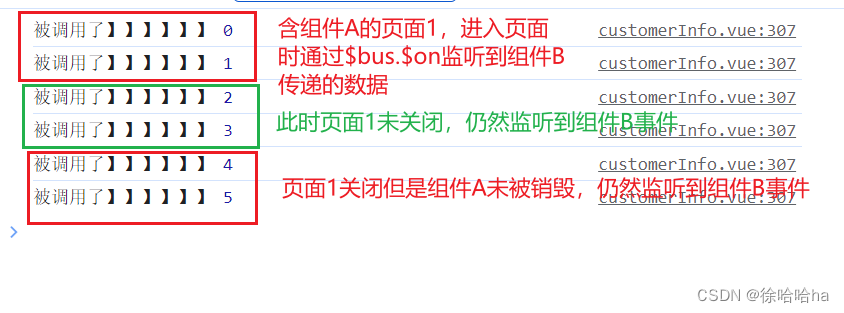
this.$bus.$on 向容器添加了一个事件监听,当页面跳转时,原来的组件没有注销。事件监听不会被移除,再次进入该组件后 又会向bus容器添加重复的事件监听器。未防止内存溢出,需要在组件销毁后同步销毁$bus.$on事件。
兄弟组件之间通信:
// 组件A
methods:{
test(value){
this.$bus.$emit('queryProjectInfo',value);
},
}
// 组件B
mounted(){
this.$bus.$on('queryProjectInfo',this.queryProjectInfo);
},当只关闭页面1,不销毁$bus.$on事件时:

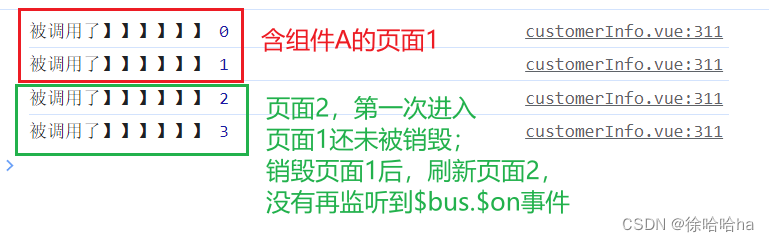
当关闭页面1,同时销毁$bus.$on事件
beforeDestroy(){
console.log("组件A被销毁】】】】】");
this.$bus.$off('queryProjectInfo');
},





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








