Vue2+vue-cli+vue-router+vuex +elementUI/vant项目搭建和配置webpack(一)
项目整套:Vue2+vue-cli+vue-router+vuex +elementUI/vant
进一步配置完善已迁移到(二)部分
1、环境准备:
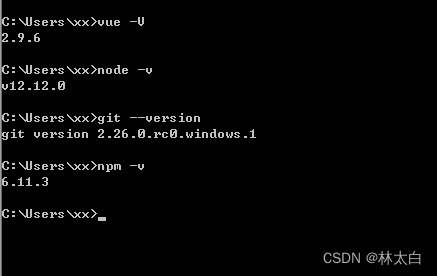
① Git 环境检测
git 环境
git --version
② node 环境和npm 环境检测
node 环境
node --version
npm 环境npm -v

③ Vue 环境检测
查看VUE脚手架版本
vue -V

安装Vue2
npm install vue -g (或:cnpm install vue -g) //安装Vue.js
npm list vue 验证vue安装是否成功
安装Vue2脚手架
npm install vue-cli -g
或者
npm install @vue/cli –g
或者
npm install -g @vue/cli@版本号 vue@版本号
npm list vue -g //验证Vue2脚手架安装是否成功
安装webpack
-g //全局安装
-D //局部安装
npm install --save-dev webpack -g
或者
npm install webpack -g
npm install webpack webpack-cli webpack-dev-server -g(建议)
检查安装
npm webpack -v
或者
webpack -v

2、项目创建
(1)利用webpack创建基于Webpack的Vue.js项目(第一种)
注意: (vue init webpack 项目名称 使用 ) 只有在Vue的脚手架版本低于Vue-cli(2.9.6)的时候才可以用
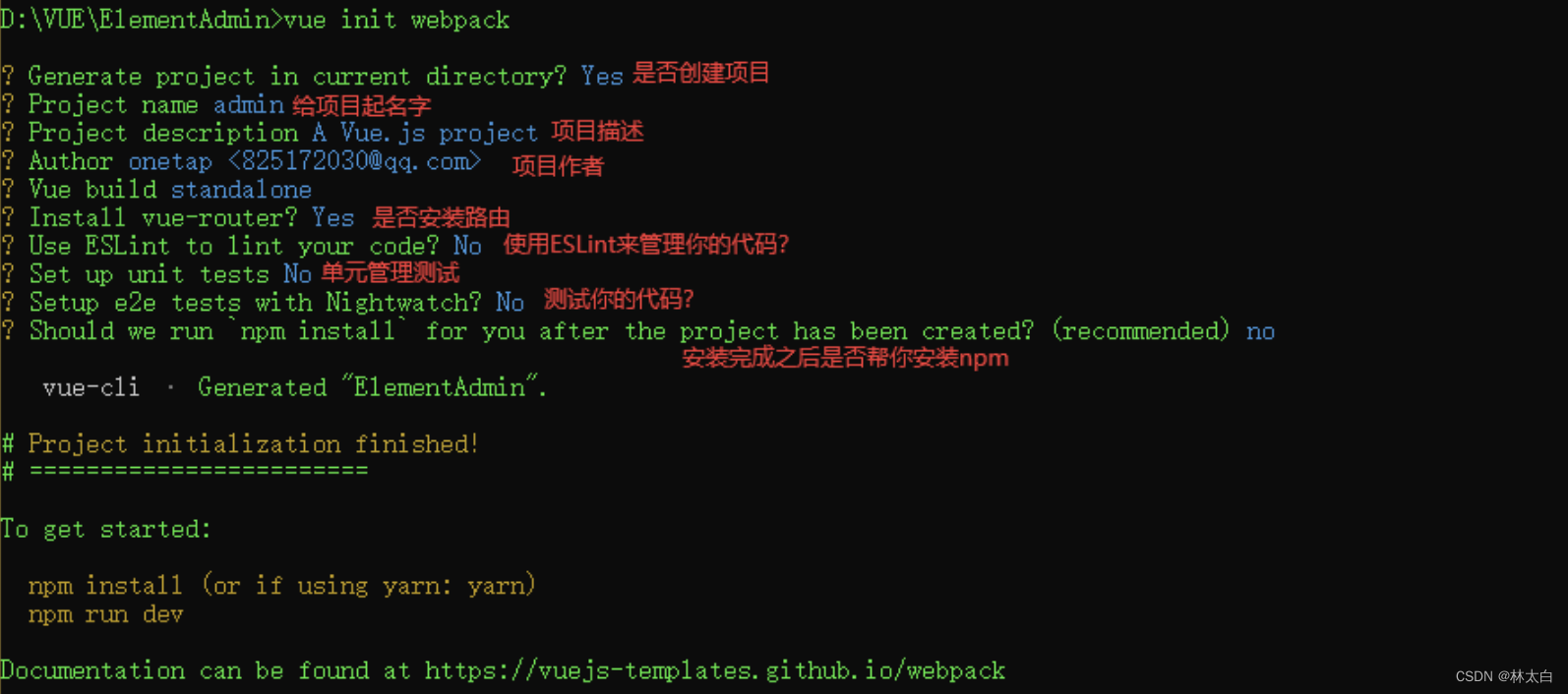
建议使用webpack---webpack初始化环境 (此处报错1 )
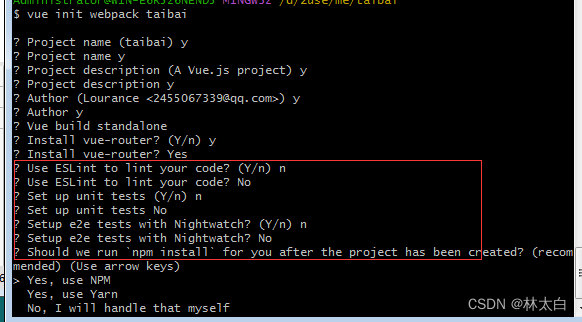
vue init webpack 项目名称 (webpack搭建的方式 )
//vue-cli2 脚手架初始化 `vuecli3之前的创建命令`
安装过程中一直yes,刚刚开始建议不安装下面的代码检测部分

