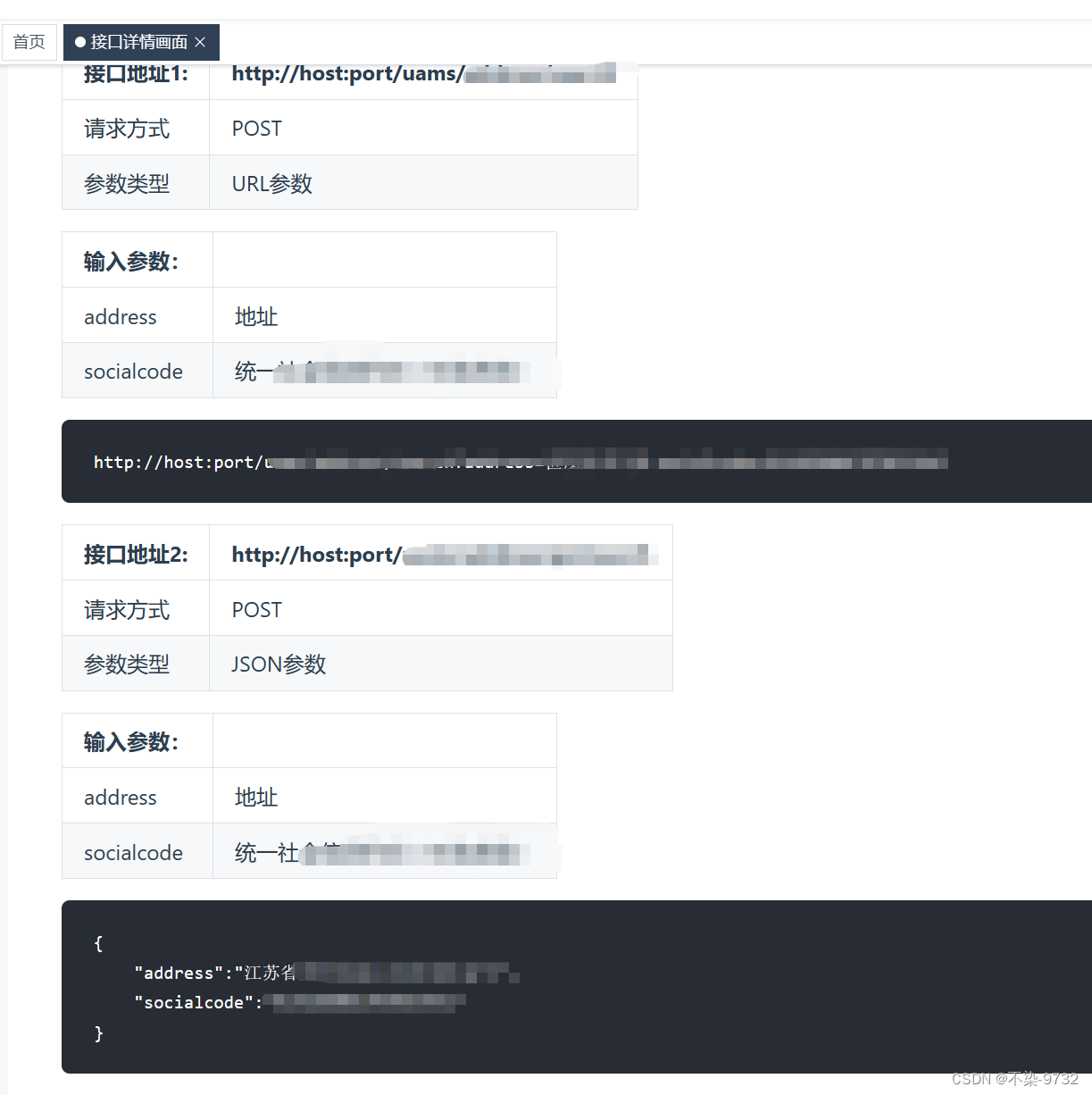
1.效果预览

2. 依赖包安装
yarn add @kangc/v-md-editor@next
v-md-editor中文官网:https://code-farmer-i.github.io/vue-markdown-editor/zh/
v-md-editor分为4种组件:
- 轻量版编辑器
- 进阶版编辑器
- 预览组件
- html预览组件
对UI组件库页面,我只需要展示markdown解析出的html页面即可,所以使用的组件应该是预览组件。
3.在main.ts中导入VMdPreview预览组件
// 引入v-md-editor组件
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
import Prism from "prismjs";
VMdPreview.use(vuepressTheme, {
Prism,
});
const app = createApp(App)
app.use(VMdPreview)
app.use(router) // 如果不使用vue-router可以注释掉
app.mount('#app')
4.在页面中使用 ?raw 后缀调用md文件中内容,在页面中加载
vite中引入静态资源如md等文件,需要在末尾加上 ?raw 这样引入进来的就是markdown文件中的内容了
<template>
<v-md-preview :text="markdownTxt"></v-md-preview>
</template>
<script setup lang="ts">
import markdownTxt from '@/assets/mdDemo/testDemo.md?raw'
import { ref, reactive, onMounted, useAttrs } from "vue";
import { useRouter } from "vue-router";
let props = defineProps({
markdownTxt: String
})
</script>
通过以上步骤,就可以将markdown文件转换成页面中可显示的html了























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








