❤ node版本问题
一、node历史版本
地址
https://nodejs.org/dist/
https://nodejs.org/dist/latest-dubnium/
https://nodejs.org/dist/
python 2.0 版本地址
https://www.python.org/downloads/release/python-2718/
node-sass 重构
npm rebuild node-sass
un npm rebuild node-sass to download the binding for your current environment.
node v12.16.2 【在v12.16.2以上版本就不在支持window7系统 】
二、node与npm版本对应问题
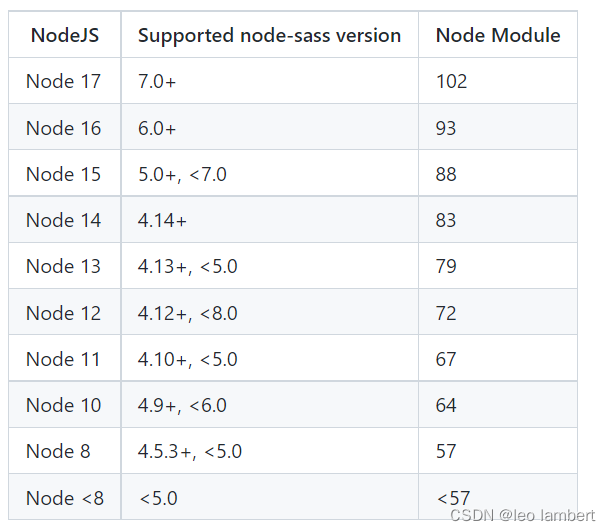
❤ node与npm对应的历史版本记录

node-sass与node版本冲突、导致安装 node-sass、sass-loader报错问题

安装指定版本
npm install sass-loader@7.1.0 -D = node 13.2 ,node-sass 4.9
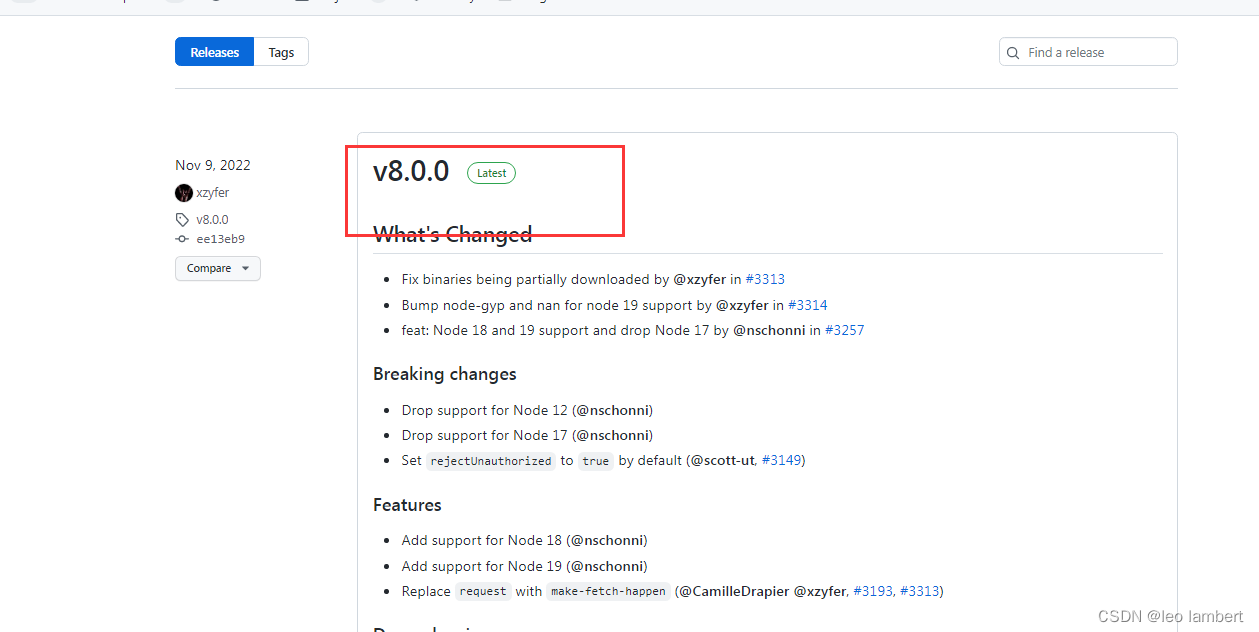
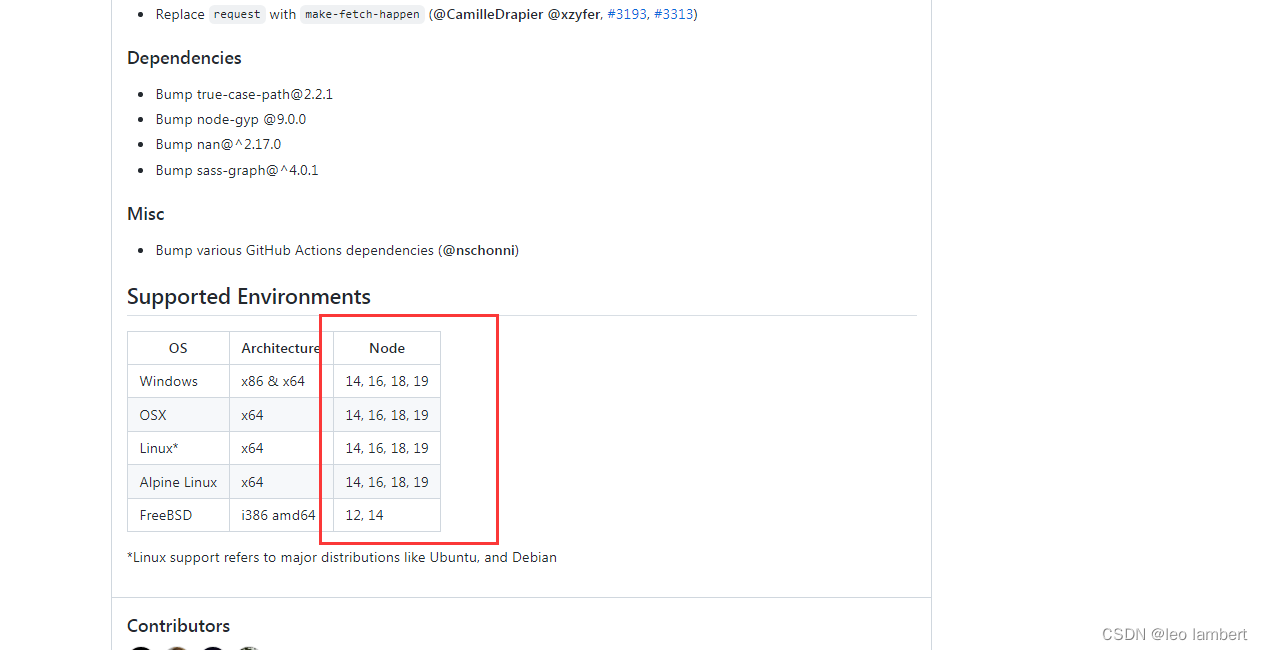
❤ node-sass对应node地址
上面node-sass版本,下面对应的node版本

