute('position', new THREE.BufferAttribute(positionArray, 3))
let color = new THREE.Color(Math.random(), Math.random(), Math.random())
const material = new THREE.MeshBasicMaterial({
color: color,
transparent: true,
opacity: 0.5,
})
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
}
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
console.log(renderer);
document.body.appendChild(renderer.domElement)
const controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
window.addEventListener('dblclick', () => {
const fullscreenElement = document.fullscreenElement
console.log('执行了双击', fullscreenElement);
if (fullscreenElement) {
document.exitFullscreen()
} else {
renderer.domElement.requestFullscreen()
}
})
function render() {
controls.update()
renderer.render(scene, camera)
requestAnimationFrame(render)
}
window.addEventListener('resize', () => {
console.log('画面变化了,宽高适配执行');
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setPixelRatio(window.devicePixelRatio)
})
const gui = new dat.GUI()
gui.add(cube.position, 'x').min(0).max(5).step(0.01).name('x轴').onChange((value) => {
console.log('x轴结果被实时修改为:', value);
}).onFinishChange((value) => {
console.log('x轴最终的结果为:', value);
})
const params = {
color: "#ffff00",
fn: () => {
gsap.to(cube.position, {
x: 5,
duration: 3,
yoyo: true,
repeat: -1,
ease: "bounce.out",
})
}
}
gui.addColor(params, 'color').name('颜色修改').onChange((value) => {
console.log('颜色为:', value);
cube.material.color.set(value)
})
gui.add(cube, 'visible').name('是否显示')
var folder = gui.addFolder('设置立方体')
folder.add(cube.material, 'wireframe').name('设置线框')
folder.add(params, 'fn').name('x轴运动')
render()









 本文展示了如何使用THREE.js库创建3D场景,包括生成多个随机BufferGeometry面,应用透明材质,以及通过OrbitControls实现相机的轨道控制。同时,文章还涵盖了gsap动画库和dat.gui界面来实现物体的动画效果和参数调整。
本文展示了如何使用THREE.js库创建3D场景,包括生成多个随机BufferGeometry面,应用透明材质,以及通过OrbitControls实现相机的轨道控制。同时,文章还涵盖了gsap动画库和dat.gui界面来实现物体的动画效果和参数调整。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