不成功的话请错误1,安装@vue/cli-init
采用方式yarn安装搭建
npm install yarn -g //安装
yarn --version //检测环境
npm install @vue/cli-init -g
npm i webpack@3.6.0 --save-dev

运行
npm 构建的新项目
npm install //安装依赖
npm run dev //运行项目
yarn 构建的新项目
yarn install // 安装依赖
yarn dev //运行项目
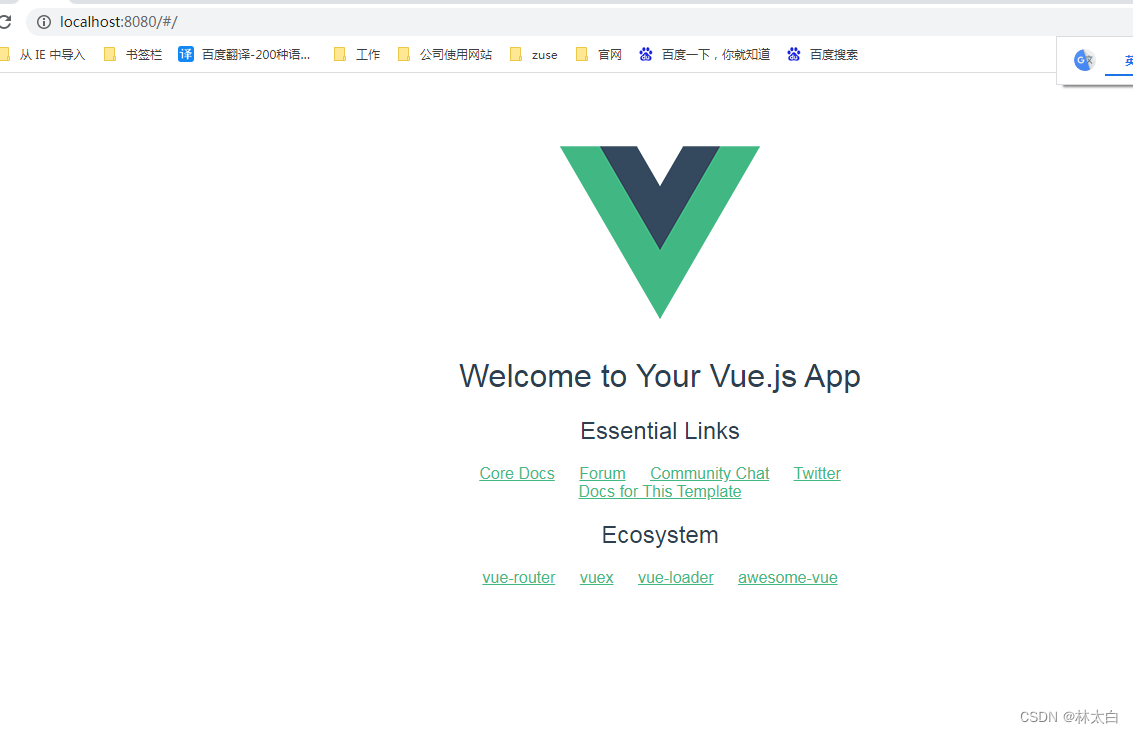
到这里,项目已经搭建并且跑起来了!
打开浏览器输入: http://localhost:8080 查看如下

项目开源对应的地址:
https://gitee.com/lourance/taibai
Git 克隆地址:
git clone https://gitee.com/lourance/taibai.git
代码拉下来需要安装依赖
cd taibai
npm install //安装依赖
npm run dev //运行项目
补充
正常操作
mkdir taibai 创建一个空的文件夹
cd taibai 进入文件夹
npm init -y (或者npm init也可以)--正常初始化环境
(2)利用官方推荐搭建纯净版本(第二种)
vue create xxxx // xxx就是你想搭建的项目名称

