一、单行省略号显示
<div class="text" title="这里加触碰展示的文本">这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本</div>
div {
border: 1px solid #000;
}
.text {
width: 200px;
/* 文本溢出时隐藏 */
overflow: hidden;
/* 文本溢出时省略号显示 */
text-overflow: ellipsis;
/* 文本不换行 */
white-space: nowrap;
}
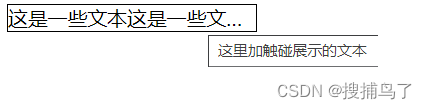
实现效果:

二、多行省略号显示
<div class="text" title="这里加触碰展示的文本">这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本</div>
div {
border: 1px solid #000;
}
.text {
width: 200px;
overflow: hidden;
/* 文本溢出时省略号显示 */
text-overflow: ellipsis;
/* 将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/*第几行裁剪*/
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
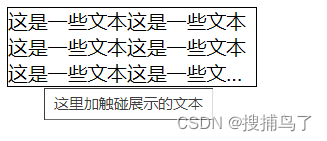
实现效果:























 6685
6685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








