结构:
Learn_Web
--CSS
--learn01.css
--test01.html
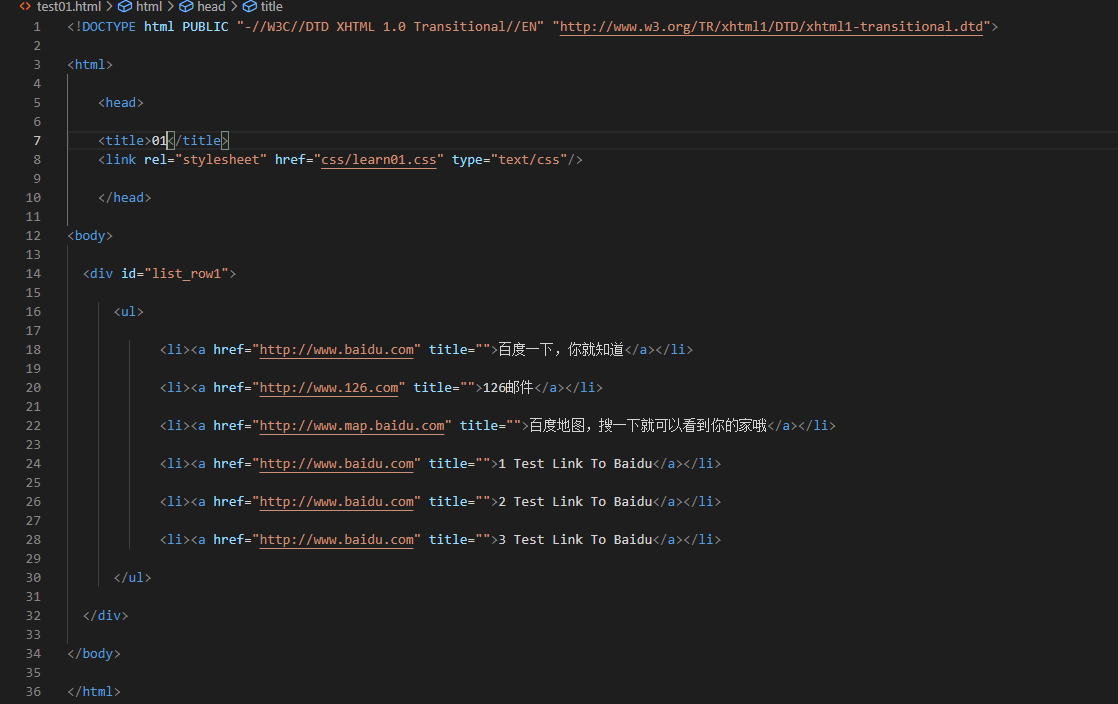
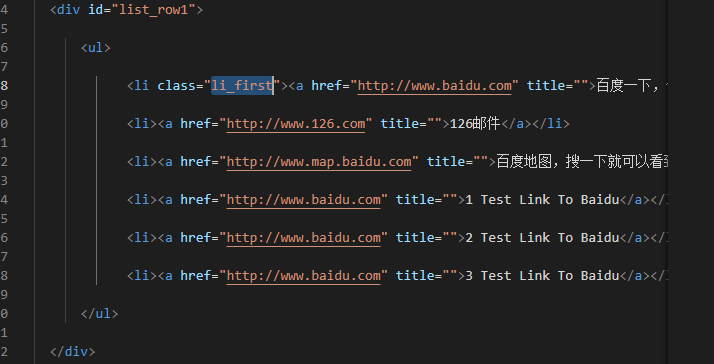
test01.html