这里弹窗选择vue2 (上下键选择进行)
安装完成以后

方式一 npm 方式
npm install (首次可跳过,跑不起来了再安装)
npm run serve
方式二 yarn 方式
yarn install
yarn serve
3、项目配置:
进一步配置完善已迁移到(二)部分
内容包含
配置路由 router.js
配置路由拦截器 permission.js拦截器
配置 nprogress 浏览器上面加载进度条
配置 axios 请求
配置 element-ui组件库
文章可搜索:
❤ Vue项目进一步配置
4、错误
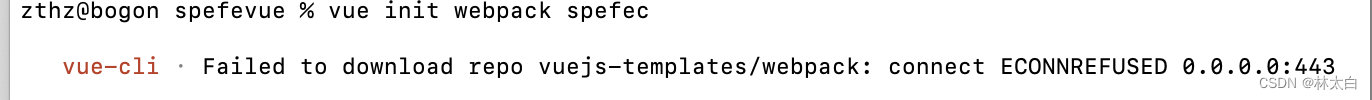
(1)Failed to download repo vuejs-templates/webpack-simple: tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:80,

Failed to download repo vuejs-templates/webpack-simple: tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:80
有人说 hosts 问题 ,我把 hosts 删除了也不行,有人说镜像问题,把镜像设置成淘宝的也不行。最易解决的方法就是在终端输入 npm config set http-proxy null
npm config set http-proxy null
结果: 方法为生效
安装桥接工具 @vue/cli-int
因为Vue-cli 3.x和vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具 ——@vue/cli-init
vue cli3之前的创建命令 是 vue init webpack 项目名称
3+ 以后需要单独安装 @vue/cli-init
npm install @vue/cli-init -g
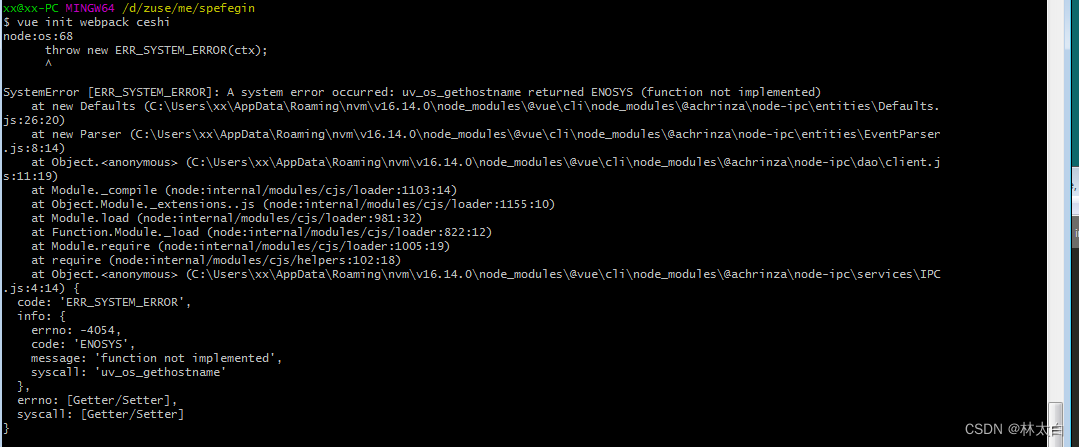
(2) A system error occurred: uv_os_gethostname returned ENOSYS (function not implemented)
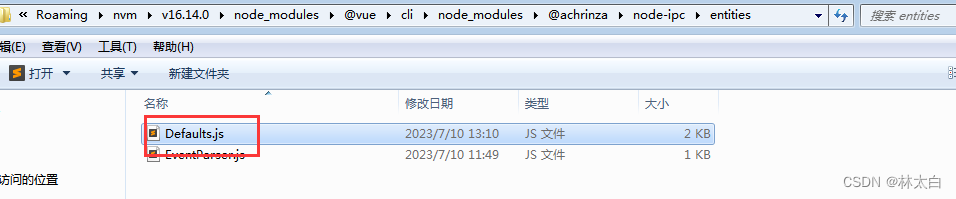
at new Defaults (C:\Users\xx\AppData\Roaming\nvm\v16.14.0\node_modules\@vue\cli\node_modules\@achrinza\node-ipc\entities\Defaults.js:26:20)

对应文件:
C:\Users\xx\AppData\Roaming\nvm\v16.14.0\node_modules@vue\cli\node_modules@achrinza\node-ipc\entities

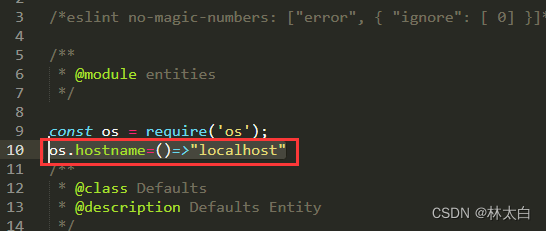
添加 localhost
os.hostname=()=>"localhost"

Vue2+vue-cli+vue-router+vuex 项目配置(二)
文章地址:
http://t.csdn.cn/2Z6Ux

























 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










