Vue-i18n Ally 简介(偷懒了看的中文版本的)
主要功能:
- 内联翻译显示
- 自动补全
- 一键机器翻译
- 统一管理所有翻译文案
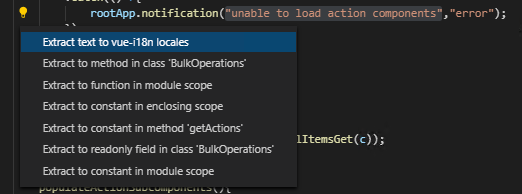
- 从代码中提取文案
- 转跳到翻译文件
- 支持JSON和YAML
- 支持多目录工作区
- 支持 vue-i18n,vuex-i18n,vue-i18next和nuxt-i18n
- 插件自身多语言支持(English,简体中文,繁体中文)
安装:在VScode插件市场中安装即可

在我的项目中的使用记录

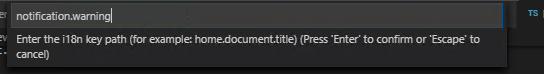
点击之后会自动选择当前的翻译文件,我的默认是en.json 回车在顶部输入框选择想要的格式

点击回车,则生成成功

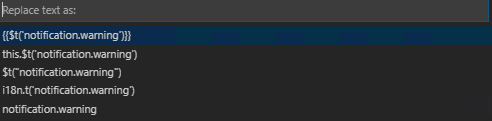
点击想要的格式,则会在原文档处更改为指定的格式,或者别的地方使用时,会有自动提示,比如如下图,打出notification之后会自动出现notification列下的所有可选项。
![]()
PS:toString()需要手动添加,有的格式也需要手动修改,可以在VScode左列表显示en.json内容

常见的问题
此插件的使用前提是必须有相关的翻译插件,例如vue-i18n等,默认设置的语言是英语。






















 9791
9791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








