因为app有多语言,中文和其他语言长度不一致,可能导致英文会很长。
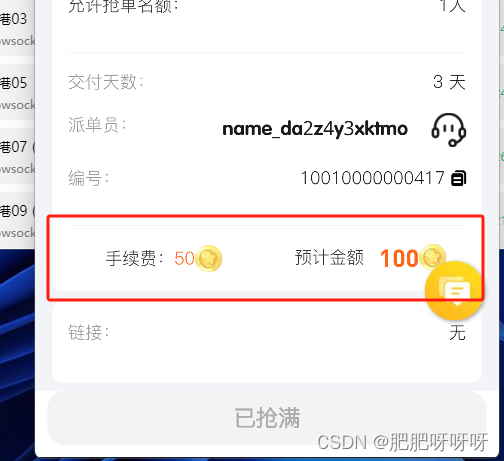
中文样式

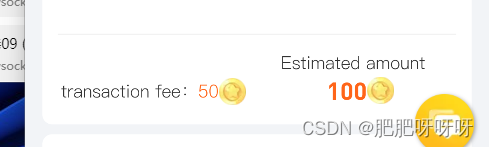
英文样式

代码
Row(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Visibility(
visible: controller.info.fee != null,
child: Expanded(
child: Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
alignment: WrapAlignment.center,
children: [
Text(
"手续费:".tr,
style: TextStyle(
fontSize: 14.sp,
fontWeight: FontWeight.w500,
color: HexColor("#333333"),
),
),
Text(
"${controller.info.fee}",
style: TextStyle(
fontSize: 14.sp,
fontWeight: FontWeight.w500,
color: HexColor("#FF6519"),
),
),
Assets.icon.smallGoldIcon.image(width: 22.w),
],
),
),
),
if (controller.info.fee != null) SizedBox(width: 12.5.w),
Expanded(
child: Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
alignment: WrapAlignment.center,
children: [
Text(
"预计金额".tr,
style: TextStyle(
fontSize: 14.sp,
fontWeight: FontWeight.w500,
color: HexColor("#333333"),
),
),
SizedBox(width: 12.w),
Text(
"${i.amount ?? 0}",
style: TextStyle(
fontSize: 20.sp,
fontFamily: Font.din,
fontWeight: FontWeight.bold,
color: HexColor("#FF6519"),
),
),
Assets.icon.smallGoldIcon.image(width: 22.w),
],
),
)
],
),




















 5648
5648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










