跨域原理的总结:
浏览器将cors请求分为简单请求(simple request)和非简单请求(not-so-simple request)
一、简单请求
必须同时满足以下两个条件:
1、请求方法是get/post/head
2、请求头信息不超出以下字段:
(1)Accept (2)Accept-Language (3)Content-Language(4)Last-Event-ID(5)Content-type(只 限于三个值application/x-www-form-urlencoded、 multipart/form-data、text/plain)
二、非简单请求
凡是非简单请求均属于非简单请求
跨域的几种现象:
第一种现象
No ‘Access-Control-Allow-Origin’ header is present on the requested resource
the response had HTTP status code 404
出现这种现象的原因:
本次ajax请求是非简单请求,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址
解决方案:后端允许options请求
第二种现象
No ‘Access-Control-Allow-Origin’ header is present on the requested resource
the response had HTTP status code 405
出现这种现象的原因:
后台方法允许预检请求,但是一些配置文件(如安全配置等)阻止了预检请求
解决方案:后端关闭对应的安全设置
第三种现象
No ‘Access-Control-Allow-Origin’ header is present on the requested resource
status 200
出现这种现象的原因
服务端允许预检请求并且接口也允许预检,但是头部出现不匹配现象
解决方案:后端增加对头部的支持
第四种现象
Head contains multiple values ‘,’
表现现象是后台响应的http头部有两个’Access-Control-Allow-Origin:*’
解决ajax跨域就是通过JSONP或者CORS解决,现在几乎不使用JSONP
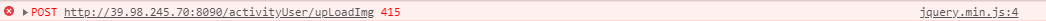
一、415错误
错误代码:
$.ajax({
//请求方式
type: "POST",
//请求地址
url: "http://39.98.245.70:8090/activityUser/upLoadImg",
//数据,json字符串
data: JSON.stringify(list),
//请求成功
success: function (res) {
console.log(res);
if (res.code == 200) {
$('#showImg').attr('src', res.context);
$('.delImg').addClass("showImg");
imgUrl = res.context;
} else {
alert(res.message)
}
},
//请求失败,包含具体的错误信息
error: function (e) {
alert('网络连接失败,请稍后再试!')
}
})

请求参数:

解决:
此问题原因八成是contentType格式与接口接收参数格式不同造成的,将参数格式定义相同就行了
在ajax中 添加 contentType: ‘application/json’,
$.ajax({
//请求方式
type: "POST",
//请求地址
url: "http://39.98.245.70:8090/activityUser/upLoadImg",
contentType: 'application/json',
//数据,json字符串
data: JSON.stringify(list),
//请求成功
success: function (res) {
console.log(res);
if (res.code == 200) {
$('#showImg').attr('src', res.context);
$('.delImg').addClass("showImg");
imgUrl = res.context;
} else {
alert(res.message)
}
},
//请求失败,包含具体的错误信息
error: function (e) {
alert('网络连接失败,请稍后再试!')
}
})
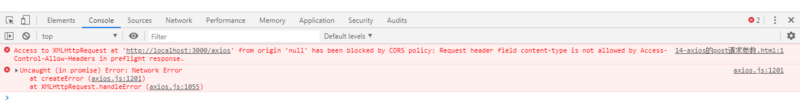
二、跨域报错

chrome浏览器解决方法: --disable-web-security --user-data-dir
具体操作:chrome浏览器===>右键===>属性 将 ‘ --disable-web-security --user-data-dir’ 放入目标中 =>应用=>确定===>重启浏览器 OK~完美!























 1399
1399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