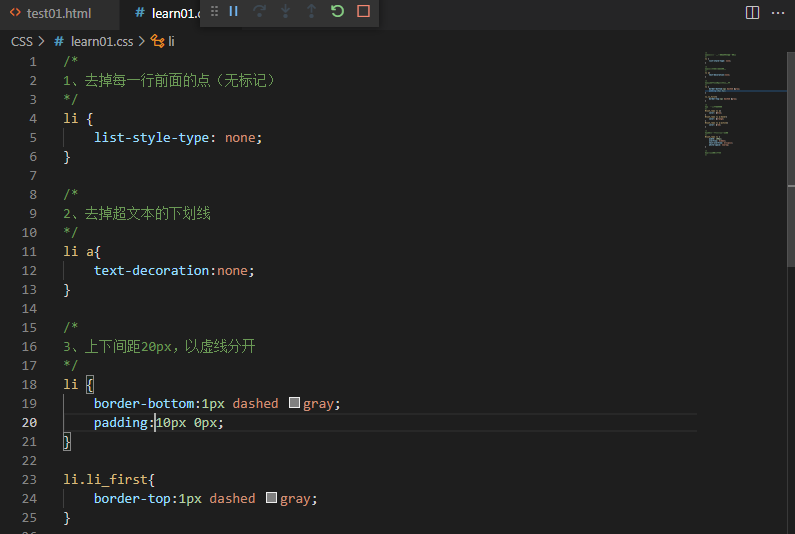
learn01.css

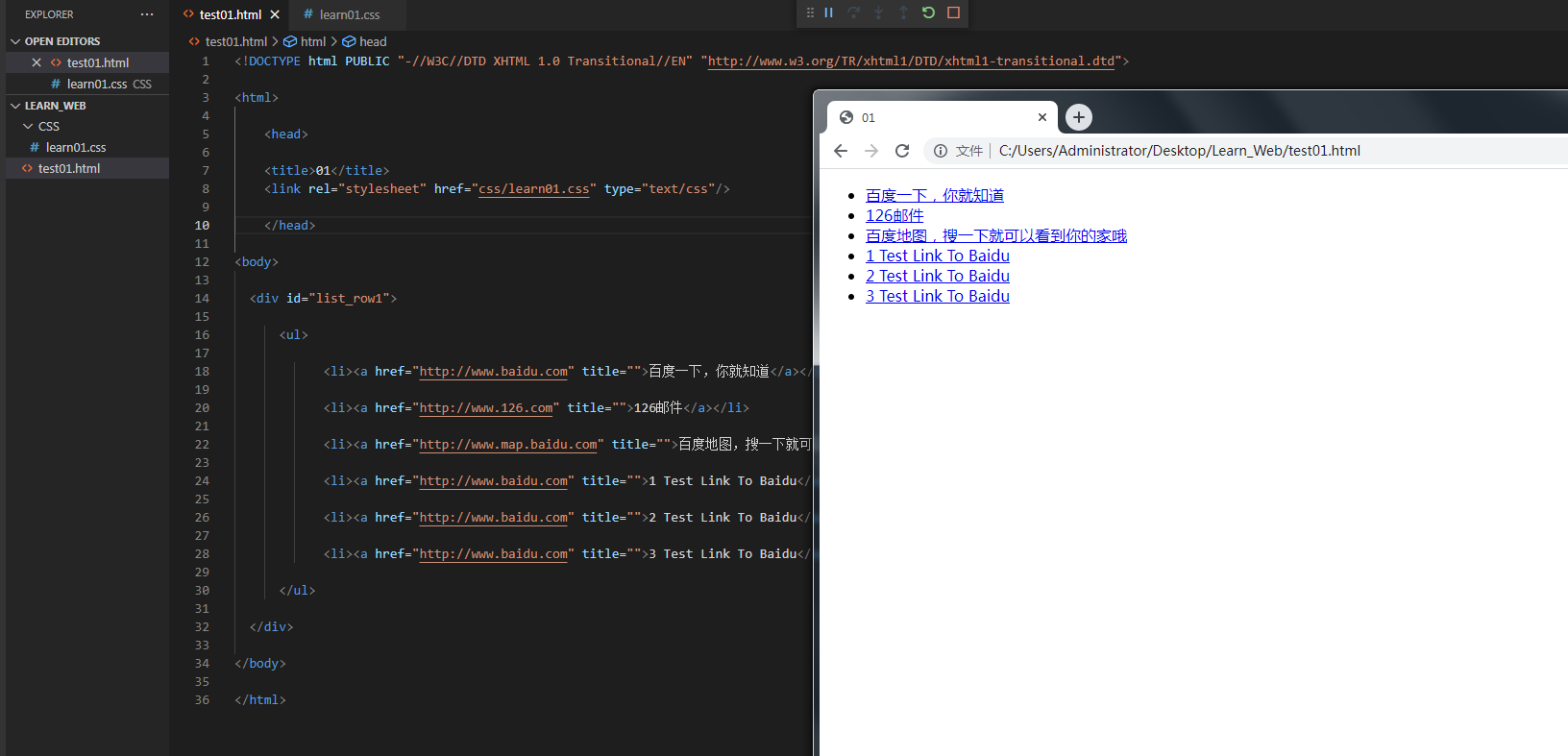
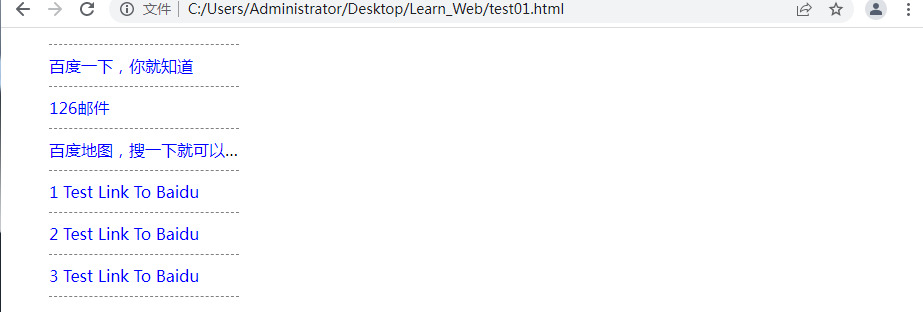
当前浏览器展示:

