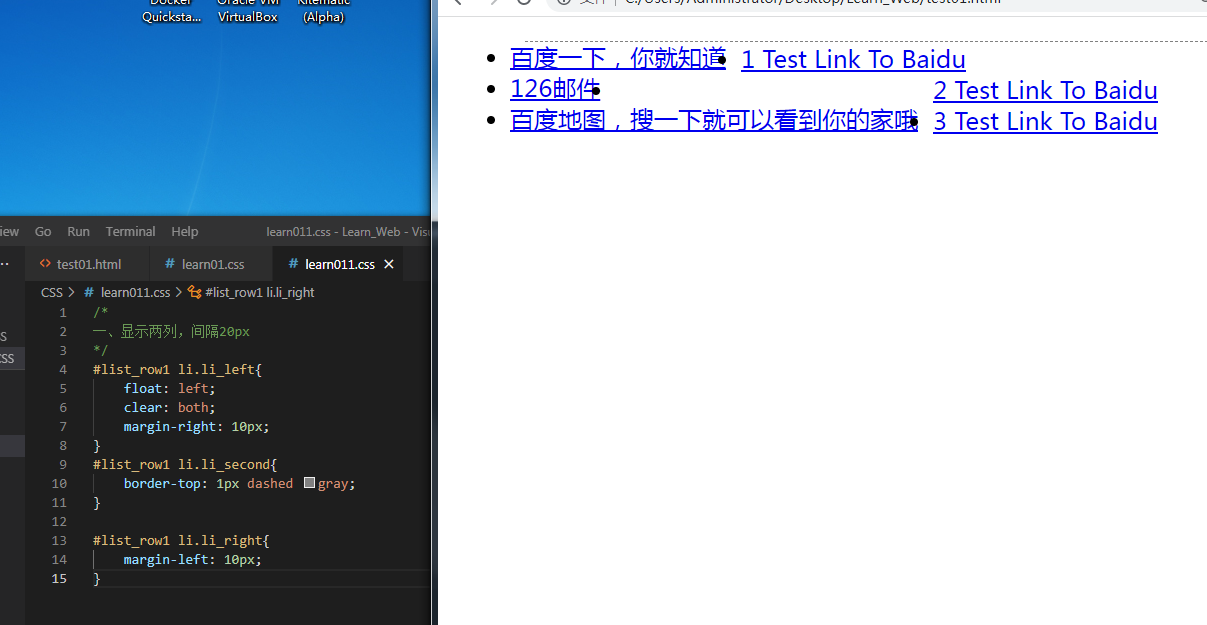
上一篇说到,如果直接引用第六个模块大代码,web还能正常显示,答案是不能:

第三行的第一列的内容太长。要做好一个网页,其实还是有一些约定俗成的东西,如果这样写的话,可能会更好看一些:
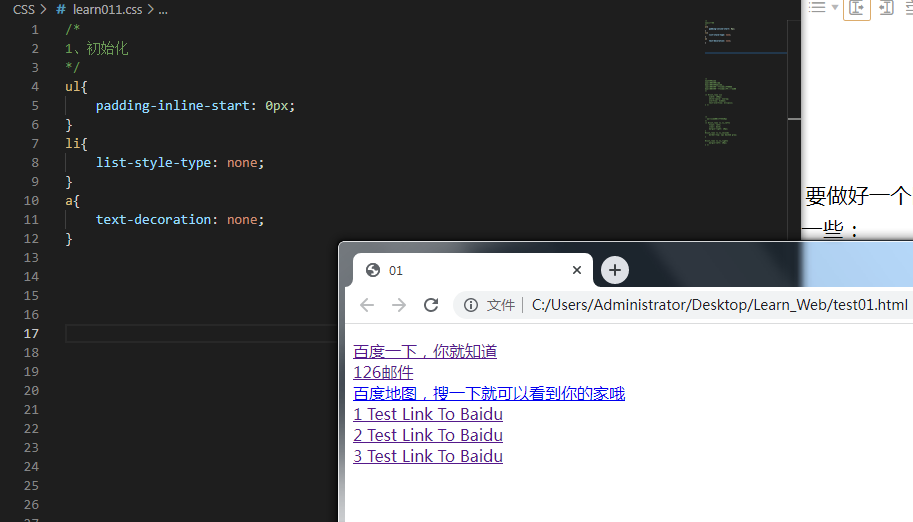
1、页面初始化
a、padding-inline-start
ul{
padding-inline-start:px;
}
去掉浏览器默认的内边距和填充(有的浏览器有,有的浏览器没有)
b、list-style-type
li{
list-style-type:none;
}
去掉内容的默认标记实心圆
c、去掉超链接的下划线(一般页面的超链接是不需要下划线的,个别需要的地方,再额外写)
a{
text-decoration:none;
}
如图:

2、内容裁剪
#list_row1 li
{
... ...








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








