各种UI控件
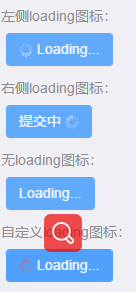
按钮
可实现样式




在普通button标签上添加一些属性,从而实现以上效果
mui-btn-primary:设置颜色
mui-btn-outlined:去除底色
mui-btn-block:块级按钮
mui-icon-search:设置图标
mui-right:图标在右
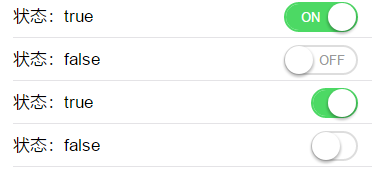
开关

mui-active:默认为打开状态
mui-switch-mini:隐藏ON/OFF文字
<div class="mui-switch">
<div class="mui-switch-handle"></div>
</div>
数字角标

<span class=“mui-badge mui-badge-primary”>12</span>
mui-badge-inverted:去除底色
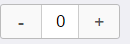
数字输入框

data-numbox-step:步长
data-numbox-min:最小值
data-numbox-max:最大值
<div class="mui-numbox" data-numbox-step='10' data-numbox-min='10' data-numbox-max='90'>
<button class="mui-btn mui-btn-numbox-minus" type="button">-</button>
<input class="mui-input-numbox" type="number" />
<button class="mui-btn mui-btn-numbox-plus" type="button">+</button>
</div>
滑块

mui-input-range:滑块
<div class="mui-input-row mui-input-range">
<label>滑块:</label>
<input type="range" id='inline-range' value="20" min="0" max="100" >
</div>
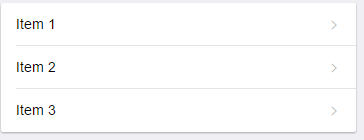
列表

mui-navigate-righ:朝右箭头
mui-table-view:整个列表
mui-table-view-cell:列表元素
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
</ul>
折叠面板

mui-collapse:折叠项
mui-collapse-content:折叠的内容
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse">
<a class="mui-navigate-right" href="#">面板1</a>
<div class="mui-collapse-content">面板1的内容</div>
<div class="mui-collapse-content">面板1的内容</div>
<div class="mui-collapse-content">面板1的内容</div>
</li>
</ul>
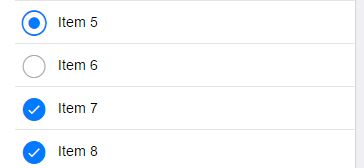
单选复选框

mui-radio:单选框
mui-checkbox:复选框
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-radio mui-left">
<input name="radio" type="radio">Item 5
</li>
<li class="mui-table-view-cell mui-radio mui-left">
<input name="radio" type="radio">Item 6
</li>
<li class="mui-table-view-cell mui-checkbox mui-left">
<input name="checkbox" type="checkbox">Item 7
</li>
<li class="mui-table-view-cell mui-checkbox mui-left">
<input name="checkbox" type="checkbox">Item 8
</li>
</ul>
进度条

mui-progressbar:进度条
mui-progressbar-infinite:无限循环
使用 mui( selector ).progressbar.setProgress( int ) 设置进度
<div>
<h5>内联无限循环进度条</h5>
<p class="mui-progressbar mui-progressbar-infinite"></p>
</div>
表单

mui-search:搜索框
mui-input-speech:语音输入
mui-input-clear:快速删除
mui-password:密码框
<div class="mui-content-padded" style="margin: 5px;">
<h5>默认搜索框:</h5>
<div class="mui-input-row mui-search">
<input type="search" class="mui-input-clear" placeholder="" data-input-clear="1" data-input-search="1"><span class="mui-icon mui-icon-clear mui-hidden"></span><span class="mui-placeholder"><span class="mui-icon mui-icon-search"></span><span></span></span>
</div>
<h5 class="mui-plus-visible">语音输入搜索框:</h5>
<div class="mui-input-row mui-search mui-plus-visible">
<input id="search" type="search" class="mui-input-speech mui-input-clear" placeholder="" data-input-clear="2" data-input-speech="2" data-input-search="2"><span class="mui-icon mui-icon-clear mui-hidden"></span><span class="mui-icon mui-icon-speech"></span><span class="mui-placeholder"><span class="mui-icon mui-icon-search"></span><span>带语音输入的搜索框</span></span>
</div>
<h5>密码框:</h5>
<div class="mui-input-row mui-password">
<input type="password" class="mui-input-password" data-input-password="3"><span class="mui-icon mui-icon-eye"></span>
</div>
<form class="mui-input-group">
<div class="mui-input-row">
<label>Input</label>
<input type="text" placeholder="普通输入框">
</div>
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-clear" placeholder="带清除按钮的输入框" data-input-clear="5"><span class="mui-icon mui-icon-clear mui-hidden"></span>
</div>
<div class="mui-input-row mui-plus-visible">
<label>Input</label>
<input type="text" class="mui-input-speech mui-input-clear" placeholder="语音输入" data-input-clear="6" data-input-speech="6"><span class="mui-icon mui-icon-clear mui-hidden"></span><span class="mui-icon mui-icon-speech"></span>
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" onclick="return false;">确认</button>
<button type="button" class="mui-btn mui-btn-danger" onclick="return false;">取消</button>
</div>
</form>
<div class="mui-input-row" style="margin: 10px 5px;">
<textarea id="textarea" rows="5" placeholder="多行文本框"></textarea>
</div>
</div>






















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








