vue的tabbar处理动态高亮
可以巧妙的使用 css中 on{class:green}
| :class="{on: ‘/当前路由’===当前路由($route.path) | |
|---|---|
| :class="{on: ‘/search’===$route.path}" @click=“goTo(’/search’)” |
在设置单机事件指定路由跳转 定义方法即可
| @click="goTo(’/search’) | |
|---|---|
| methods: { goTo (path) { this.$router.replace(path)}} |
复制下面 代码可以尝试
<template>
<div class="footer_guide">
<span class="guide_item" :class="{on: '/msite'===$route.path}" @click="goTo('/msite')">
<span class="item_icon">
<i class="iconfont icon-waimai"></i>
</span>
<span>外卖</span>
</span>
<a href="javascript:;" class="guide_item" :class="{on: '/search'===$route.path}" @click="goTo('/search')">
<span class="item_icon">
<i class="iconfont icon-search"></i>
</span>
<span>搜索</span>
</a>
<a href="javascript:;" class="guide_item" :class="{on: '/order'===$route.path}" @click="goTo('/order')">
<span class="item_icon">
<i class="iconfont icon-dingdan"></i>
</span>
<span>订单</span>
</a>
<a href="javascript:;" class="guide_item" :class="{on: '/profile'===$route.path}" @click="goTo('/profile')">
<span class="item_icon">
<i class="iconfont icon-geren"></i>
</span>
<span>我的</span>
</a>
</div>
</template>
<script>
export default {
methods: {
goTo (path) {
this.$router.replace(path)
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixins.styl"
.footer_guide //footer
top-border-1px(#e4e4e4)
position fixed
z-index 100
left 0
right 0
bottom 0
background-color #fff
width 100%
height 50px
display flex
.guide_item
display flex
flex 1
text-align center
flex-direction column
align-items center
margin 5px
color #999999
&.on
color #02a774
span
font-size 12px
margin-top 2px
margin-bottom 2px
.iconfont
font-size 22px
</style>
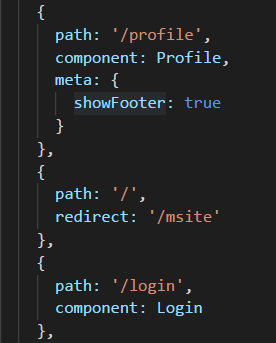
可以通过路由中的配置属性控制tabbar 的显示隐藏

<template>
<div id="app">
<router-view/>
<FooterGuide v-show="$route.meta.showFooter"/>
</div>
</template>
























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










