一. 深拷贝和浅拷贝的概述和区别
1.说到深拷贝和浅拷贝,在这里需要引出基本的数据类型和引用的数据类型
基本数据类型:number boolean string null undefined (五大类)
引用数据类型: Objeck Array
2.什么是浅拷贝和深拷贝
浅拷贝(直接赋值,只需要复制一个地址)
概念:浅拷贝是复制对象的引用地址,那么就是说这两个对象统一指向同一个内存地址.当其中一个的值发生改变时,另外一个值也会随之改变,通俗易懂就是–>拿人手软
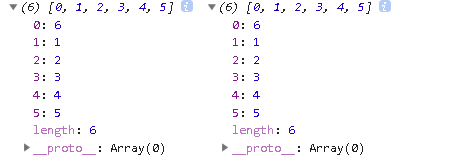
let a=[0,1,2,3,4,5]
b=a
console.log(a,b)

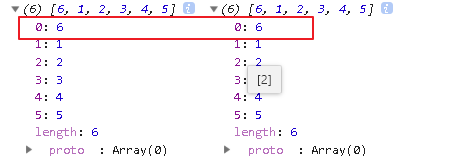
let a=[0,1,2,3,4,5]
b=a
a[0]=6
console.log(a,b)

图解

深拷贝()
概念:相当于复制一个一样的数组出来,地址 相互独立,简而意之.自食其力,自己强大
jq中是用克隆clone来实现
原声的js中是通过 slice( ) concat( ) 来实现
举一个简单的例子
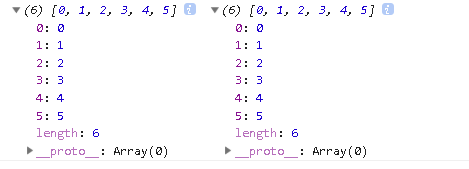
let a=[0,1,2,3,4,5]
b=a.slice()
c=a.concat()
console.log(a,b)
结果.(现在是一样的)

举一个简单的例子
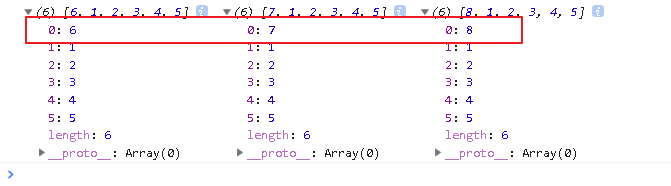
let a=[0,1,2,3,4,5]
b=a.slice()
a[0]=6
b[0]=7
console.log(a,b)

Authors
: baobao
学的比较菜,希望可以帮到你们。1
如果有更好的方法理解.可以留言哦>_< ↩︎





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