https://github.com/sass/node-sass/releases

❤ node-sass与node版本对应部分,下载对应版本

❤ Sass-loader 使用最新版
- 当 node-sass 和 nodejs 版本对应上,Sass-loader 运行报错问题解决
三、nodesass和sassloader安装使用
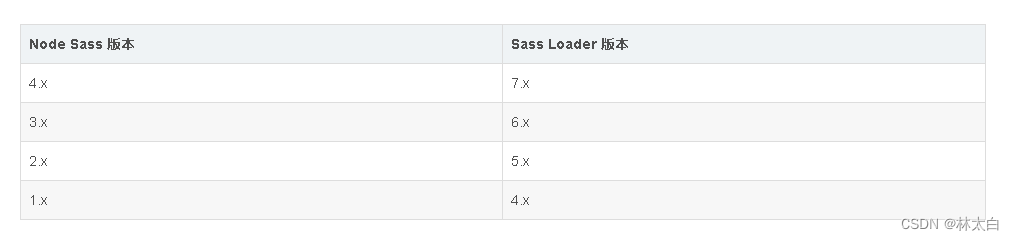
(1)node-sass和sass-loader版本对应
node-sass与sass-loader历史版本和对应

(2)安装指定版本
npm install sass-loader@7.1.0 -D = node 13.2 ,node-sass 4.9
(3)认识 node-sass和sass-loader
node-sass和sass-loader都是用于将Sass文件编译成CSS的工具
node-sass是一个Node.js模块,它包装了libsass库,提供了一些API来在Node.js中编译Sass文件。node-sass的版本通常使用SemVer(语义化版本)规则,例如"4.12.0"代表主要版本4,次要版本12,修订版本0。
sass-loader是一个Webpack插件,它使用node-sass将Sass文件编译成CSS,并将其添加到Webpack生成的JavaScript文件中。sass-loader的版本号也遵循SemVer规则。
node-sass和sass-loader通常需要匹配版本,以确保它们之间的兼容性。当升级其中一个工具时,需要确保另一个工具也能支持新的版本。通常,在升级node-sass时也需要同时更新sass-loader。
除了版本兼容性外,node-sass和sass-loader还需要注意其他因素,例如操作系统环境、依赖库版本等。在使用这些工具时,需要仔细阅读官方文档,并按照要求进行操作,以确保编译过程的稳定性和正确性。
使用最新版本的Webpack(v4.x),则需要使用最新版本的Sass-loader(v7.x)
使用较旧的版本的Webpack(v3.x),则需要使用较旧版本的Sass-loader(v6.x)
sass-loader安装
安装sass的依赖包
npm install --save-dev sass-loader
安装node-sass (sass-loader依赖于node-sass)
npm install --save-dev node-sass
在根目录下创建webpack.base.conf.js文件,再做以下配置
module.exports = {
rules: [
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}
]
}
加不加视情况定
{
test:/\.css$/,
loader:'style-loader'
},
{
test:/\.css$/,
loader:'css-loader'
},
修改style标签
<style lang="scss">























 5403
5403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










