源代码下载↑↑↑↑↑↑↑↑(需用电脑打开,如未开通VIP,请公众号私信获取)
1.附件1:这是最接近微信公众号文章讲解的源代码(初学者建议下载这个),还存在许多问题:如窗口切换出现多窗口或者是显示问题。
2.附件2:解决一些问题后的版本,适合学习完附件1后更深入学习。
- 附件1学习请移步微信公众号原文:点击跳转
- 最新版本可移步gittee下载:https://gitee.com/wang_hua_min/information-management-system.git
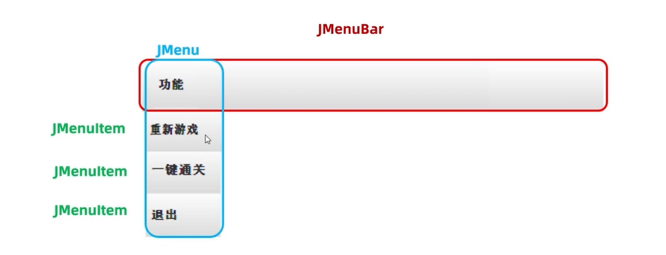
以下图片学习时帮助理解:


图片来自(侵删):链接





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








