JavaScript——正则表达式
一. 基本语法
JavaScript中定义正则表达式的语法有两种,我们先学习其中比较简单的方法:
1.定义正则表达式语法:
const 变量名 = /表达式/
其中/ /是正则表达式字面量,比如:
const reg = /前端/
2.判断是否有符合规则的字符串:
test()方法,用来查看正则表达式与指定的字符串是否匹配。
语法:
reObj.test(被检测的字符串)

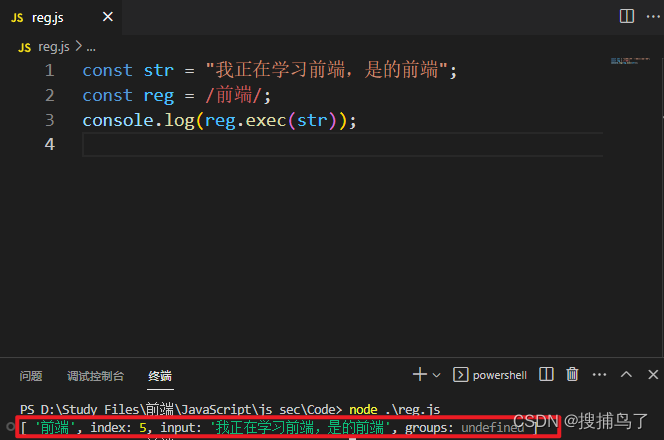
3.检索(查找)符合规则的字符串:
exec()方法,在一个指定字符串中执行一个搜索匹配。
语法:
regObj.exec(被检测字符串)
比如:

匹配到则返回数组,否则返回空。只匹配第一次出现的索引。
二. 元字符
元字符(特殊字符)是一些具有特殊含义的字符,可以极大提高灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话:abcdefghij....
但是,换成元字符写法:[a-z]
参考文档:
为了方便记忆和学习,我们对众多的元字符进行了分类:
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词(表示重复次数)
- 字符类(比如 \d 表示 0~9 )
1. 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
注意:如果^和$在一起,表示必须是精确匹配。
console.log(/哈/.test("哈哈")); // true
console.log(/哈/.test("二哈")); // true
console.log(/^哈/.test("哈")); // true
console.log(/^哈/.test("哈哈")); // true
console.log(/^哈/.test("二哈")); // false
console.log(/^哈$/.test("哈")); // true 精确匹配
console.log(/^哈$/.test("哈哈")); // false 精确匹配 只能有一个哈
2. 量词
量词用来设定某个模式出现的次数。
| 量词 | 说明 |
|---|---|
| * | 重复0次或更多次 |
| + | 重复1次或更多次 |
| ? | 重复0次或1次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
注意:{n,m}的逗号左右两侧千万不能有空格,否则会非规则匹配。
量词重复的目标只有量词前面的一项。
3. 字符类
(1)[]匹配字符集合,只选集合中任何单个字符。
// 字符类 [abc] 只选一个
console.log(/^[abc]$/.test("a")); // true
console.log(/^[abc]$/.test("b")); // true
console.log(/^[abc]$/.test("c")); // true
console.log(/^[abc]$/.test("ab")); // false
// 字符类 [a-z] 只选一个
console.log(/^[A-Z]$/.test("p")); // false
console.log(/^[A-Z]$/.test("P")); // true
console.log(/^[0-9]$/.test(2)); // true
console.log(/^[a-zA-Z0-9]$/.test("p2")); // false 只选一个
console.log(/^[a-zA-Z0-9]$/.test("2")); // true
认识下:
腾讯QQ号:^[1-9][0-9]{4,}$ ,腾讯QQ号从10000开始。
(2).匹配除换行符之外的任何单个字符。
(3)预定义:指的是 某些常见模式的简写方式。
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9之外的字符,相当于[ ^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-Z0-9_] |
| \W | 除所有字母、数字和下划线以外的字符,相当于[ ^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相当于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[ ^\t\r\n\v\f] |
三、修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等。
/表达式/修饰符
i是单词ignore的缩写,正则匹配时字母不区分大小写。g是单词global的缩写,匹配所有满足正则表达式的结果。全局替换
console.log(/a/i.test('a')) // true
console.log(/a/i.test('A')) // true
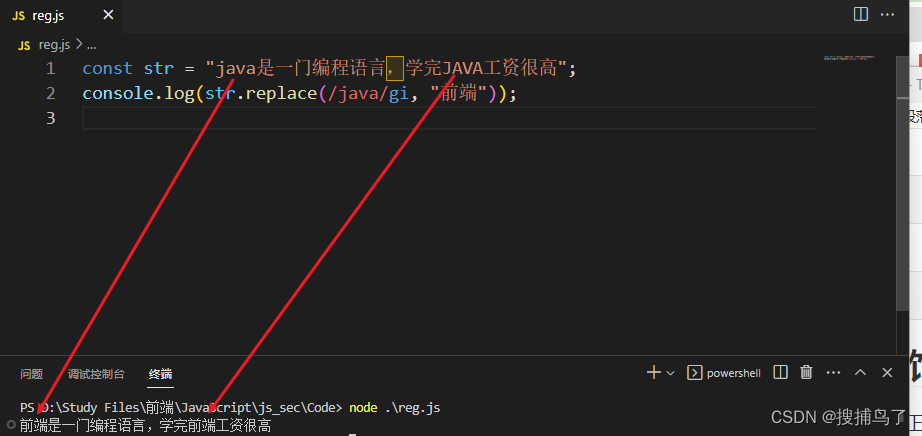
- 替换方法:
replace
字符串.replace(/正则表达式/, '替换的文本')






















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