一、内、外部样式表
1、内部样式
内部样式是写在html文件中,且包含在<style></style>代码块中,如
<style>
.box{width:200px;height:30px;}
</style>
<div class="box"></div>
2、外部样式
外部样式是通过在html中引用外部css文件来控制样式的,如:
html文件中写入引用语句:
<link href="css文件路径" rel="stylesheet" media="screen"/>
如第一张图中的第8行代码:
<link rel="stylesheet" href="css/learn01.css" type="text/css">
二、do someshing
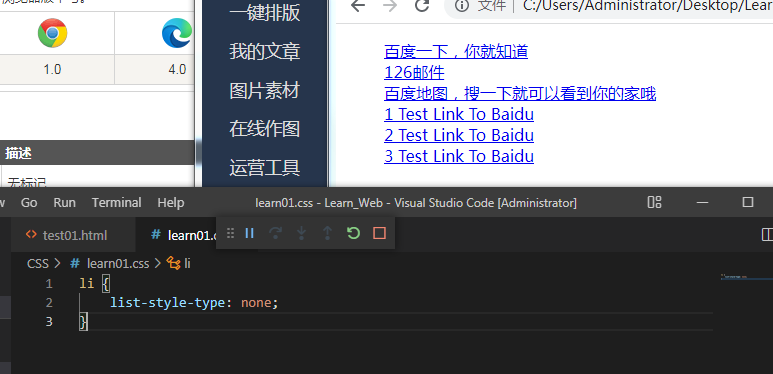
1、去掉页面的每一行前面的点
使用list-style-type
默认值实心圆,disc
无标记,none
详情请参考:https://www.runoob.com/cssref/pr-list-style-type.html

2、去掉下划线
使用text-decoration
设置为none时,无下划线。
详情请参考:https://www.runoob.com/cssref/pr-text-text-decoration.html

3、内容上下间距20px,以虚线分开
border,边框,有实线,有虚线。
虚线用dashed,注意第一行需要加一个上虚线,其他都是下虚线
padding,设置10px即可,上下各10px,一起就是20px
所以需要特别标记第一行内容,使用class属性即可,如图:

css代码如图:

效果图,如下:

4、鼠标停留变橙色
hover,停留
active,执行
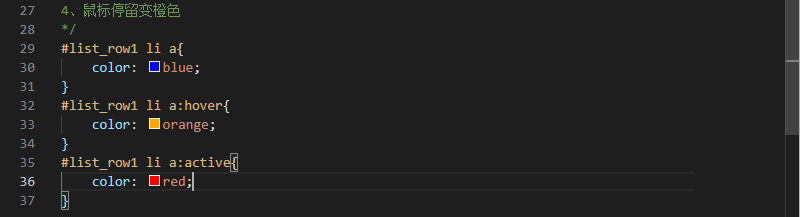
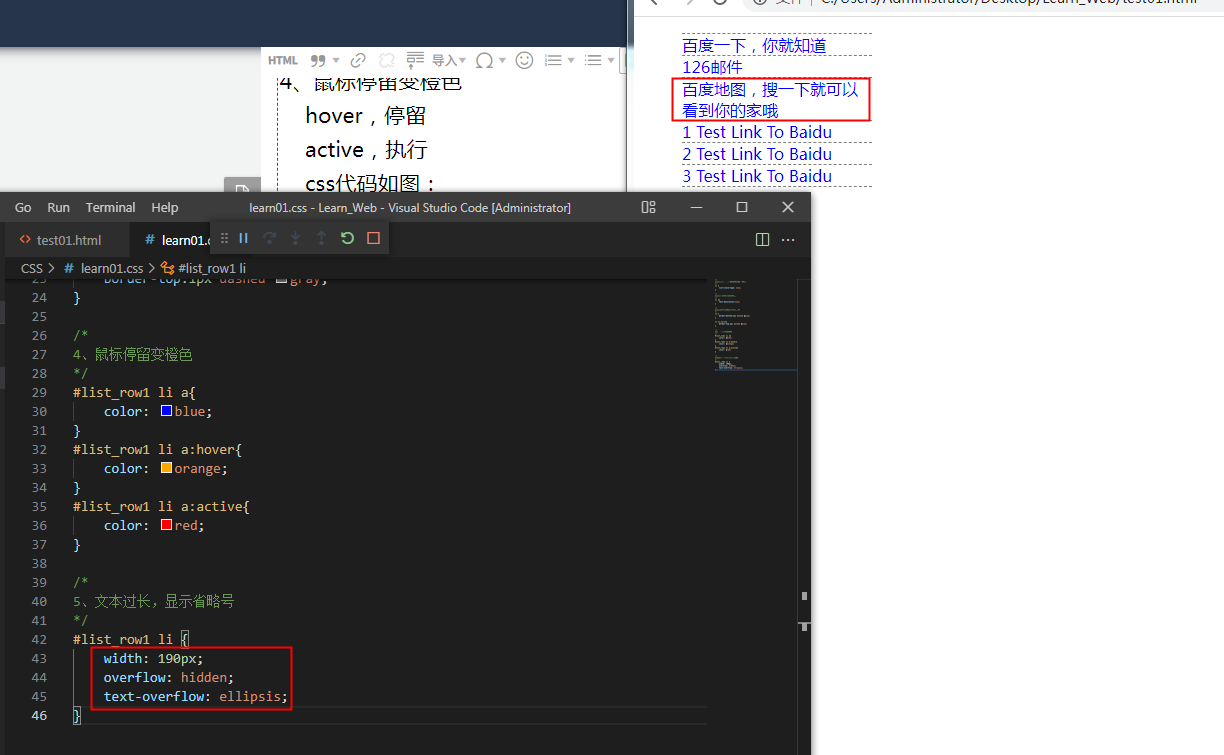
css代码如图:

效果图,如下:

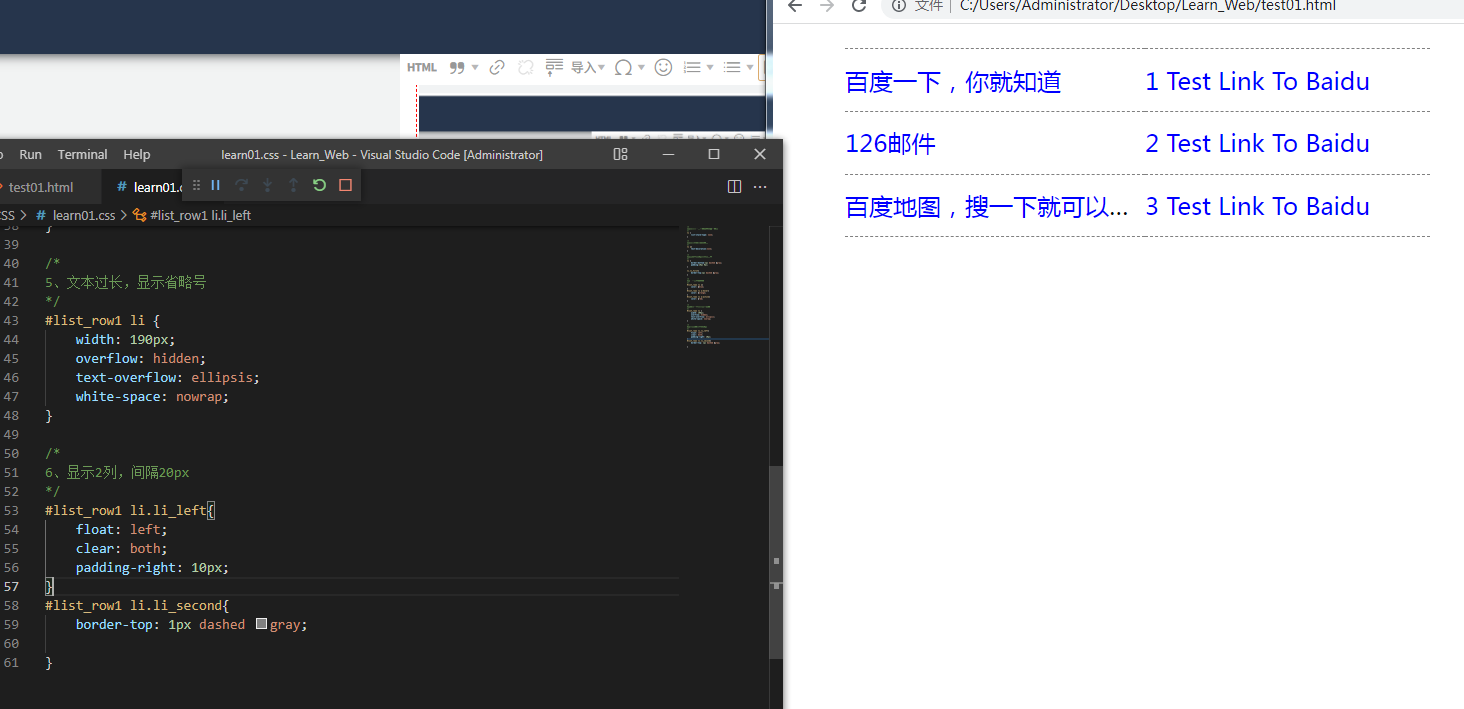
5、文本过长,显示省略号
需要设置宽度,超过这个宽度才能触发
overflow,有2个属性值,默认值,visible,内容不会被修剪,会呈现在元素框之外;hidden,内容会被修剪,并且其余内容是不可见的。
text-overflow,属性值ellipsis,显示省略号,详情可以参考:
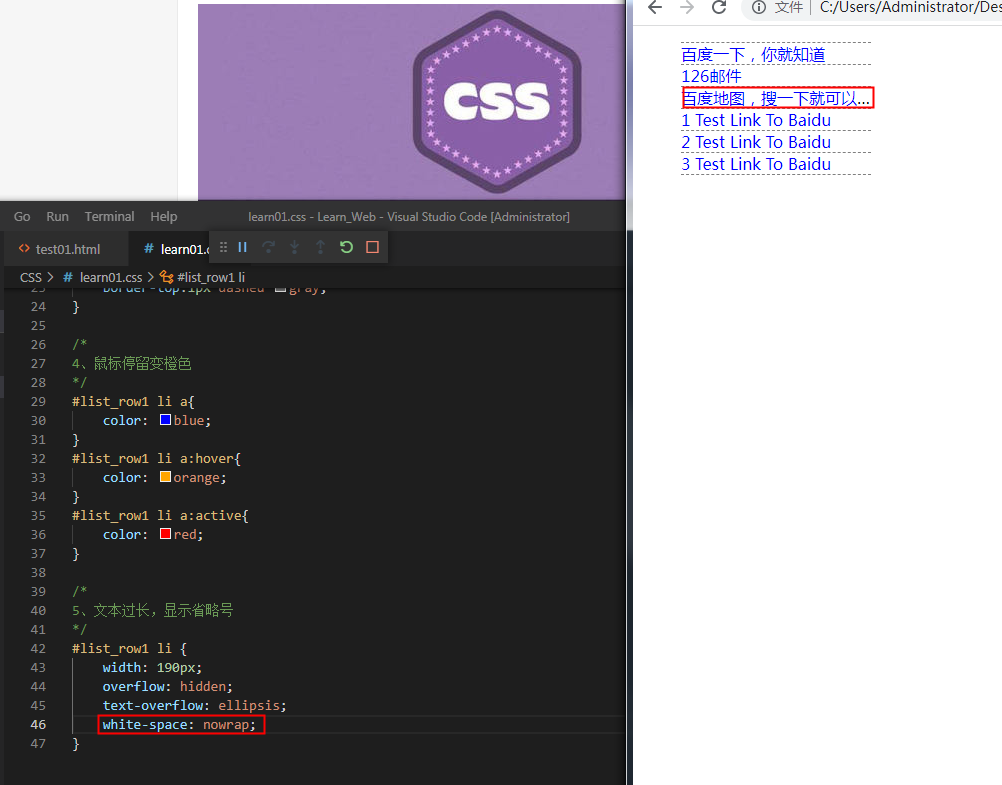
css代码和效果如下:

居然没有变成省略号,因为这里缺少一个东西,禁止让文本换行:
white-space,默认是normal,不换行是nowrap。

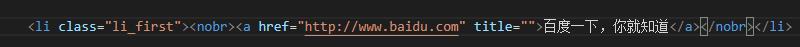
当然也可以修改html,但是这里不建议这样做,尽量少动html,如图:

加上nobr就不用white-space的nowrap属性值了,但是要每元素都加,还是很麻烦的,建议直接在css里使用white-space的nowrap参数。
6、文本显示为2列,间隔20px
float,指定内容浮动,属性值有left、right、none和inherit;
clear,指定内容周围清除浮动,属性值有left、right、both和inherit;
float一般会和clear搭配使用。
样式目标为:

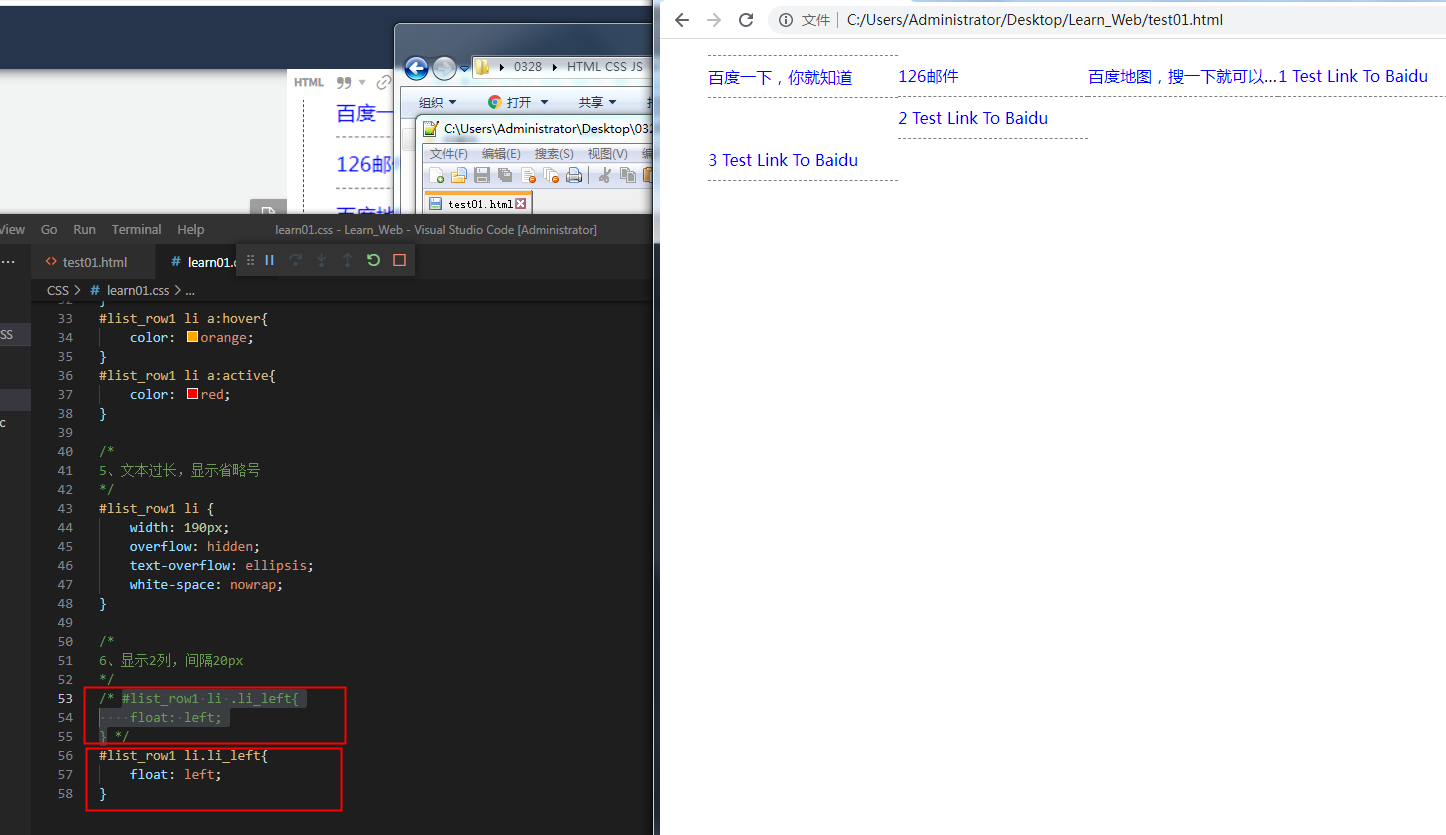
通过对样式图分析可得知,不能安装依次的顺序排列,而是要将左边的3列内容进行一个额外的class属性定义,如图:

使用float向左浮动

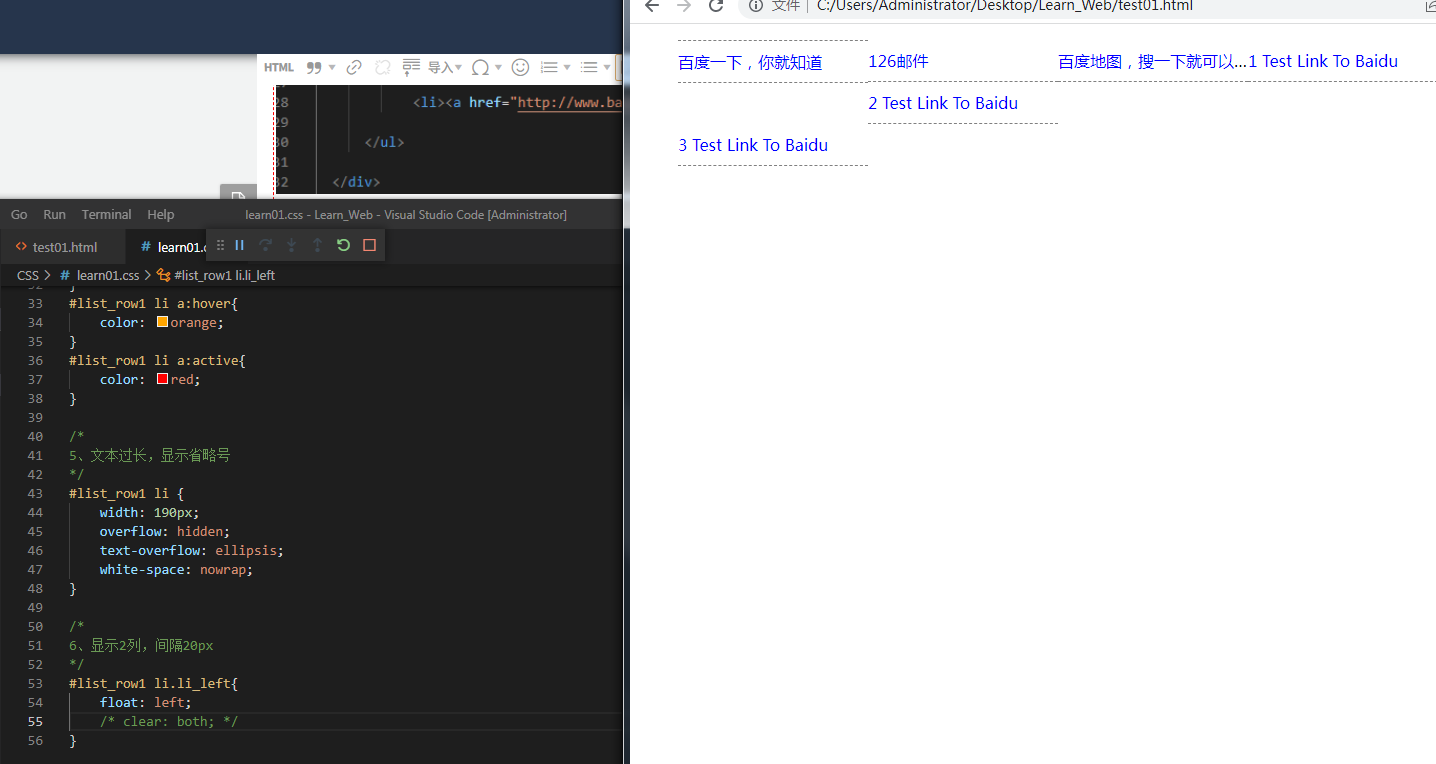
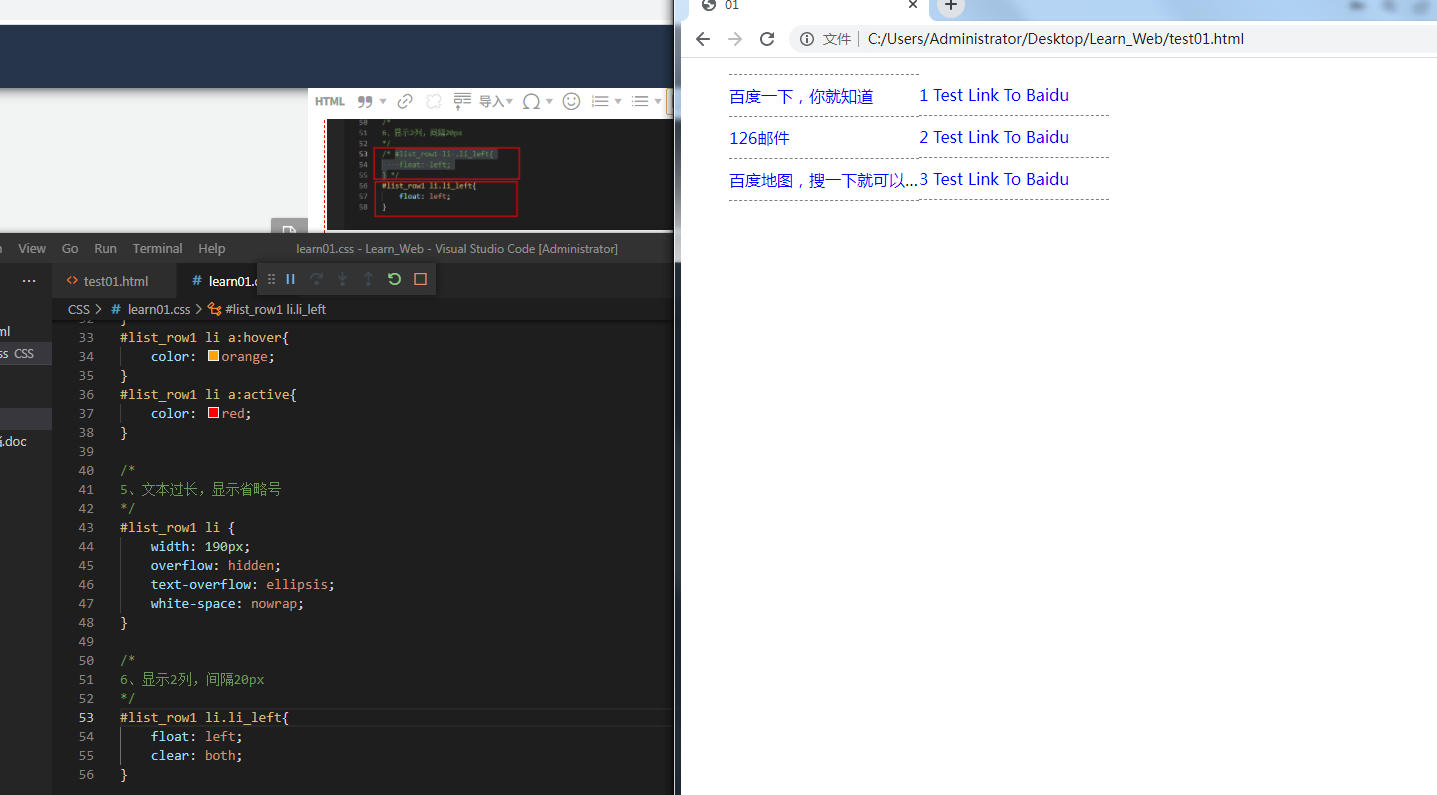
在这里,需要补充一点,元素要指引到指定位置,像css的代码第53到55和56到58,前面的没效果而后面有效果,说明元素没指定到该指定的位置。这个得空再单独理一下。
不加clear:both,发现带有class=“li_left”的浮动了,但是其他不带的也跟着浮动了。

