- 原理分析:HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,获取DOM上的元素节点后,操作时修改的便是该元素的属性。
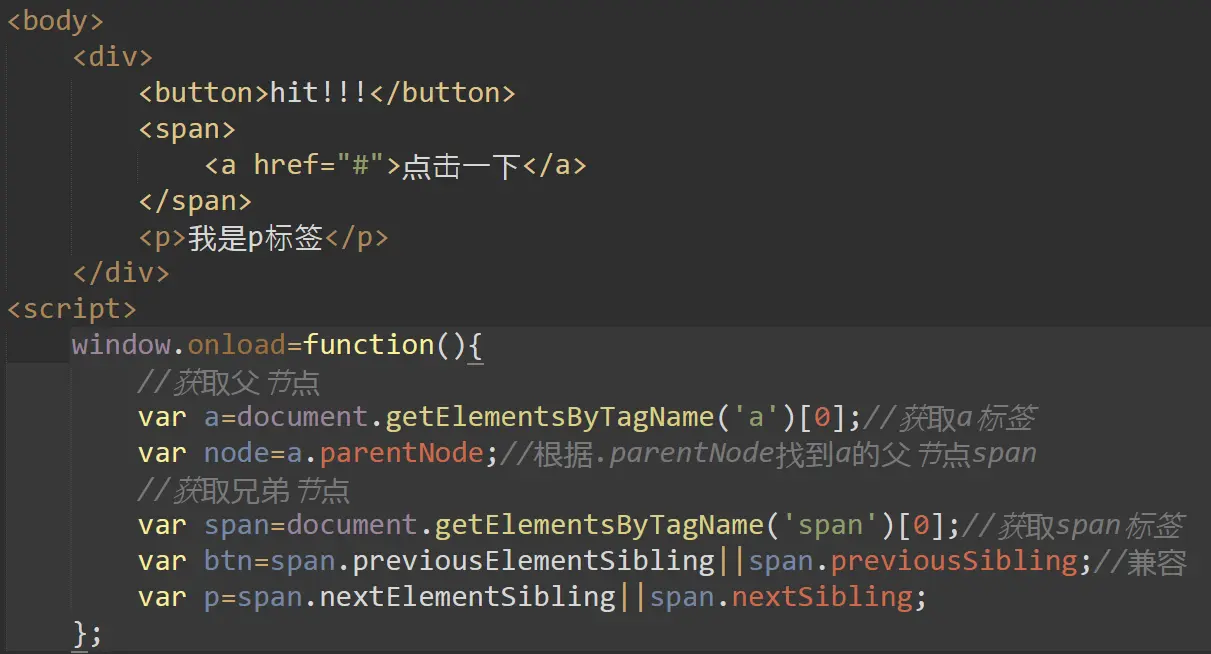
- 我们可以通过DOM节点来访问与之相关的其他节点,比如父节点、兄弟节点和子节点。


以上就是获取节点的方式,可以调用这些方法获取相应的节点,需要注意兼容性的问题。另外,由于childNodes方法会获取DOM树中所有的节点(包括元素节点、文本节点等)因此需要进行判断,nodeType值为1时,便可获取到所有的元素节点。
- 节点的操作:我们可以利用这些方法对节点进行动态的增删操作,具体方法如下。

注意事项:
- 创建节点后,一定要用appendChild的方法来承接节点,否则系统无法判断出创建节点的位置,结果自然也无法展示出。
- 克隆节点的方法为:新节点=要复制的节点.cloneNode(参数) ; 参数可选复制节点
参数为布尔值,如果是false则为浅拷贝(只能拷贝一层元素)如果是true则为深拷贝(可以拷贝多层元素)
- 节点属性的操作
- 获取:getAttribute(名称)
- 设置:setAttribute(名称, 值)
- 删除:removeAttribute(名称)






















 1681
1681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








