// 可选择设置有进度条特征的页面,也可以只用控件显示
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
// 显示栏进度最大值是10000,如果是控件可以自己设置最大值
// 显示两种进度条
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(false);
setProgress(5555);
//设置监听
add.setOnClickListener(this);
increase.setOnClickListener(this);
reset.setOnClickListener(this);
代码演示
public class MainActivity extends Activity implements android.view.View.OnClickListener{
private ProgressBar bar;
private Button add;
private Button increase;
private Button reset;
private TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 可选择设置有进度条特征的页面,也可以只用控件显示
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_main);
// 显示栏进度最大值是10000,如果是控件可以自己设置最大值
// 显示两种进度条
setProgressBarVisibility(true);
setProgressBarIndeterminateVisibility(false);
setProgress(5555);
bar = (ProgressBar) findViewById(R.id.bar);
add = (Button) findViewById(R.id.add);
increase = (Button) findViewById(R.id.increase);
reset = (Button) findViewById(R.id.reset);
text = (TextView) findViewById(R.id.text);
text.setText("第一进度条为"+bar.getProgress()+"%,"+"第二进度条为"+bar.getSecondaryProgress()+"%。");
//设置监听
add.setOnClickListener(this);
increase.setOnClickListener(this);
reset.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.add:
{bar.setProgress((bar.getProgress())+10);
bar.setSecondaryProgress(bar.getSecondaryProgress()+10);
break;}
case R.id.increase:
{bar.setProgress(bar.getProgress()-10);
bar.setSecondaryProgress(bar.getSecondaryProgress()-10);
break;}
case R.id.reset:
{bar.setProgress(40);
bar.setSecondaryProgress(70);
break;}
default:
break;
}
text.setText("第一进度条"+bar.getProgress()+"%,"+"第二进度条为"+bar.getSecondaryProgress()+"%。");
}
}
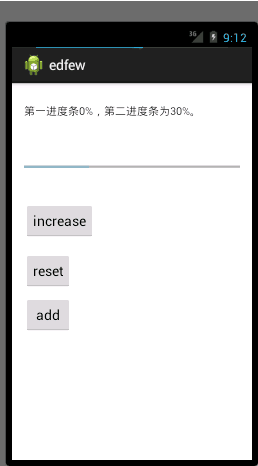
效果图























 8073
8073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