带有clear:both,发现带有class="li_left"全向左浮动,而其他3个都没带的,就没浮动了。

发现1 Test Link To Baidu没有上虚线
需要给它新增一个class属性,class="li_second"

之后的效果:

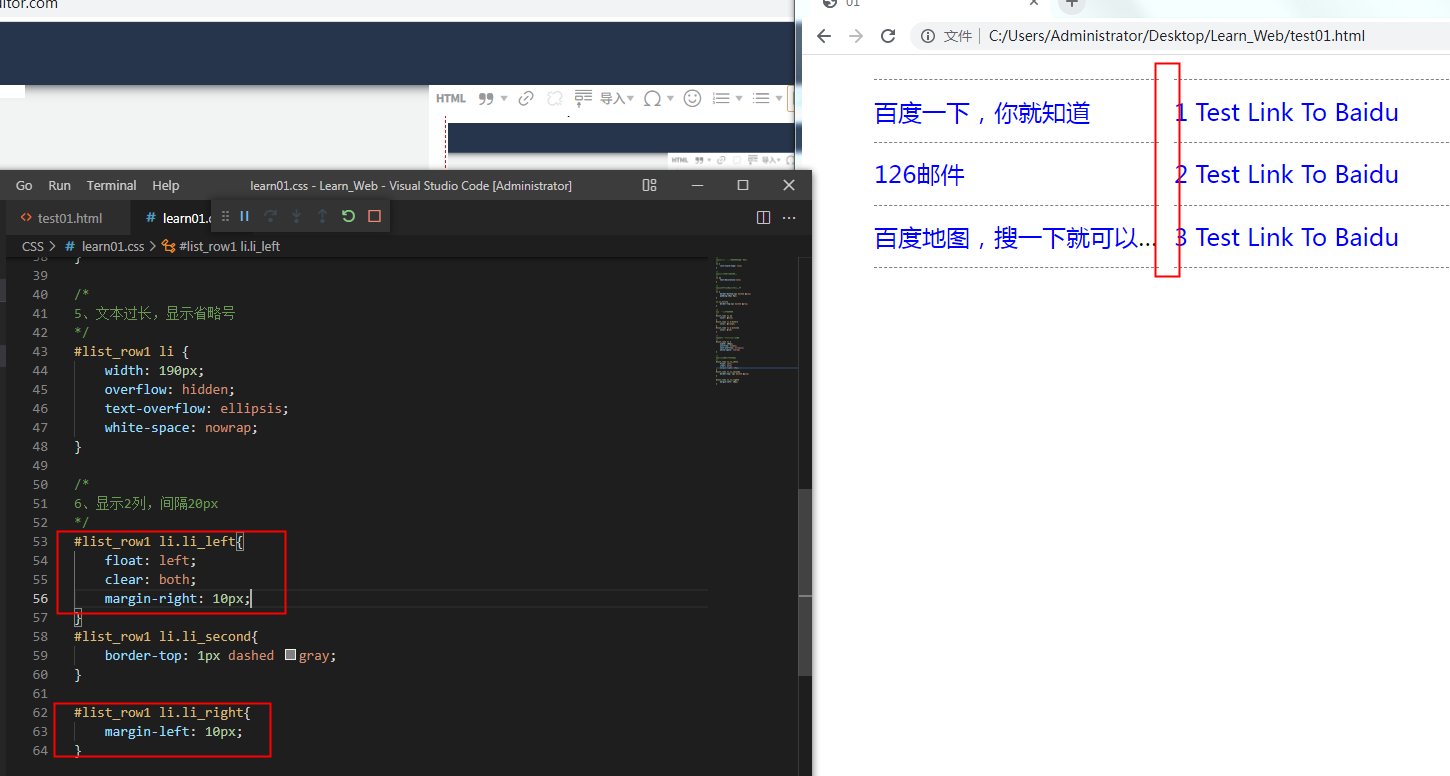
两列其实中间有重叠的地方,其实要求也是要间隔20px
需要设置左边的右外边距有10px,右边的左外边距有10px。
所以需要给右边的再新增一个class属性,class="li_right"

css代码和页面展示图如下:

以上,即本篇内容,但是这里有个问题,如果把除去第6项的css代码都去掉,页面其实还是没这样美观,所以下篇内容,就是如何做到第6项的要求而不依赖其他第1项到第5项,这就涉及到了代码的美观和可阅读性,需要将功能项类似的代码放到一起。
另外,还要补一下选择器的基础知识点。






















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








